オカヘイ
オカヘイワードプレスでコーポレートサイトを作成したいと思ったとき、いきなり本番のサイトで作成するのは怖いですよね。また現在サイトがすでにある場合は本番とは違う環境で準備をする必要があります。そんな時はローカル環境を構築することでスムーズに対応できます。今回はワードプレスのローカル環境の設定方法についての紹介です。現在私はワードプレステーマの「SWELL」でコーポレートサイトを制作しています。ちょうどローカル環境が必要だったので、情報をまとめてみました。


ワードプレスのローカル環境はこんな時に役立つ
- 現在サイトがすでにある状態で、サイトに影響を与えることなくローカル環境でコーポレートサイトを制作したい時
- 現在サイトはないが、いきなり公開しながらサイト制作をしたくない時
- ワードプレス×テーマで制作していた場合のテーマを変更したい時
- デザイン案など本番サイトに影響を与えることなく試してみたい時
- サーバ・ドメインを準備することなく学習用に使いたい
コーポレートサイトに限らずブログ運営でも同じようにテーマ変更やちょっと試しに作ってみたい時など役立ちます。
Localを使用
今回はLocalというソフトを使ってローカル環境を作ります。
Localの特徴は
- 無料で使える
- 手順が簡単でサクッと構築できる
- 調べればたくさんん情報がヒットする
とにかく簡単に設定ができますので、続いて設定方法をみていきましょう。
Localのダウンロード・インストール方法(Windows)
それではLocal(無料版)をダンロード・インストールしていきましょう。
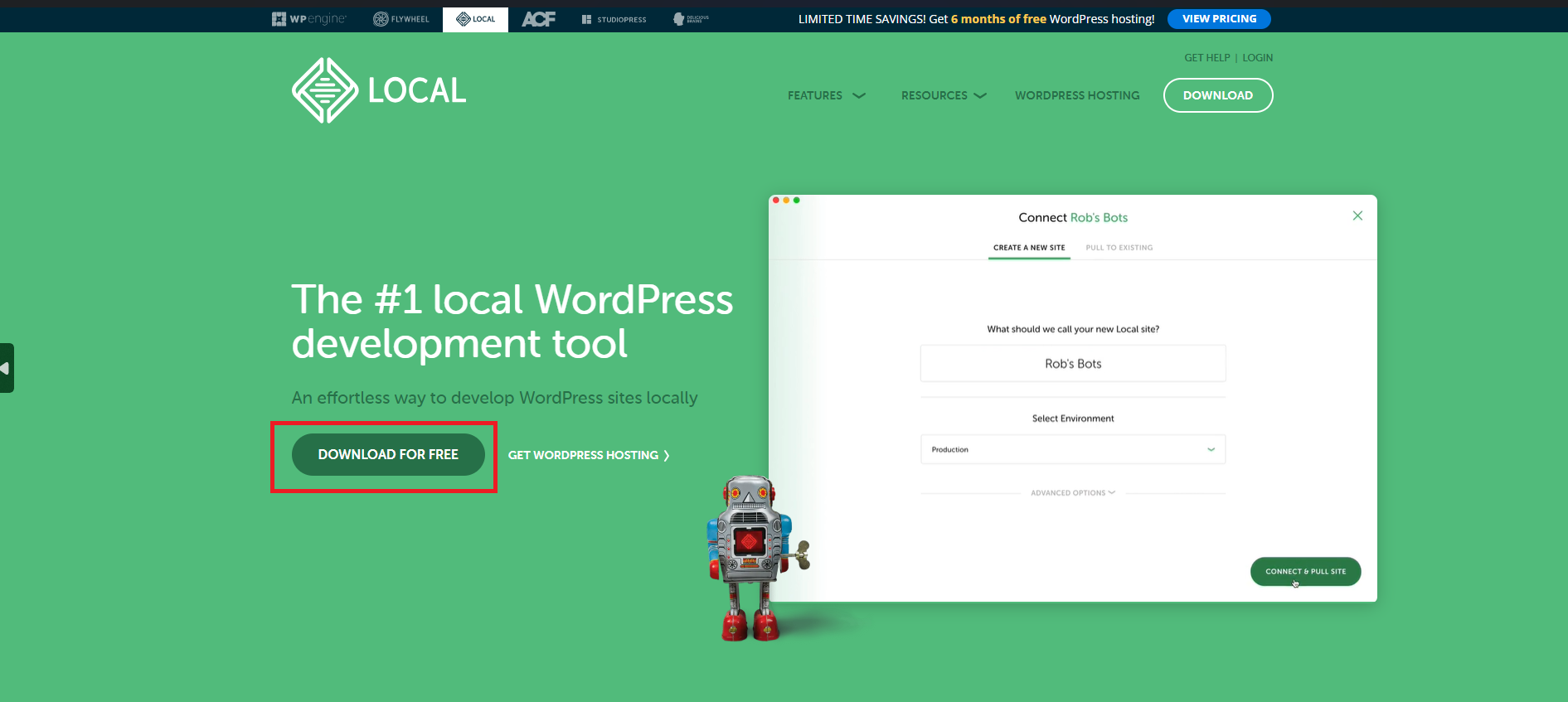
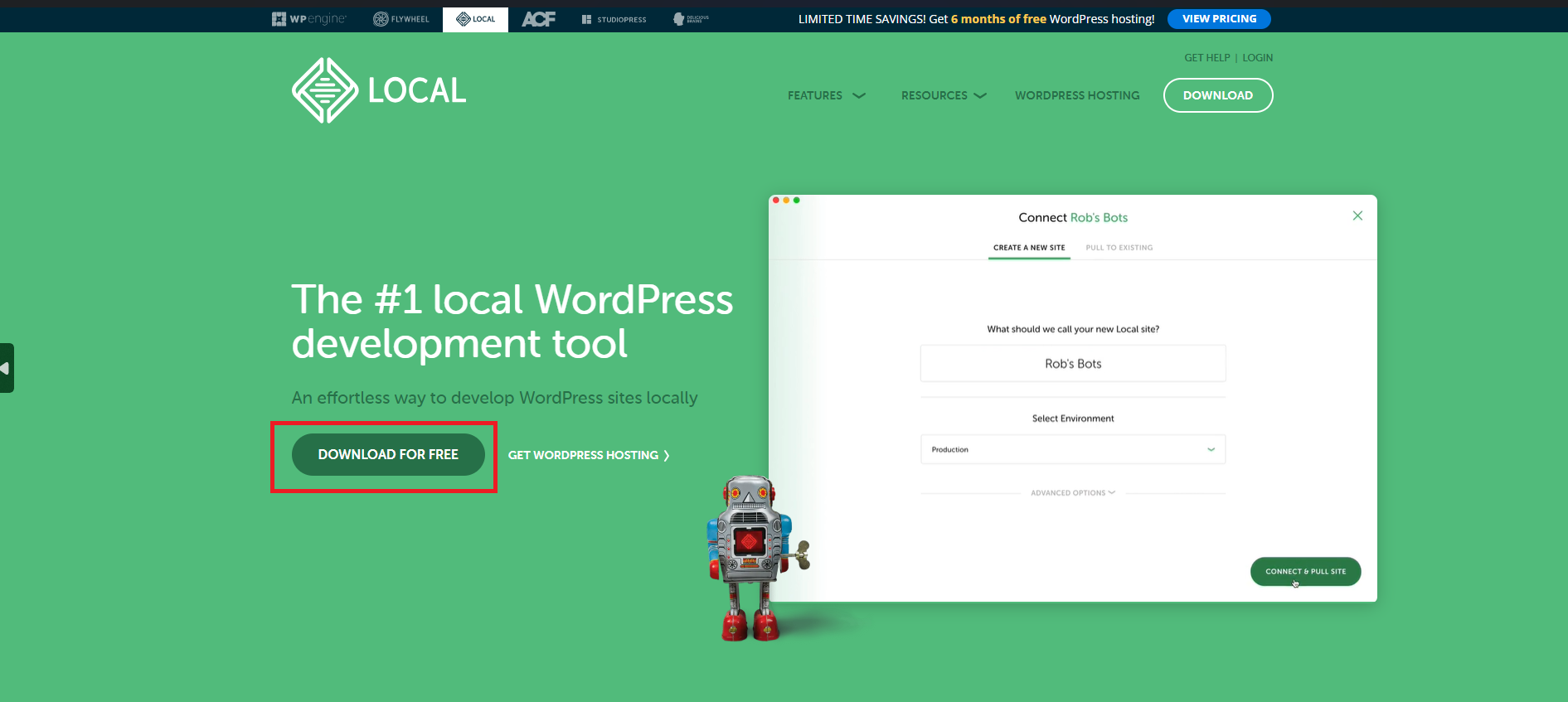
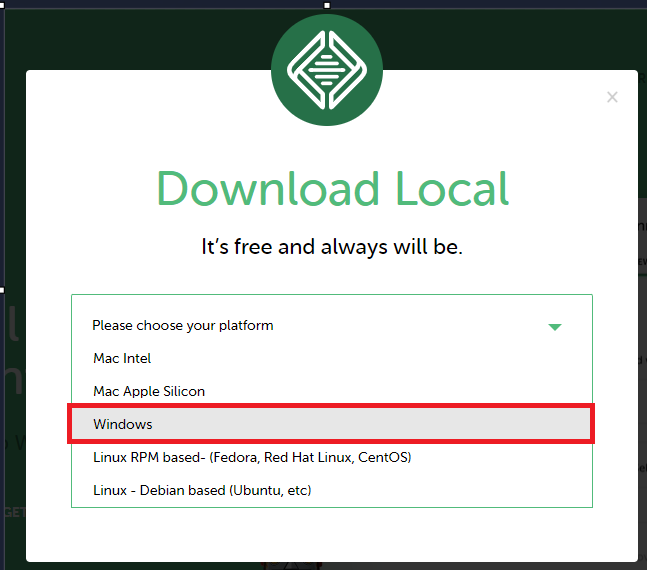
Local公式サイト(https://localwp.com/)から「DOWNLOAD FOR FREE」を選択。


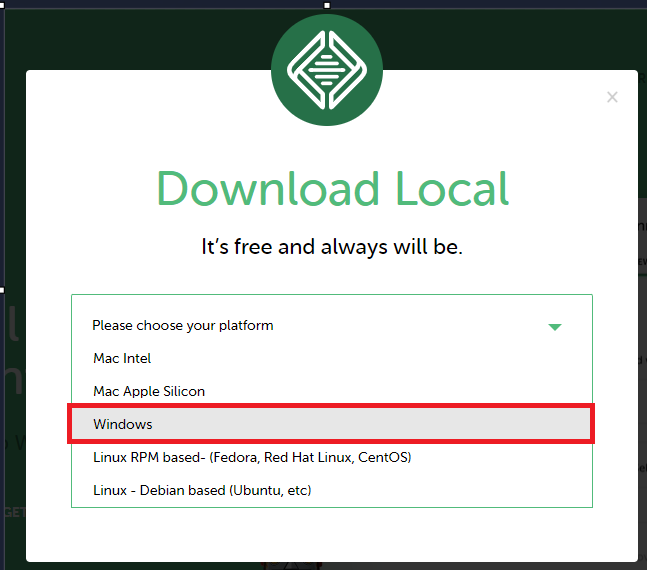
プラットフォーム選択でお使いのOSを選択(今回はWindowsを選択)


