はじめに
デザインカンプからのコーディングしたものを森田先生にレビューしてもらいましたので、そこでの指摘頂いた点や大切な考え方についてまとめていこうと思います。
大切な考え方について
レビューを受ける中で森田先生より、大切な考え方を教えて頂きました。
文章や文字が多くなるとか liが一つ増えるとか(ulが続くとか) は運用して行ったりデザイナーが同じ要素一つ足したいって のは頻繁にあるので、それに備えて作ることは大事です。
コードが綺麗とか読みやすいよりも大事かもしれないです。
この対応が最初からされていないと工数がかさむので 「なんでこのような作りになっているのか」と別の人が請け負った時に辛いのですよね。
なので、それに備えてhtml同じものをコピペすれば or 文章足しても崩れないことはかなり大事です 文章、文字があるところはたくさん入れてみることと listなら増やしてみること はして崩れないように作ること。
変更に耐えうるページを作ること、ここが重要だとのことでした。
一方で私が作成したものは見た目を合わせただけで、そのことが全く意識できていないものでした。
では実際に指摘を頂いた部分について書いていきます。
指摘事項
文章や要素を足すと崩れてしまう問題
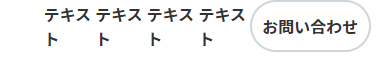
ヘッダーのリストについて

☑リストの数を追加します ⇒ 以下のように崩れます

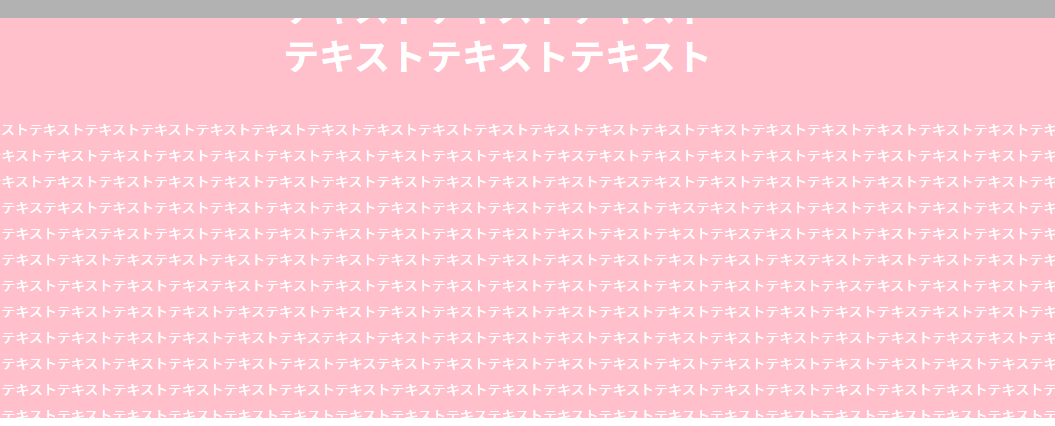
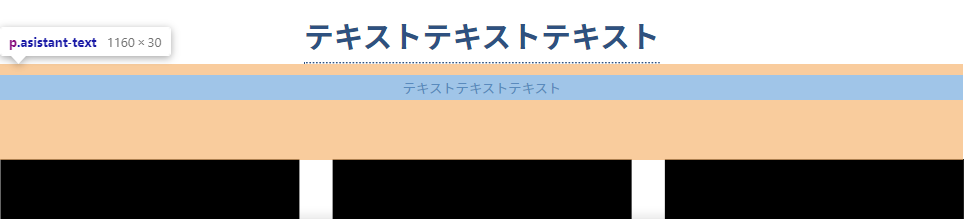
ビジュアルの文字について

