オカヘイ
オカヘイこの記事ではPower Automate for desktop の繰り返し処理の一つである For eachについてご紹介します。
どんな時に使えるか、使い方は実際の画面のスクリーンショットも交え、最後にはデモの動画を掲載しています。
大変便利な機能ですので、この機会に使い方の知識を補完してください。
For each こんな時に使える!
まずFor eachアクションとは何でしょうか?
For eachとはデータの各行に対して繰り返し処理を行うアクションです。
For eachを使えば、例えばExcelデータを各行ごとに処理を行い社内システムへ入力なんてことができます。
繰り返しの処理がある時に使ってみましょう。
For each 使い方
それでは実際にFor eachアクションを使ってみましょう。
今回はExcelデータを行毎に読み取り、Amazonの検索へ入力させるフローを作りたいと思います。
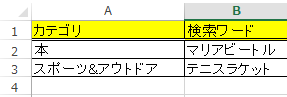
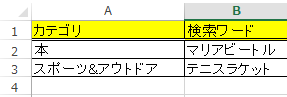
まずは読み取りたいExcelのデータを準備します。


そしてPower Automate for Desktop(以下PA4d)では新しいフローを作成します。
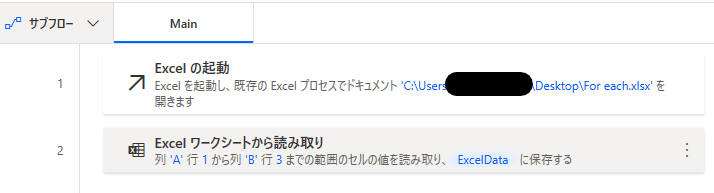
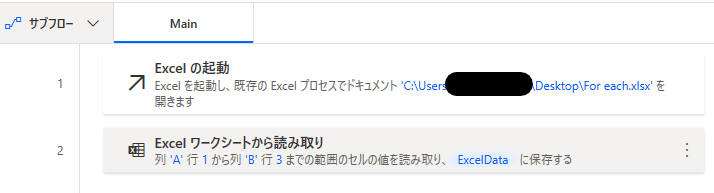
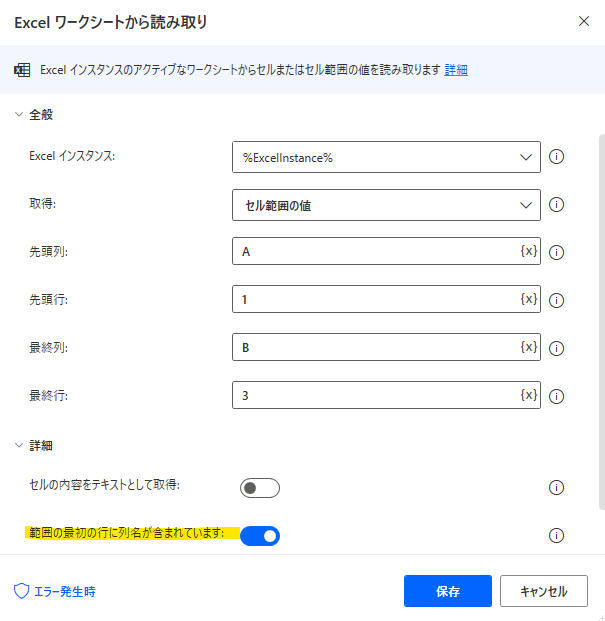
【Excelの起動】と【Excelワークシートから読み取り】のアクションをいれます。