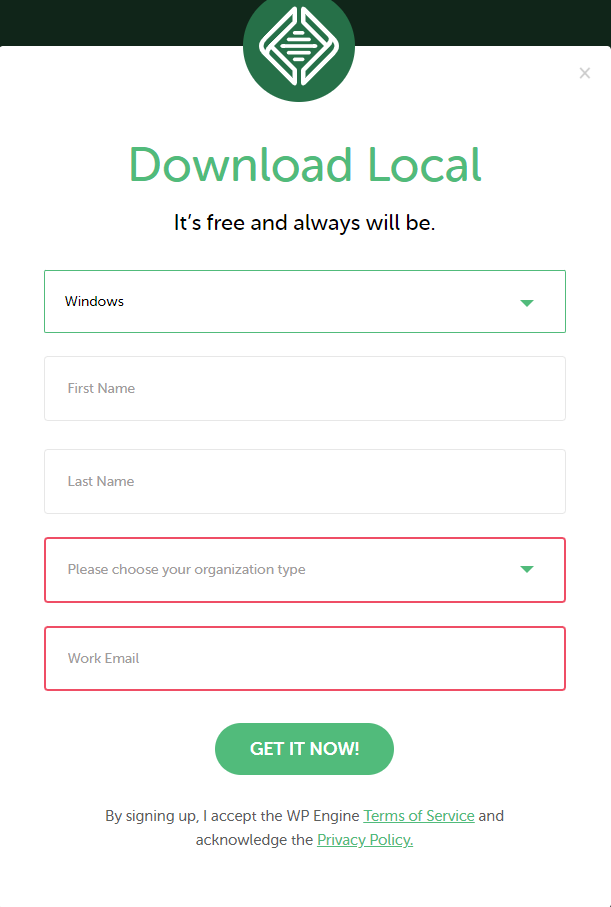
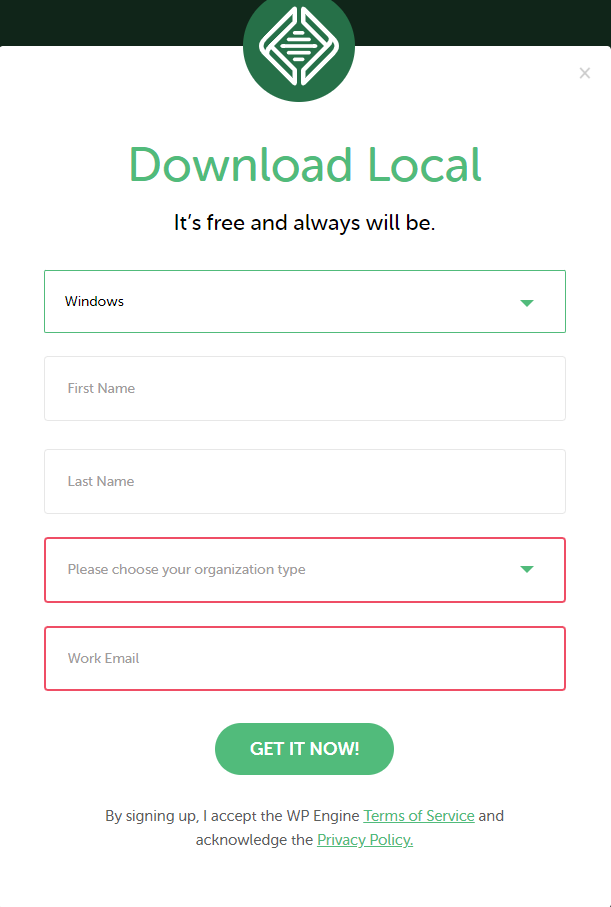
氏名欄は特に入力しなくても使用できます。
- 組織
- メールアドレス
を入力しましょう。
「GET IT NOW」クリックでダウンロード開始


入力に問題なければ自動でダウンロードされます。


お好きな場所にexeファイルを保存しましょう。


保存ができたらexeファイルをクリック。
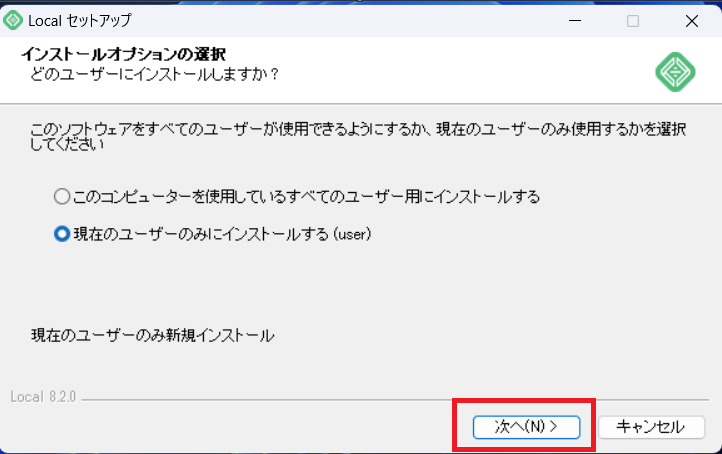
インストールしていきます。


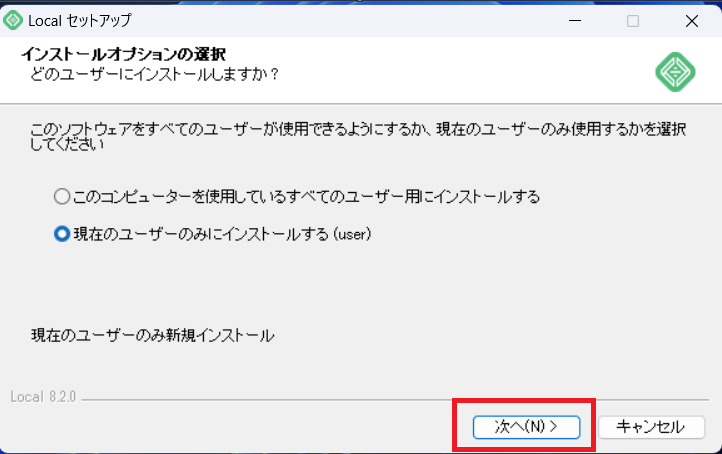
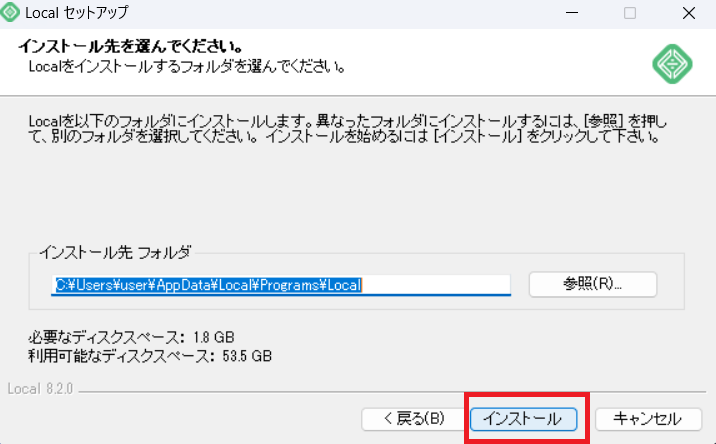
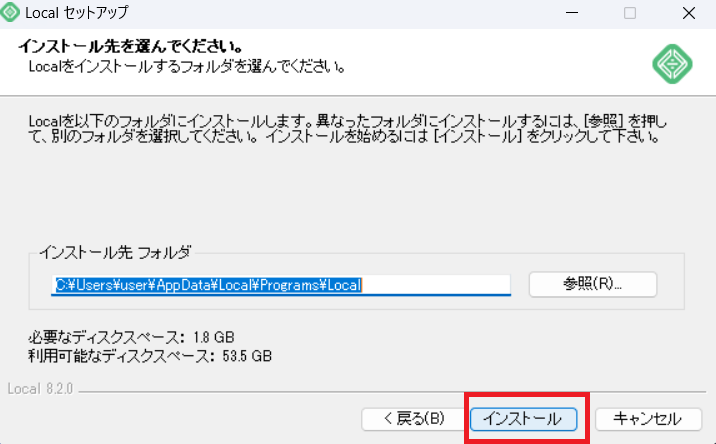
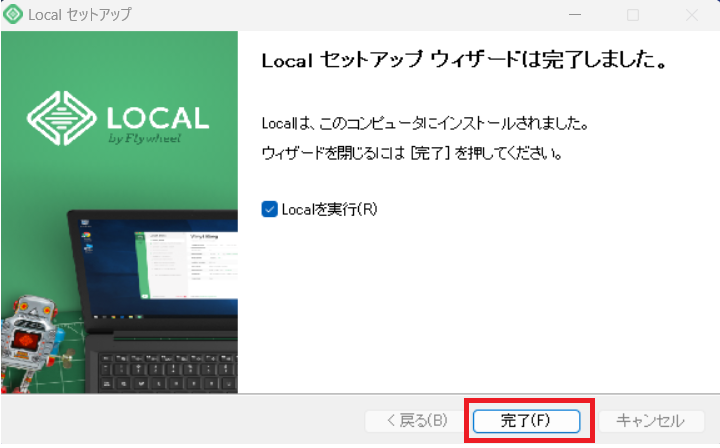
あとはポップアップに従って進めていきましょう。