☑下の文字を増やします ⇒ 以下のように崩れます
見出しの文字が上を突き破り隠れます。

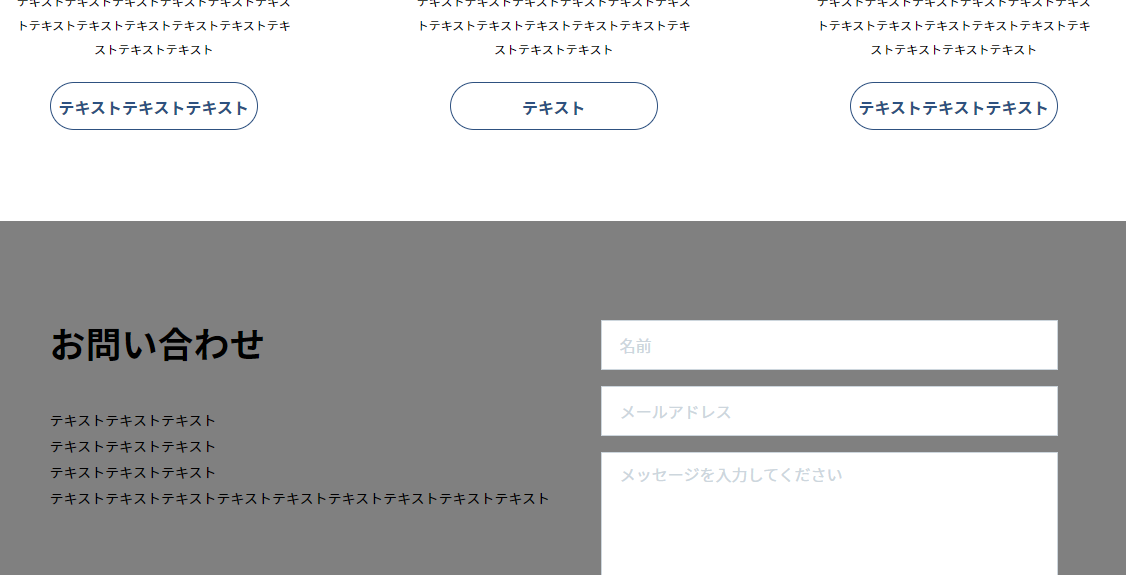
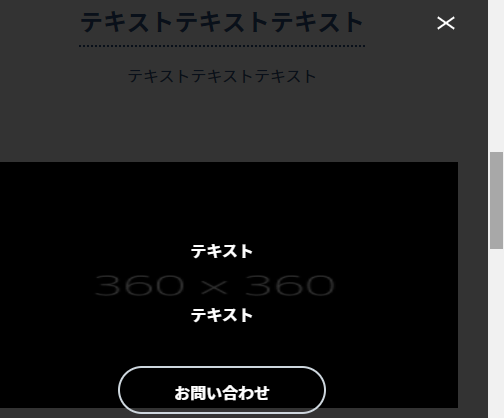
お問い合わせの可変対応について

☑ここもお問い合わせの上の部分の文字を増やします
⇒ 文字が下を突き破ってボタンが隠れます
お問い合わせは上の可変に対応して後続になる必要があります。

修正点
どれもCSS側でのheightやwidthのpx指定に問題がありました。
これだと可変の対応できない、削除したり他の指定方法で対応しました。
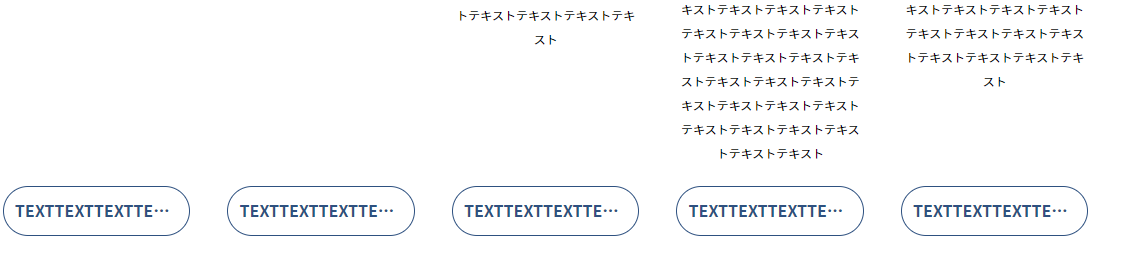
英語だけはみでる問題
☑ボタンの中の文字が英語の場合、文字数を増やします
⇒ ボタン突き破ります