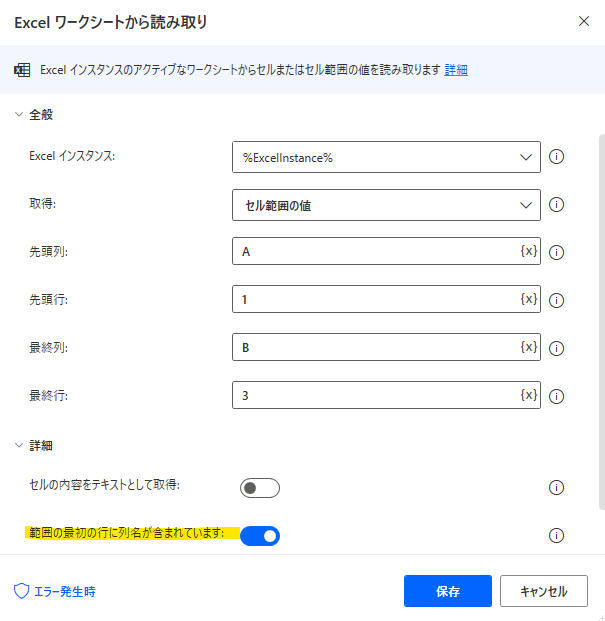
この時【Excelワークシートからの読み取り】では詳細内の「範囲の最初の行に列名が含まれています」をONにするのを忘れずに。


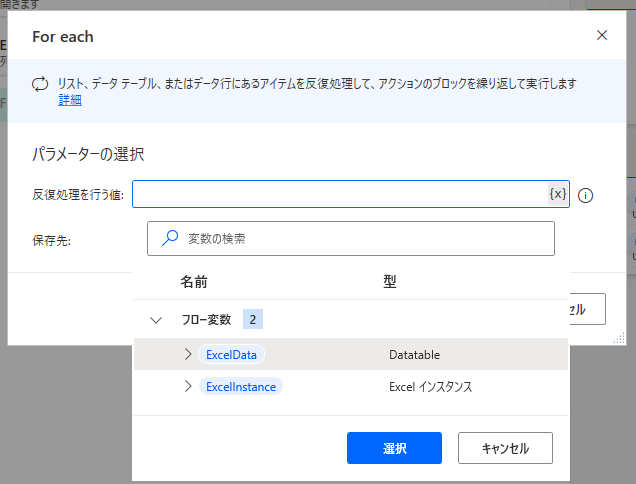
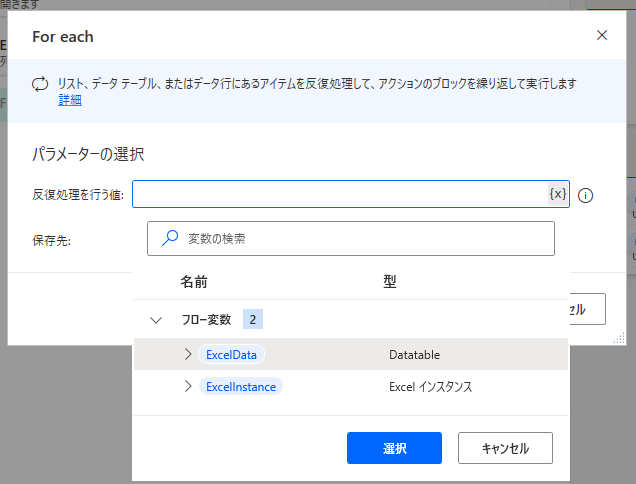
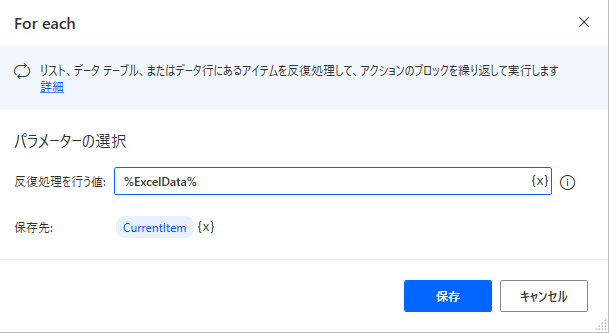
For eachアクションをいれます
この時「反復処理を行う値」には右側{X}マークから先ほど読み取った変数ExcelDataをクリックします。