お疲れ様でした。インストール完了です。
続いてLocalの設定をしていきます。
Localの設定・使い方
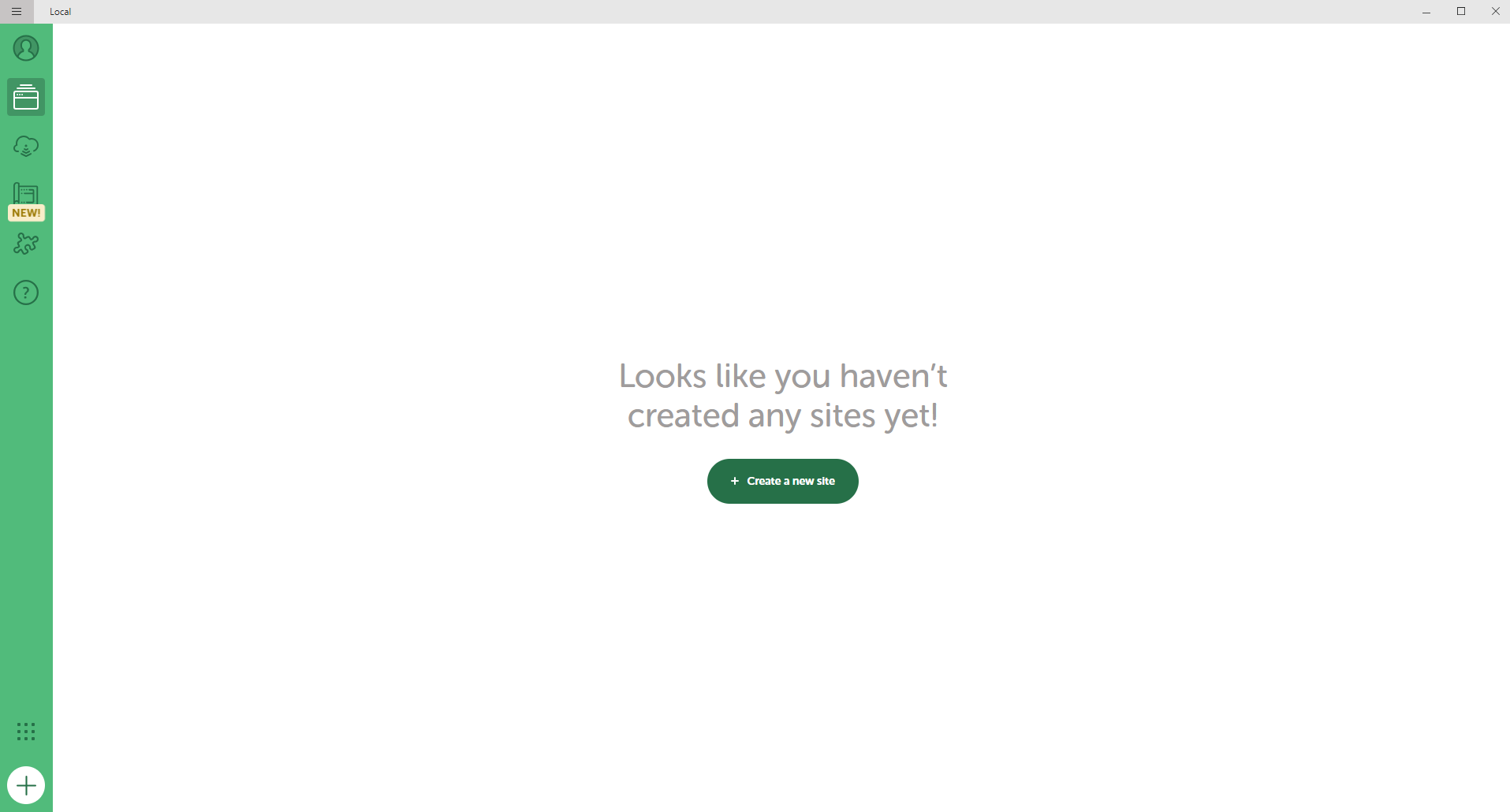
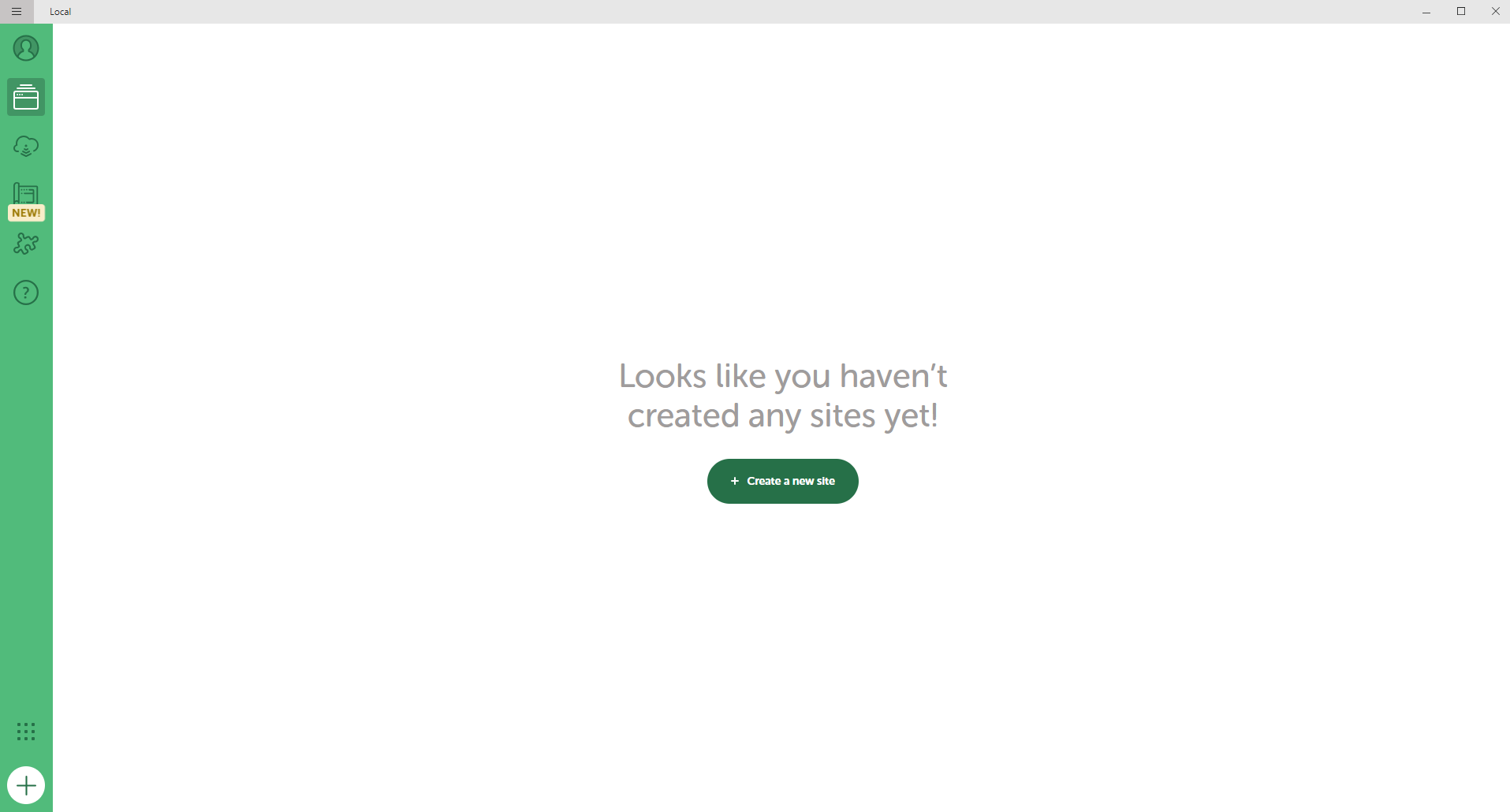
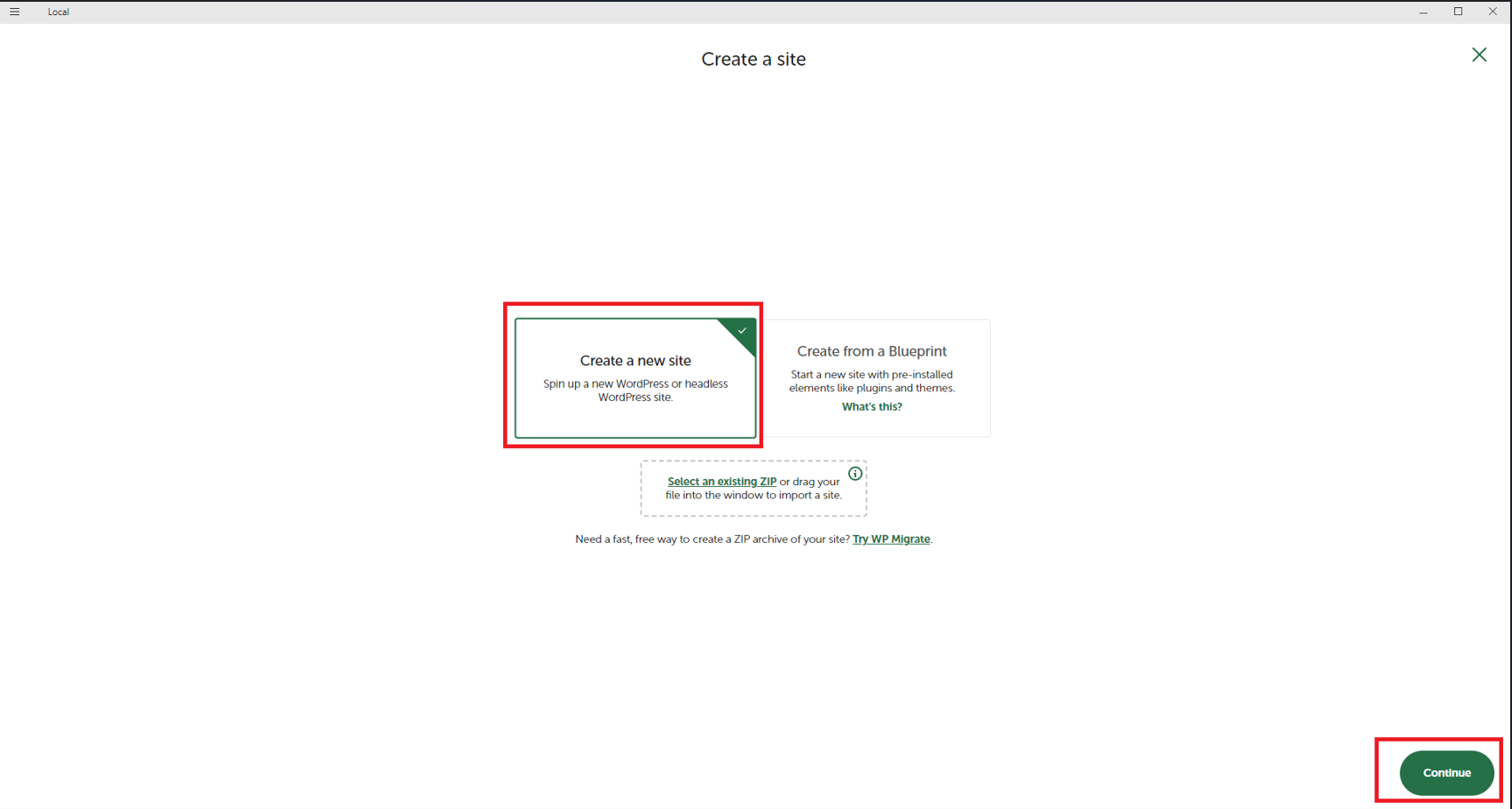
Localを開き、真ん中「Create a new site」をクリック