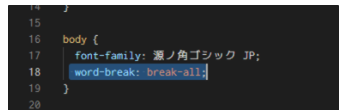
修正点
CSSで次の記載をしました。

使いまわすタグに直接margin与えない問題
☑この部分、見た目を合わせるためにpタグにmargin-topとbottomで調整しています
※オレンジ部分です。

使いまわす可能性があるタグには直接marginを与えない方が良い。
marginがあると使いまわしたときに影響を与える。
こういう時はpタグをdivで囲い、そこにスタイルをあてていく。
pタグはあくまでテキストを装飾に関係するものだけをスタイルして、その外側を知らない方がそのクラスをもったpタグが使いやすい。
あとその際もmargin-bottomは書かない方がよく、その後に追随する要素にmargin-topとして書く。
修正点
pタグへの指定をやめ、追随する要素のmargin-topの変更しました。

画像伸縮対応してない問題
☑メインビジュアルの画像ですが、画面を小さくしたときに真ん中にきていません

伸縮しても真ん中、可能な限り適切な画像伸縮じゃないといけないです。
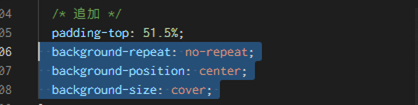
修正点
CSSで次の記述をしました。

ボタンは下揃えにしてほしい問題
☑ボタン上のテキスト量にかかわらず、ボタン位置を下で揃えます

まずこの状態ですが、以下のように下揃えに修正しました。

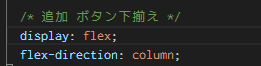
修正点
CSSで次の記載をしました。

ハンバーガーメニューの背景動く、リンクとばない問題
☑ハンバーガーメニュー開いた時、裏側の背景も一緒にスクロールしてしまいます。

☑またナビ内のaタグクリックしてもメニューが閉じず、リンクへとばないようになっていました
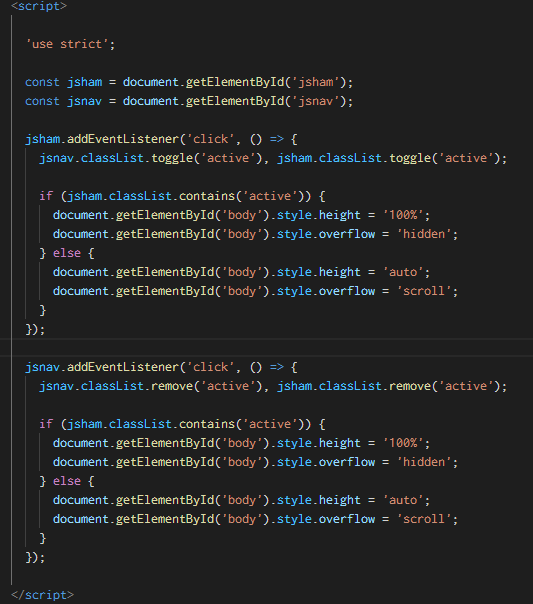
修正点
ハンバーガーメニューかナビゲーションがクリックされたら、activeクラスを追加したり消したりする。
bodyの中にactiveクラスが含まれている時、height:100%、overflow:hiddenで固定し、そうじゃないときはスクロールさせる。
またメニューを閉じるためにナビをクリックしたとき、activeクラスを削除する内容を追加しました。
こんな感じで書いてみました。

まとめ
まだまだたくさん細かいところも含め指摘頂いたのですが、とても書ききれませんでした。
大切な考え方であったり、どういう意識でコーディングすべきかを教えて頂きました。
レビュー頂けて本当に良かったと思います。
今回恥ずかしさはありましたが、整理してまとめることで、次回は最初からレビュー後のレベル感にもっていけるようにしたいと思い書きました。
同じようにコーディング練習に取り組まれている方の参考に少しでもなれば幸いです。
レビュー頂いたもりけん先生のブログはこちらから

Twitterはこちらから ⇒ @terrace_tech