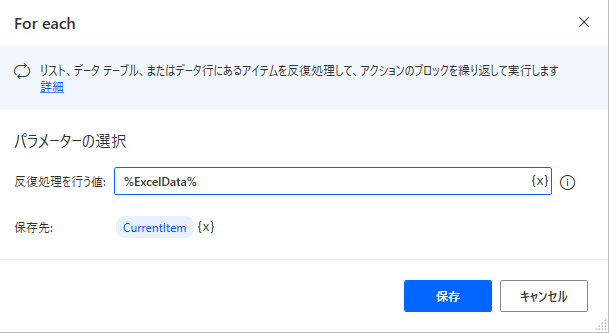
入力できました。
ここで1点注意事項です。For eachアクションを使用すると、先ほどのExcelDataという変数は以下のようにCurrentItemという名前の変数で保存されます。


For eachアクション内にループさせたいアクションを入れる
それではFor eachとEndの間にループさせたいアクションを入れていきます。
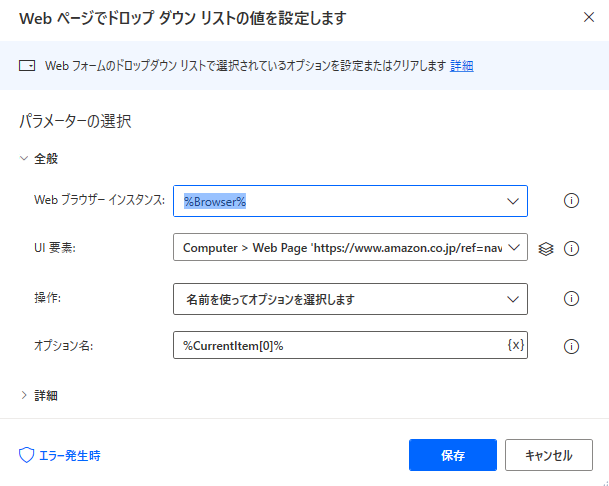
今回はExcelデータから読み取ったカテゴリ・検索ワードを自動選択・入力させ、検索ボタンをクリックさせます。


ここでの注意点です。
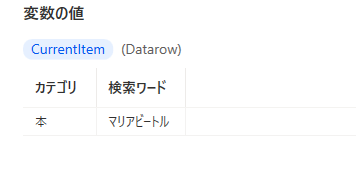
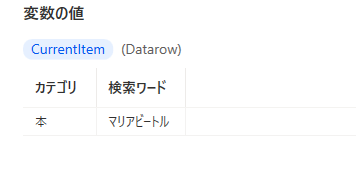
CurrentItemの変数内には以下のように1行ごとのデータが入ります。


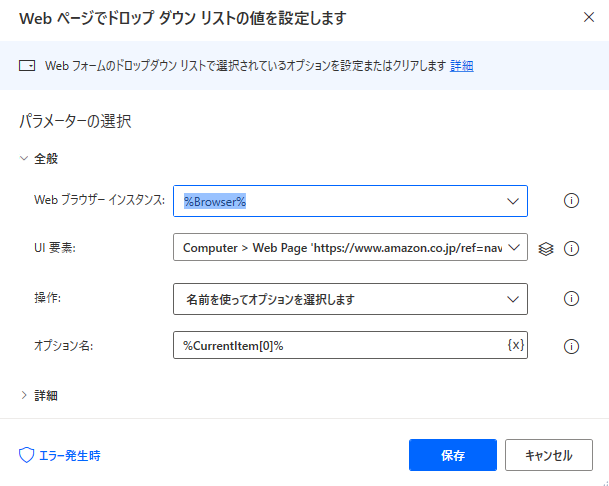
指定方法は1列目の「本」を指定したいときは%CurrentItem[0]%
2列目の「マリアビートル」を指定したいときは%CurrentItem[1]%となります。
※変数内に[数字]を入れることでデータの取り出しが可能です。
データの数え方は「0」から始まるので注意です。