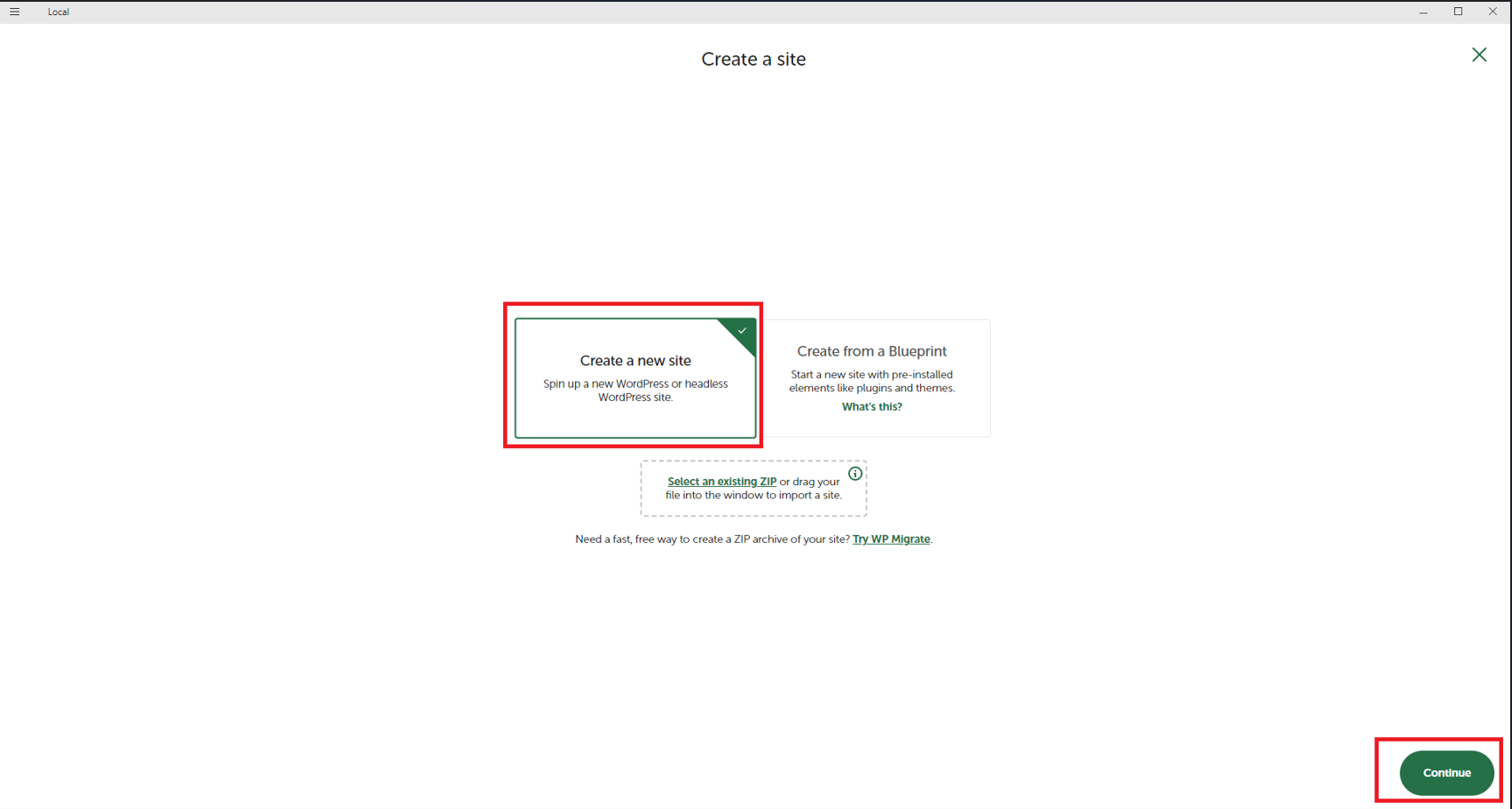
「Create a new site」⇒「Continue」の順番でクリック


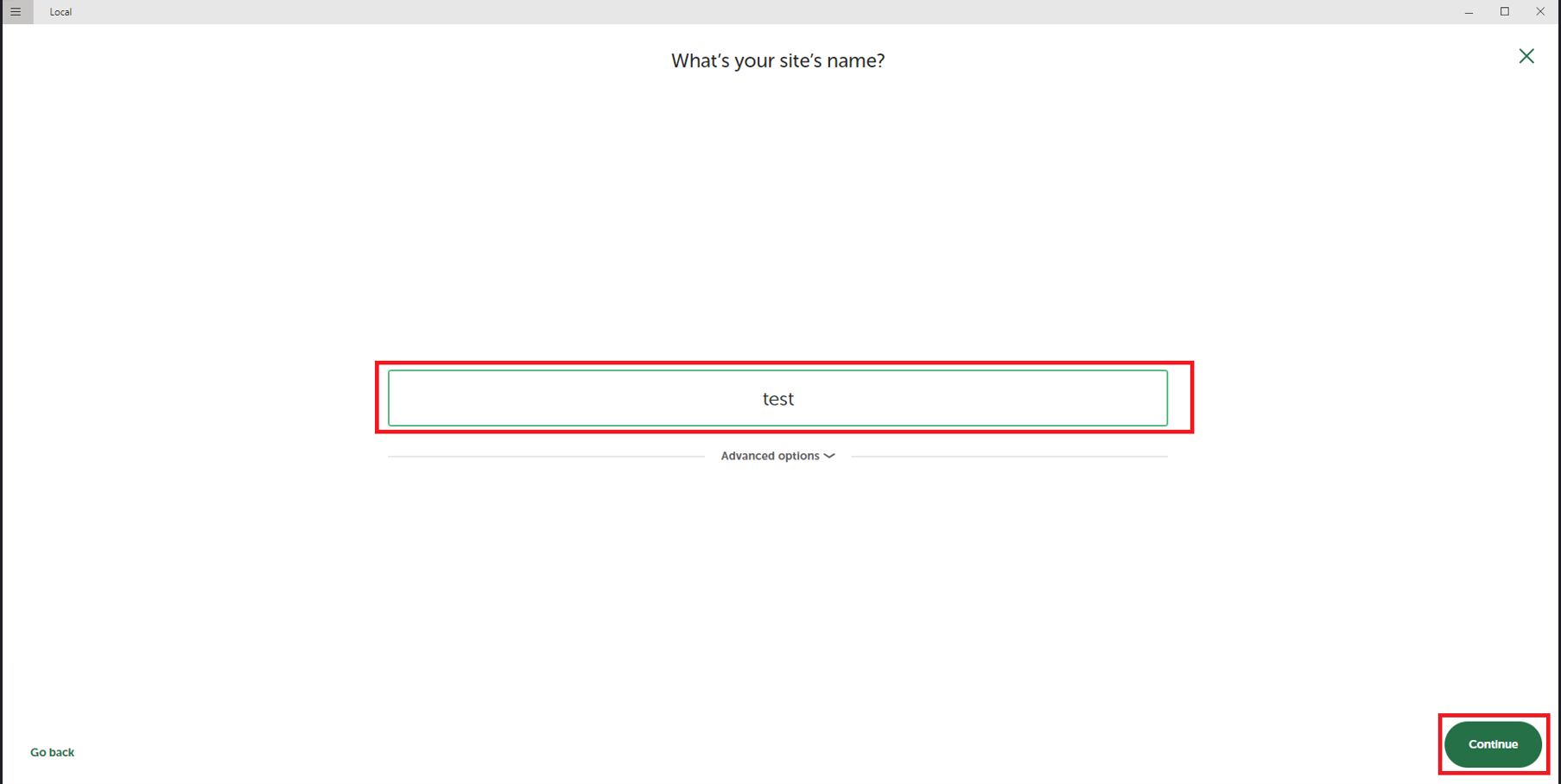
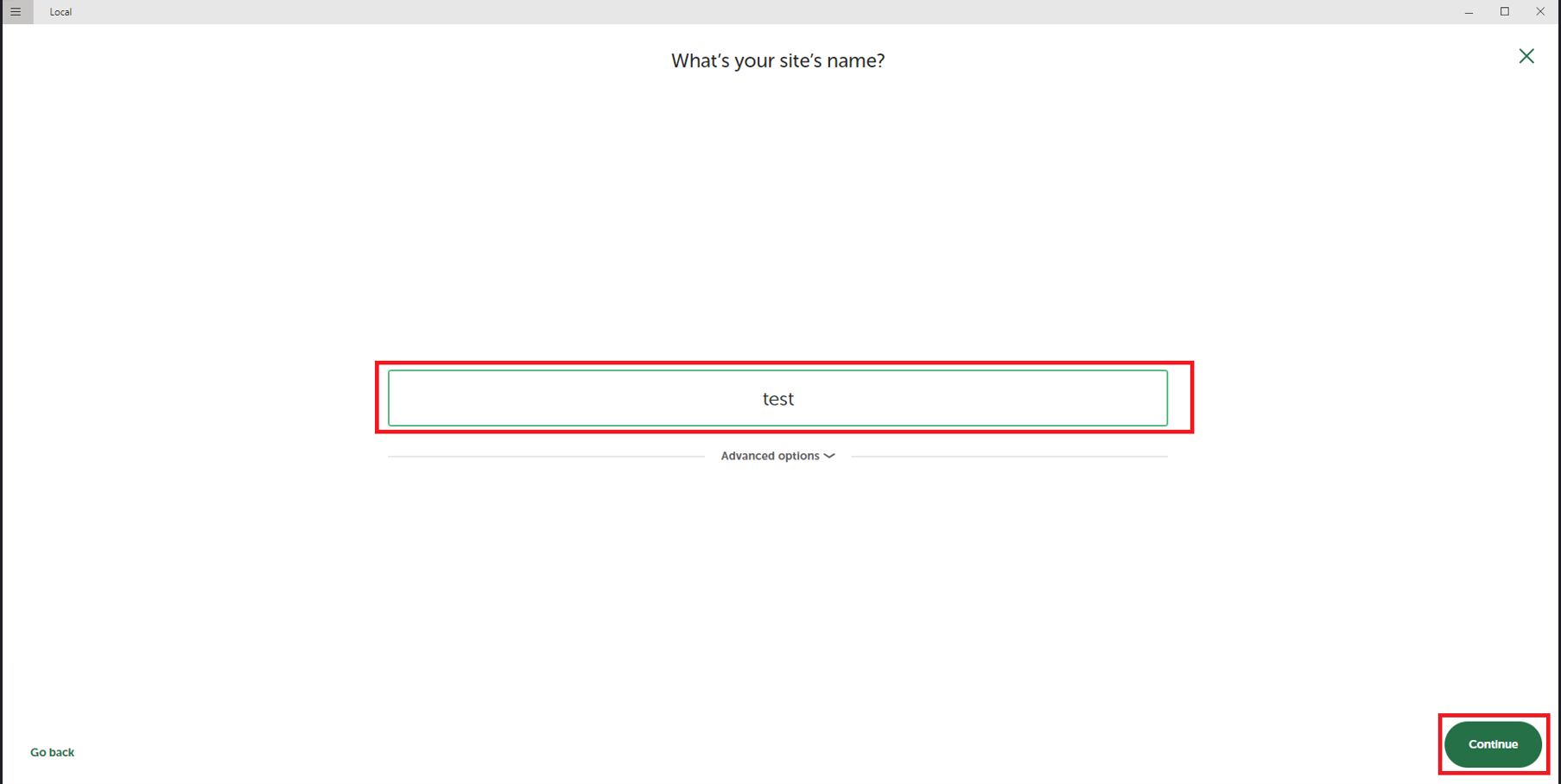
サイトの名前を入力(今回名前はtestにしました)⇒「Continue」の順番でクリック


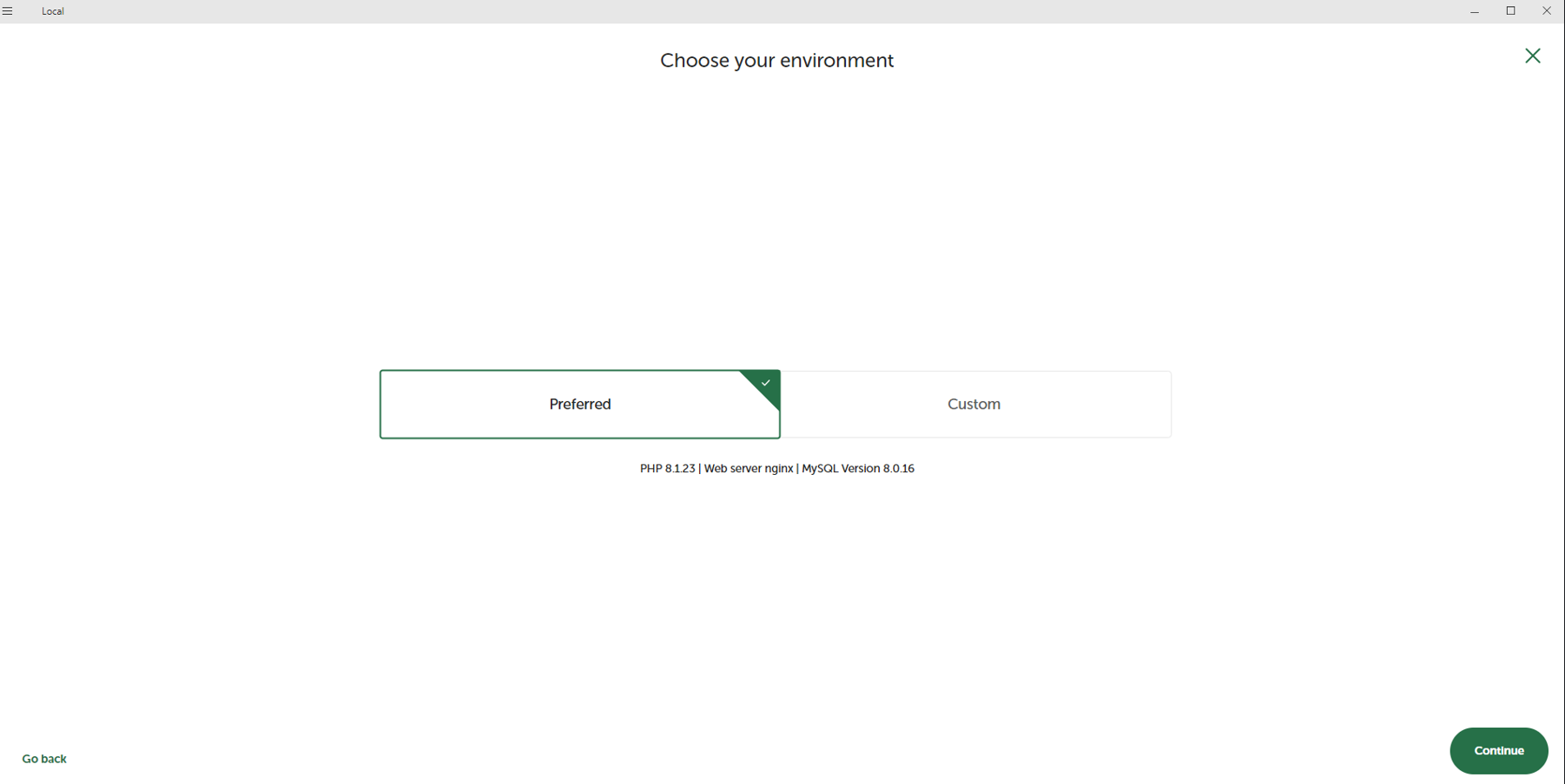
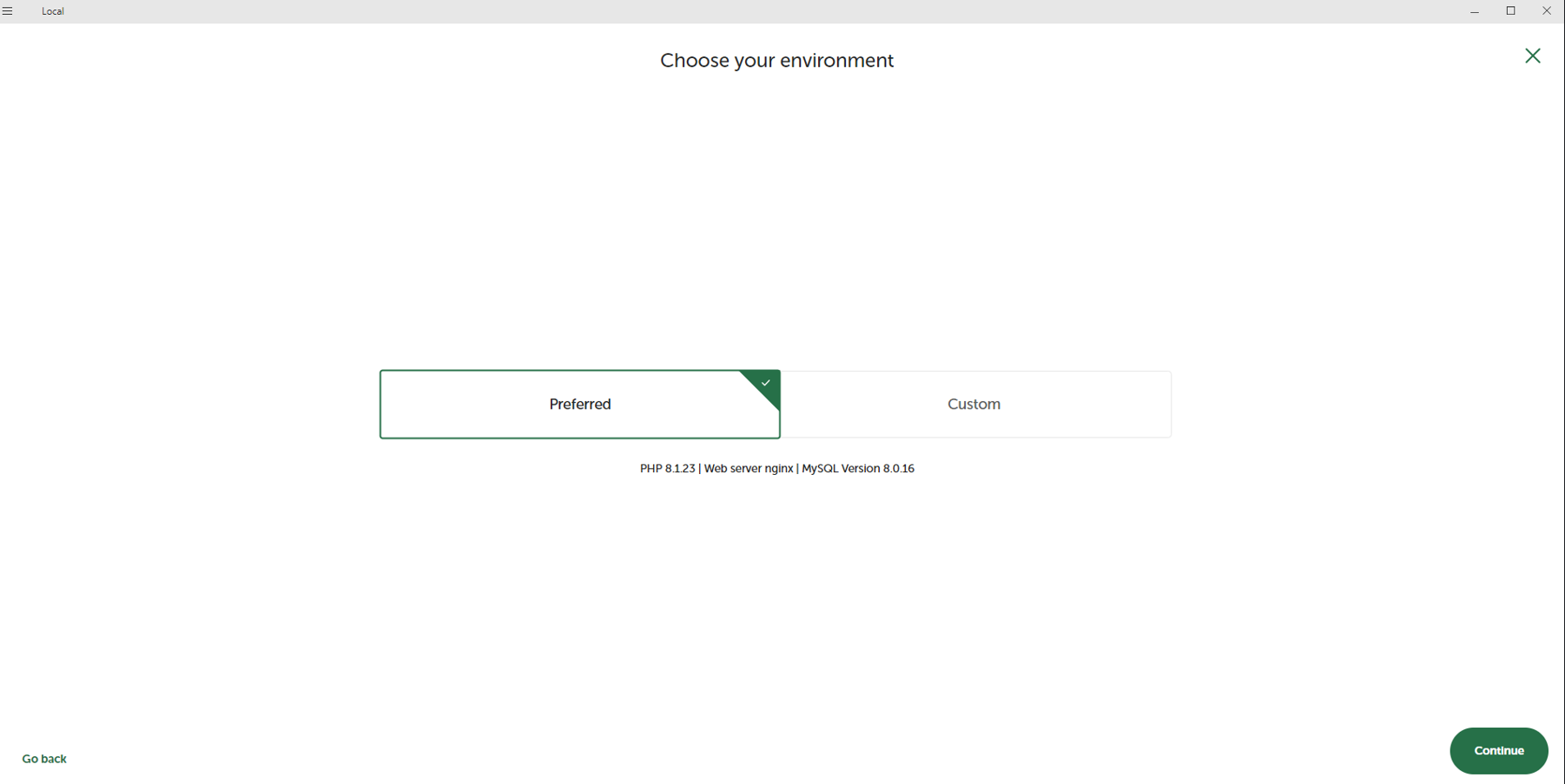
「Preferred」「Continue」の順番でクリック


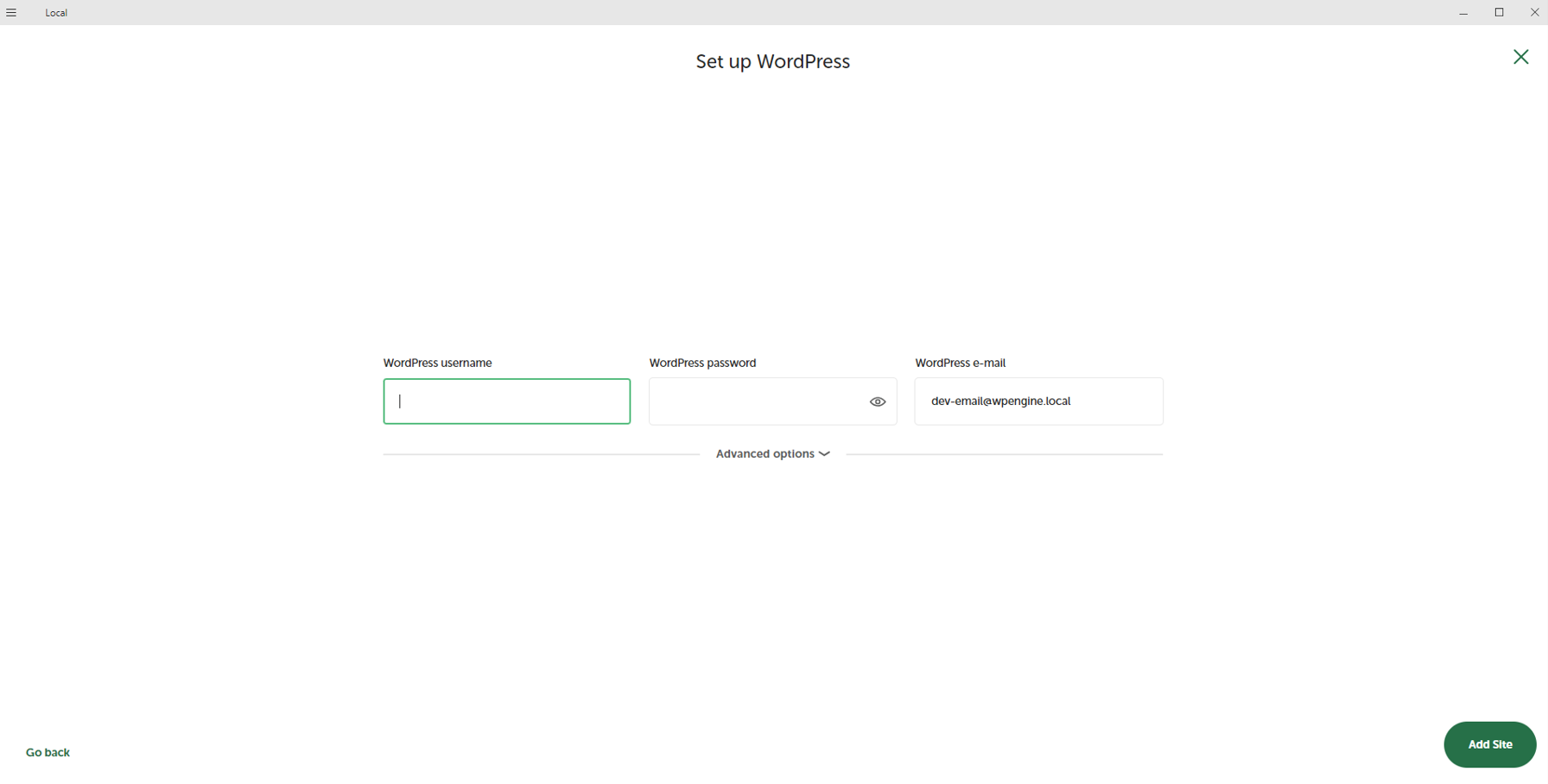
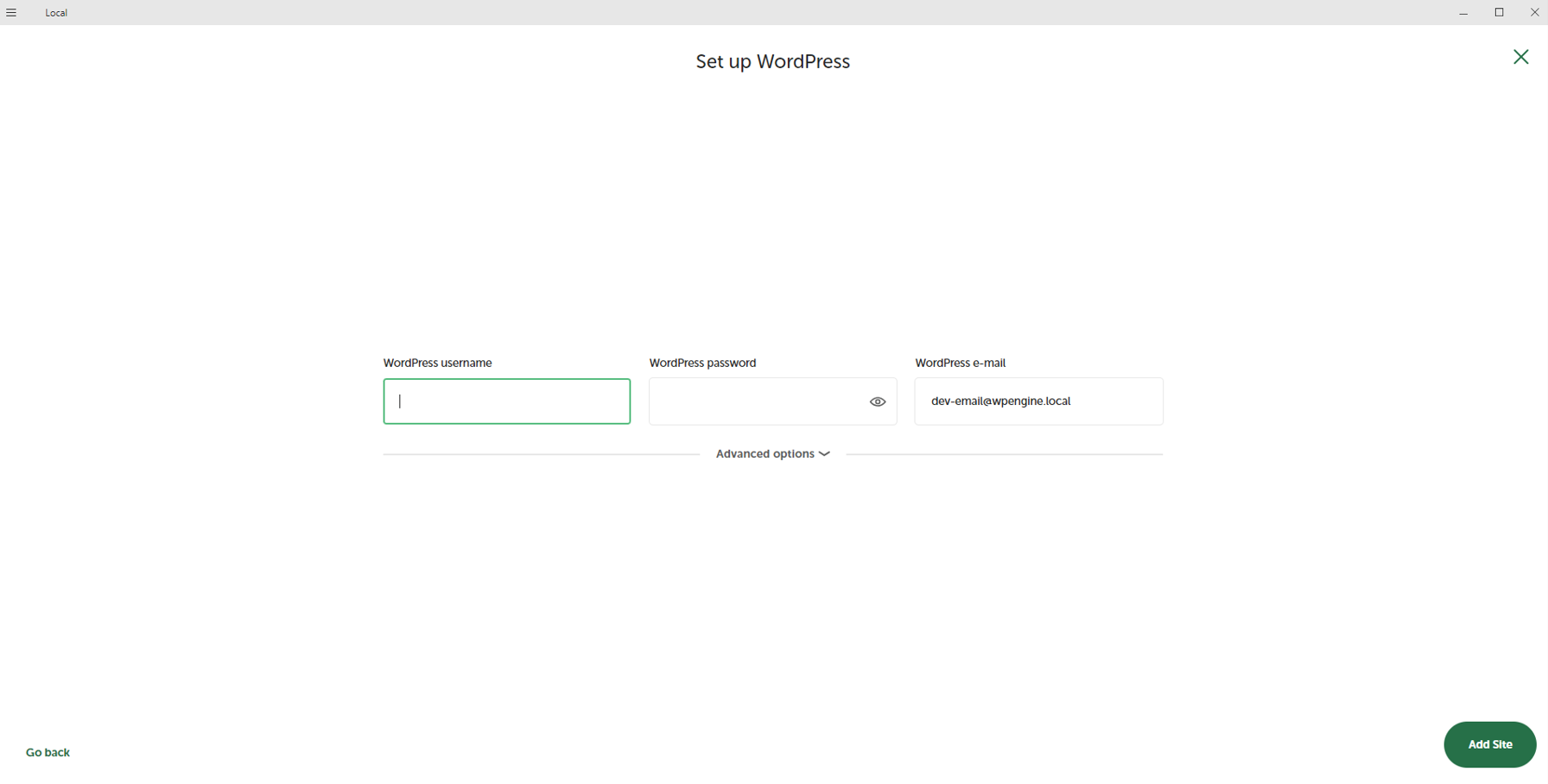
「username」⇒「password」⇒「e-mail」を入力して「Add site」をクリック