For eachは1行毎のデータ指定になりますので、変数内の[]数字は左から何番目(0スタートで)かを入力してあげることで指定可能です。
全体のアクション
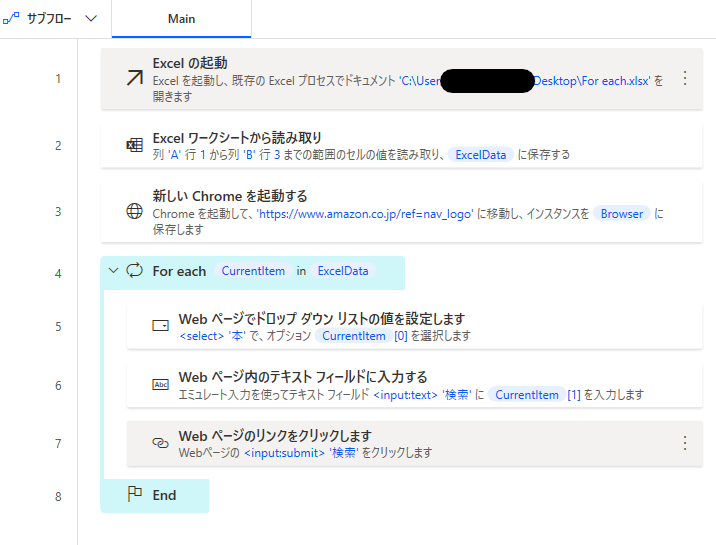
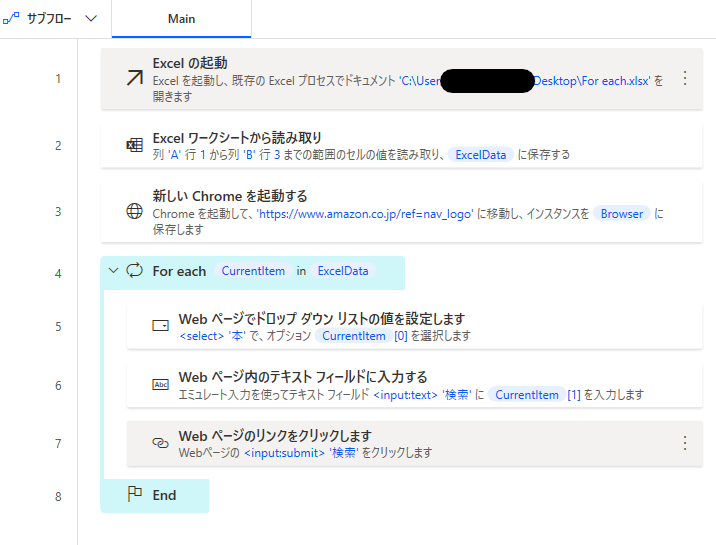
全体通してのアクションの流れは以下の通りです。
解説してませんでしたが、3番目にamazonのページを開くアクションを入力しています。


実行すると、1行毎のデータを読み取り、きちんと選択ができています。
まとめ
For eachの使い方についてのご紹介でした。
これを応用することで、Excelデータを自動で読み取り社内システムへの入力も実現可能です。
For eachアクション内に「if」をいれて条件分岐さすことでさらに応用がききます。
今回でいうとカテゴリ欄が本のときはシステム側のドロップダウンで本を選択、スポーツ&アウトドアの時はそれを選択といった感じです。
ぜひ試してみてくださいね。
Power Automate for desktop オススメの学習はこちらから
Udemyで基礎から体系的に学習した方はこちら
おすすめの動画を記事にまとめてみました。


無料で学習すすめたいなら
Youtubeでの動画学習がおすすめです。
私自身のチャンネル動画になります。使えそうなものがあればぜひご活用ください。
また以下の記事で取り上げているマストさんのチャンネルも非常に勉強になります。