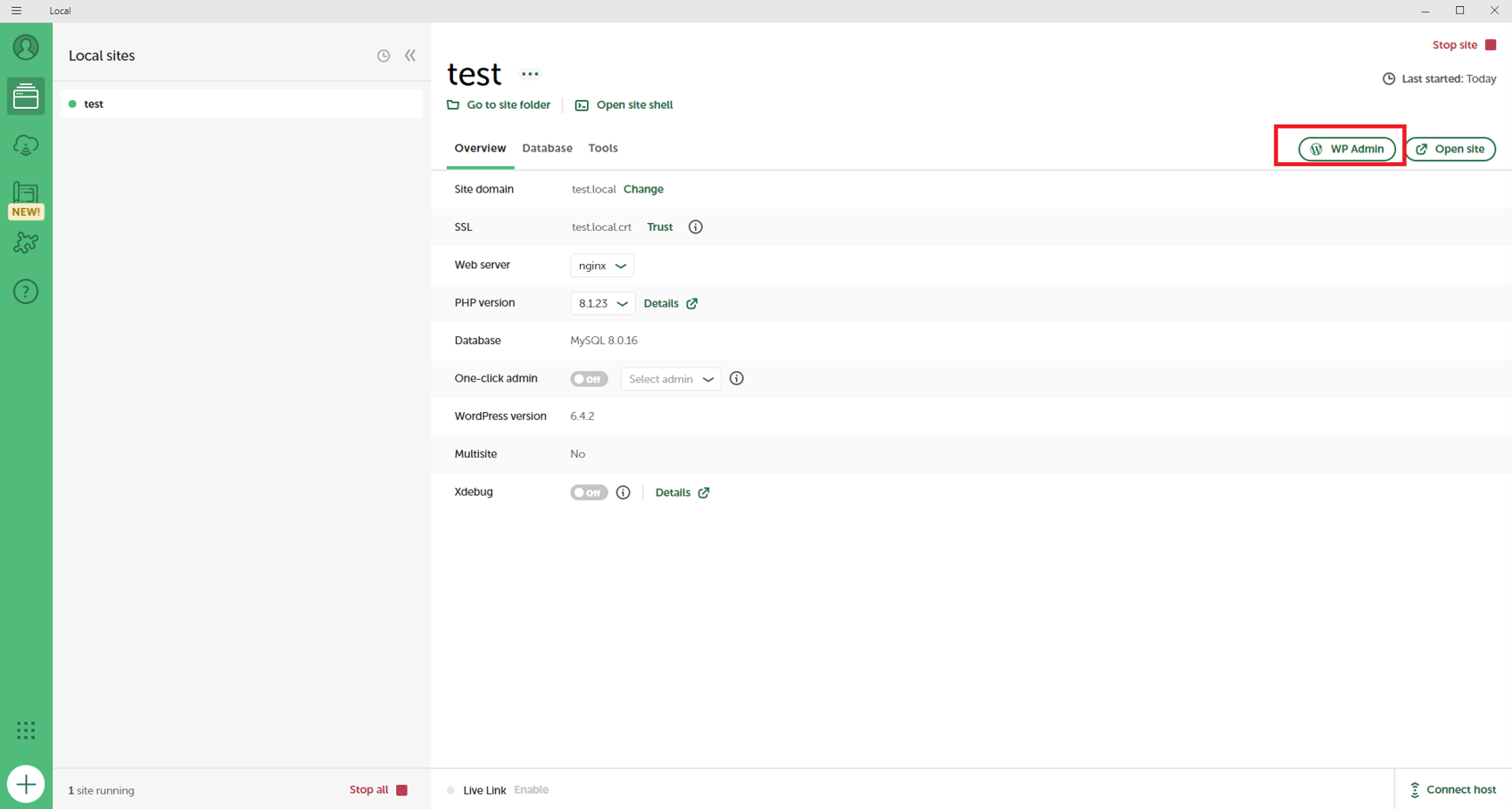
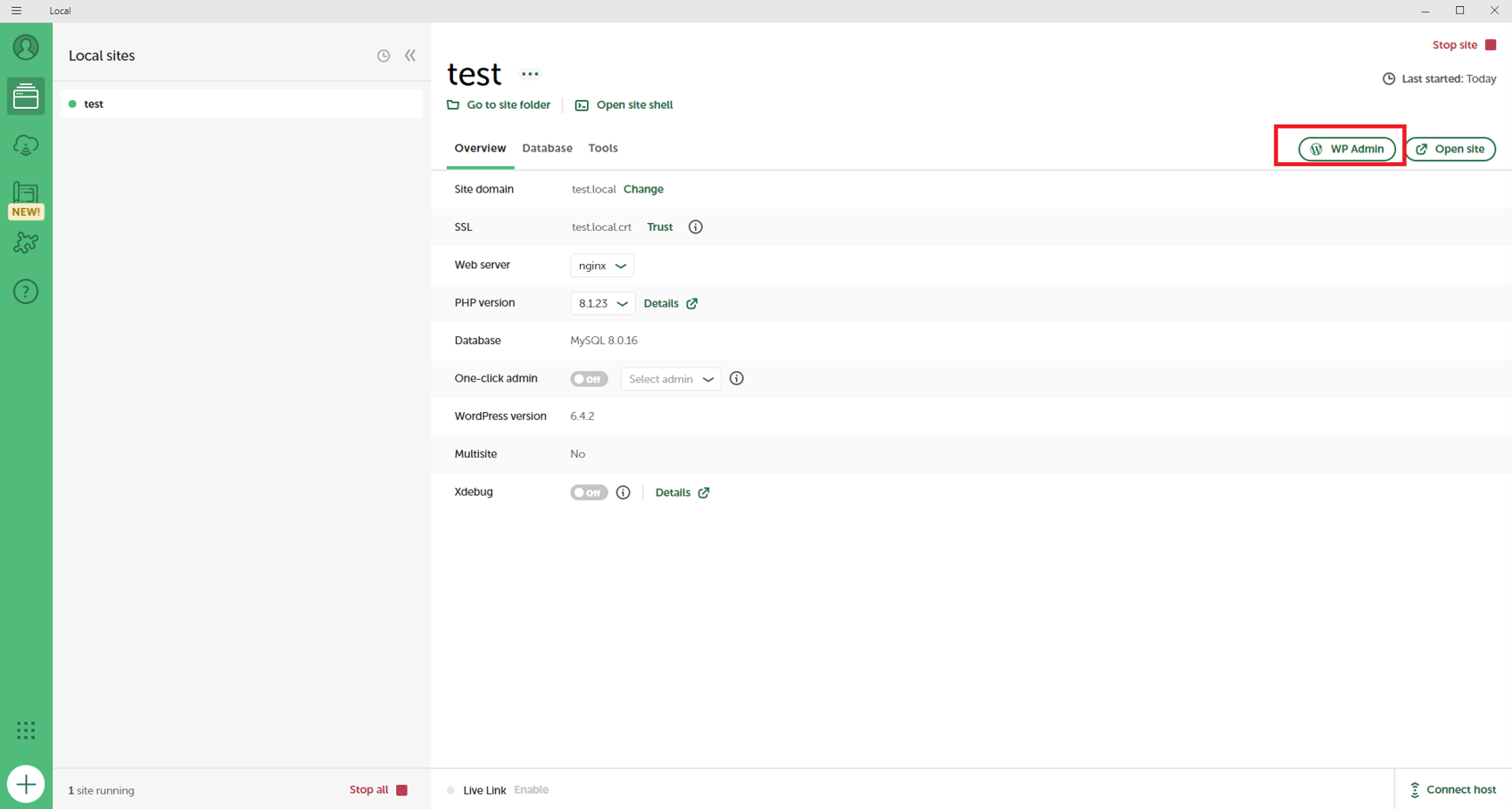
サイトが作成されました!
「WP Admin」を選択して管理画面を確認しましょう。


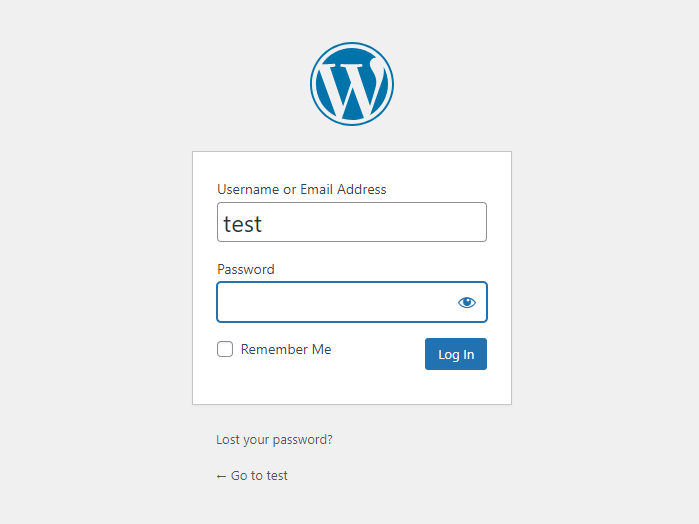
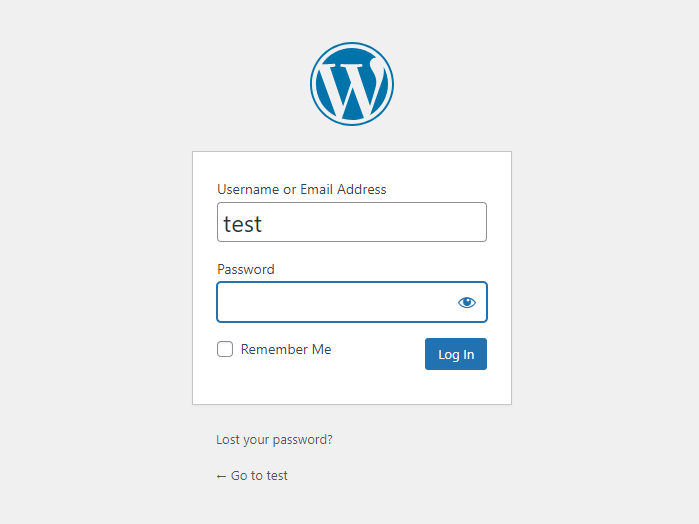
前に入力した「username」と「password」で「Log in」します。


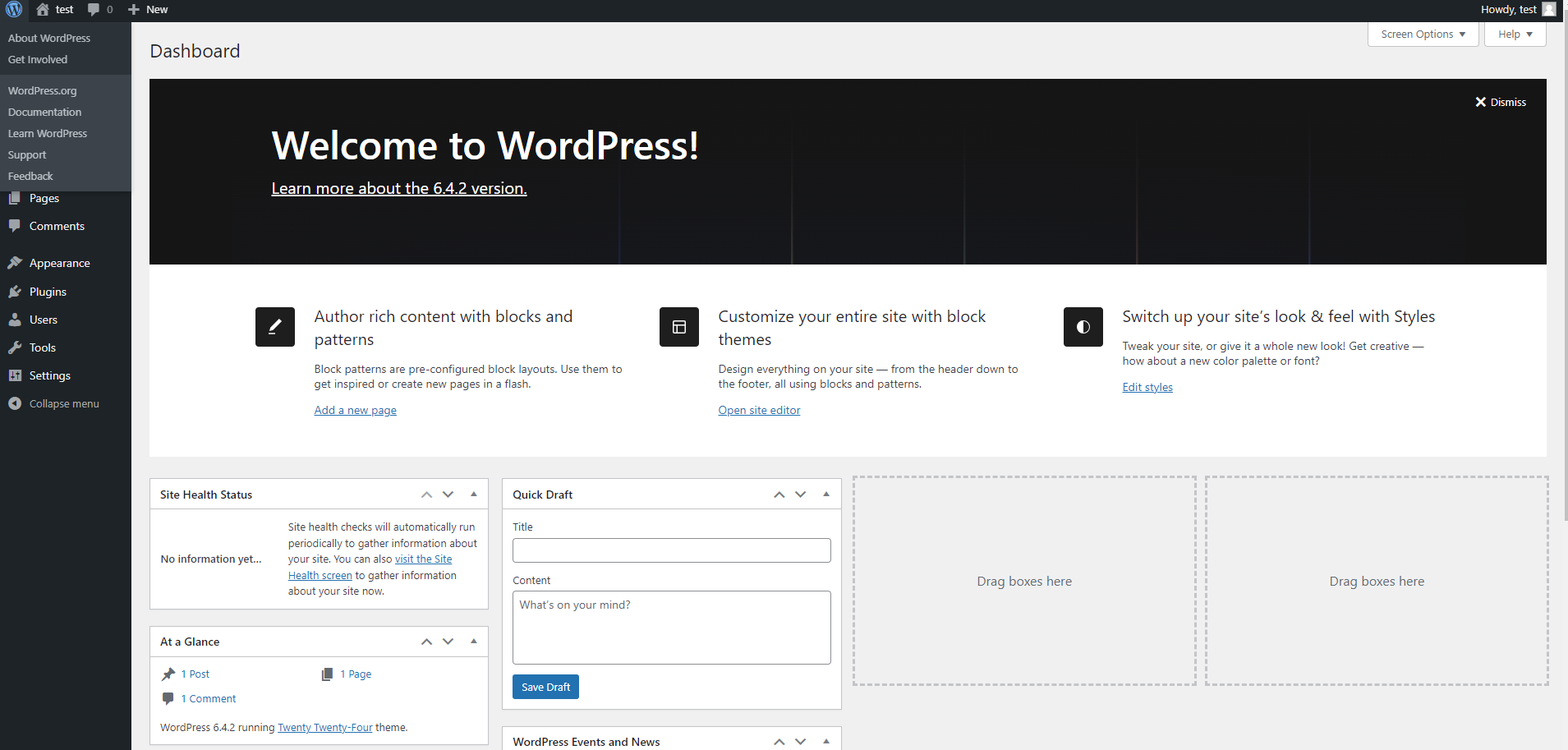
ワードプレスの管理画面に入れました!


ワードプレスの設定
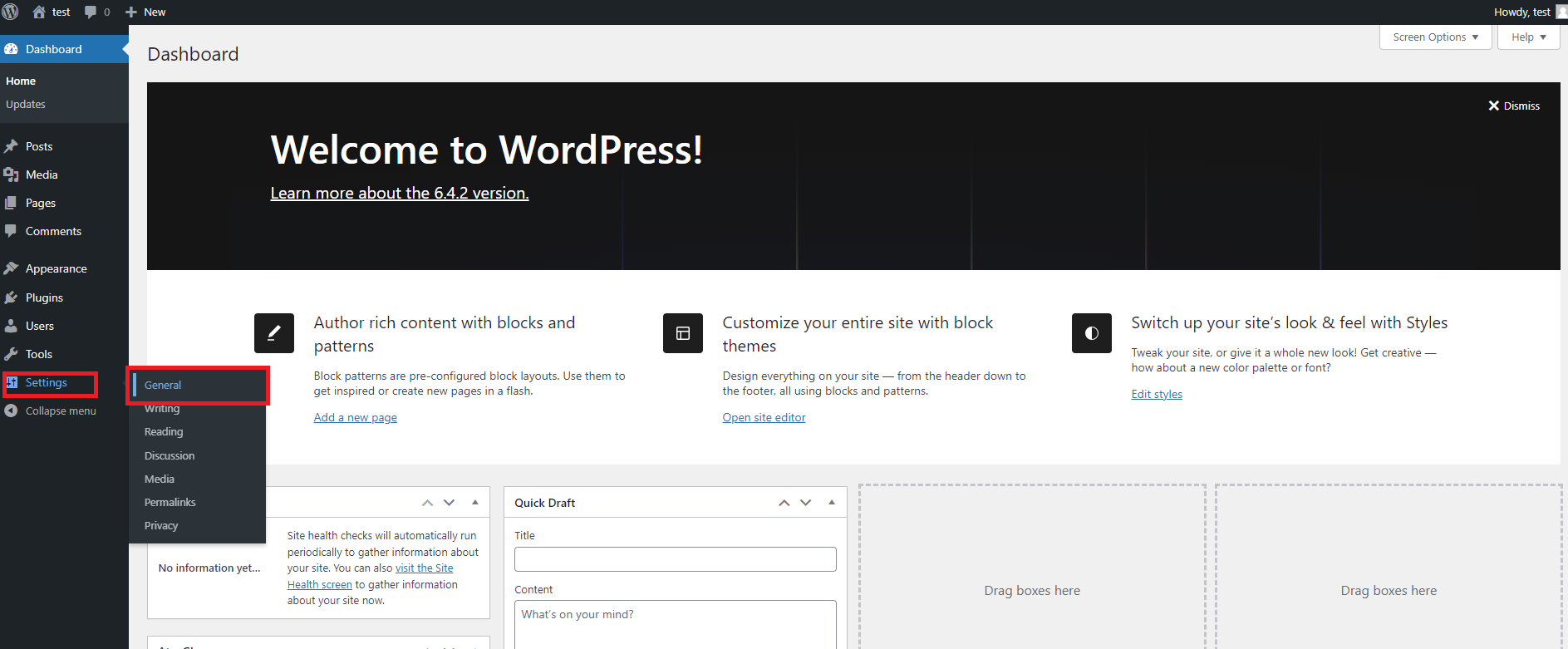
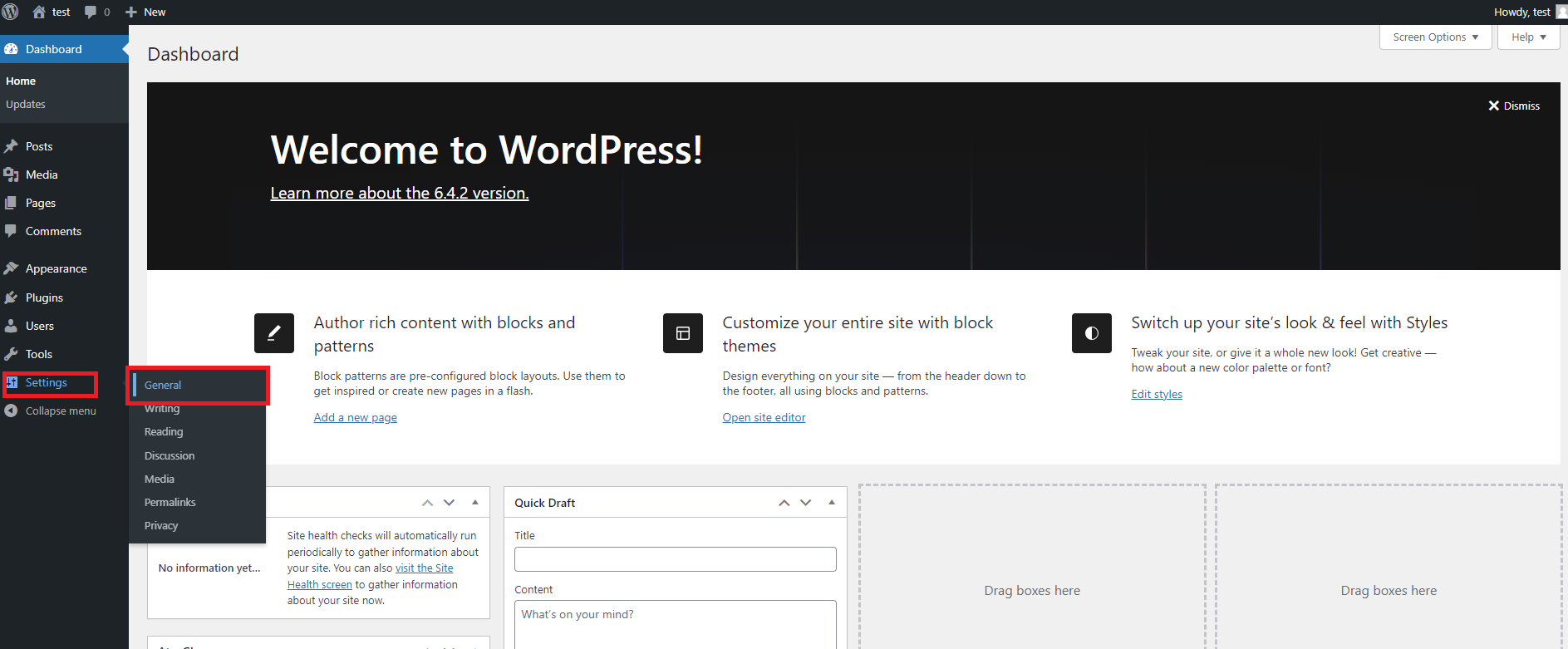
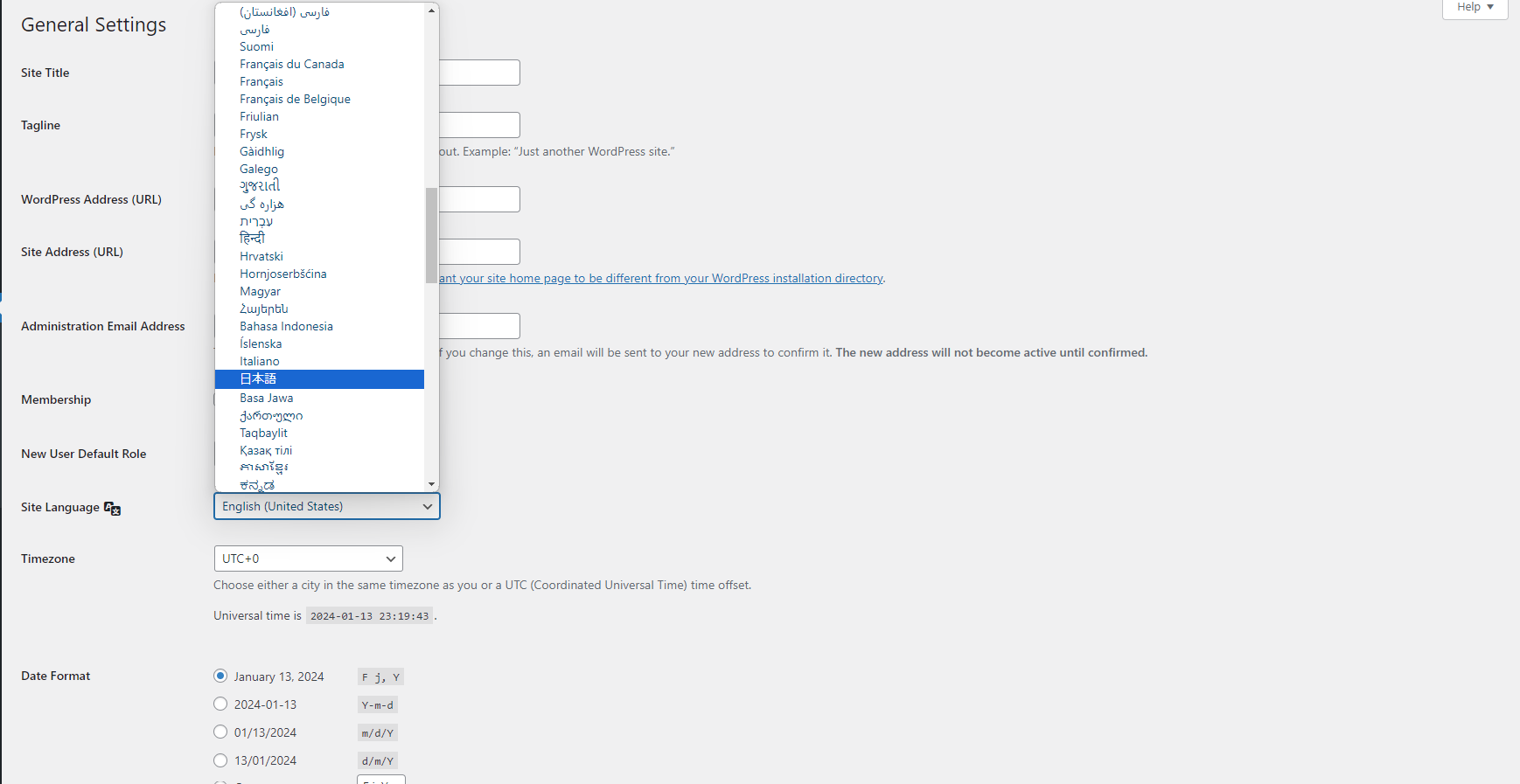
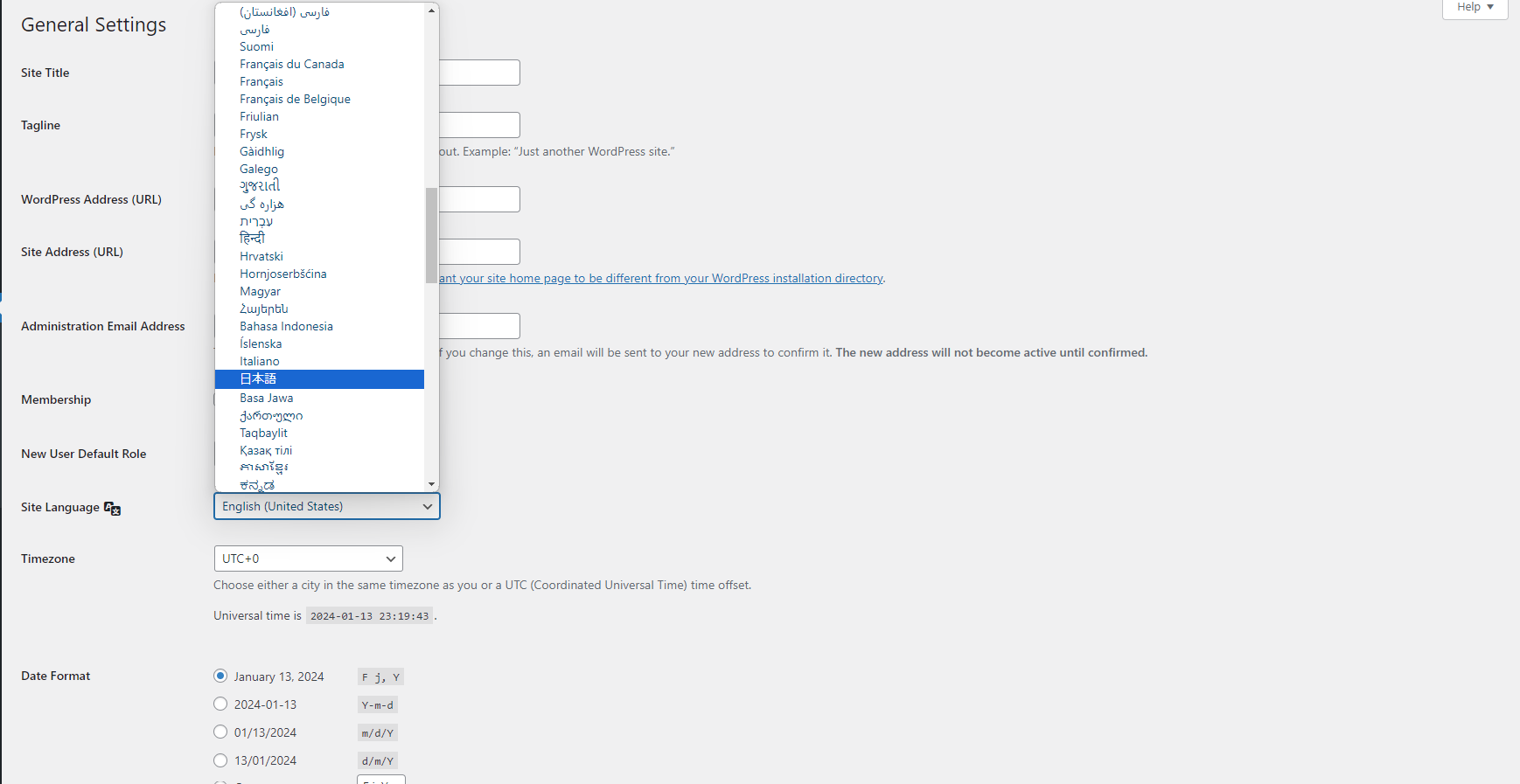
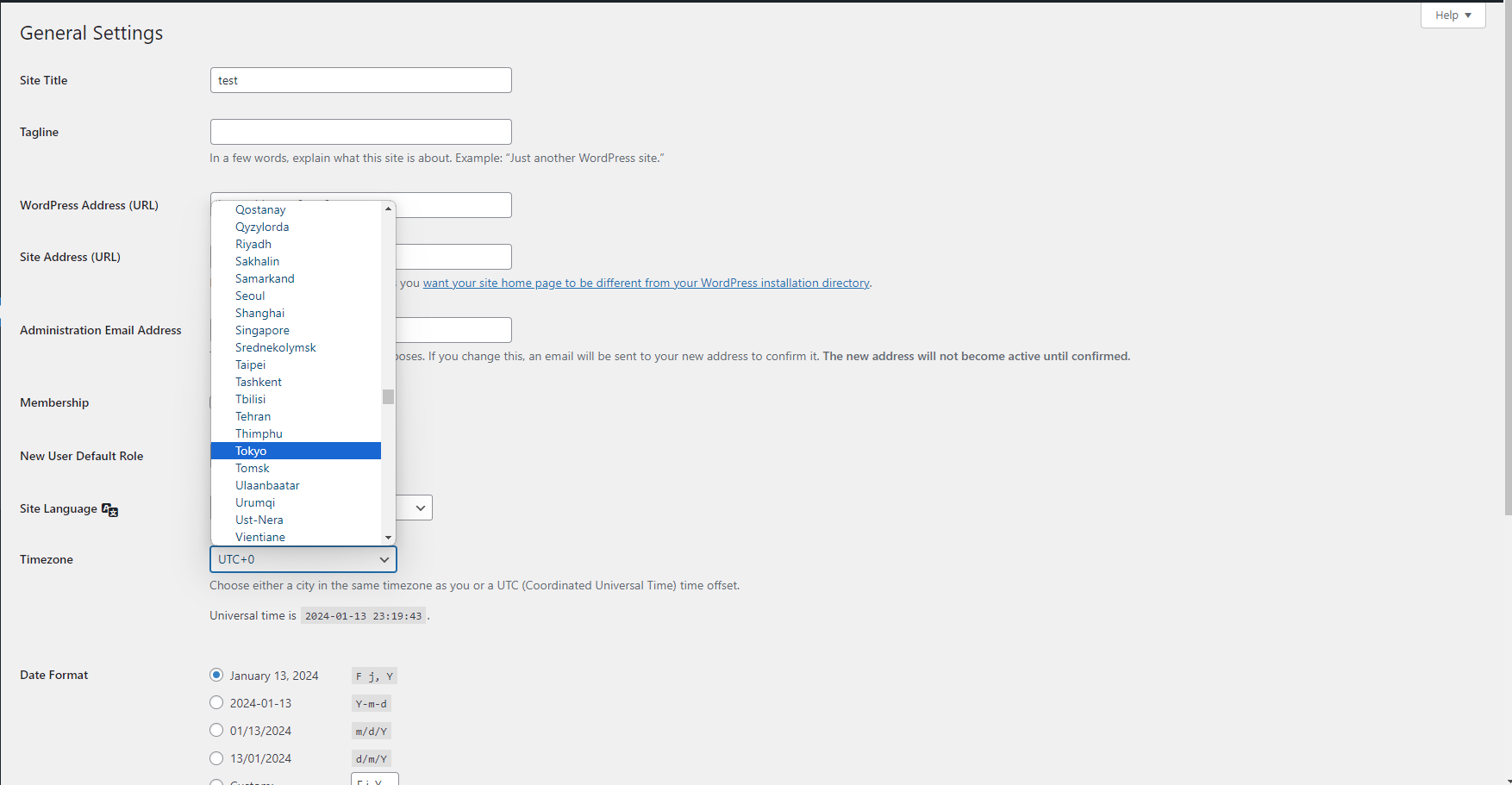
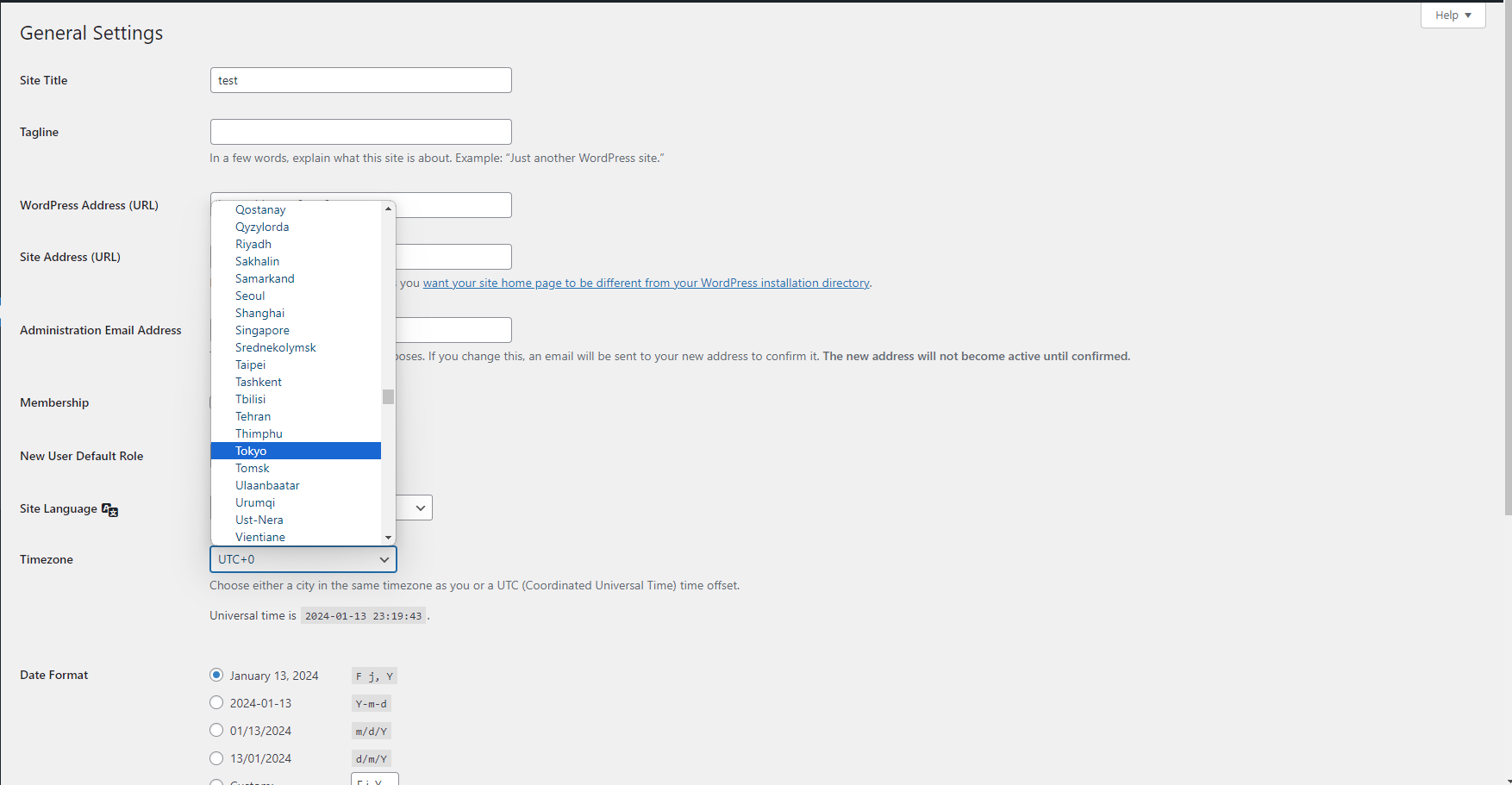
ログインしたら、英語になってますので、言語:日本語に変更、タイムゾーン:東京に変更しておきましょう。






テーマを有効化
最後にお使いのテーマを有効化していきましょう。
私は現在コーポレートサイト作成に「SWELL」というテーマを使用しています。
使い勝手もよく、手軽にデザイン性の高いサイトが作れるので重宝しています。
SWELLの情報は以下をご確認ください。


SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。


制作方法については以下の記事でまとめています。


まとめ
ここまでできれば、ローカル環境で制作が可能です。
どうでしょうか?思ったより簡単にできますよね。
ぜひ試してみてくださいね。
サイト制作が完了した後は、ローカル環境から本番環境へ移行作業をします。
ここについてはまた次回記載します。
SWELLでコーポレートサイト自作 Udemyおすすめ講座
【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト


【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト
- カトーヒサヨシさんの講座です。
- SWELLを使ってデモサイトを作りながら、ノーコードでコーポレートサイト制作方法を学びます。
- コーポレートサイト作成のみならず、サーバ・独自ドメイン設定、ワードプレスの設定方法のレクチャーもあり、この講座一つあれば、一緒に手を動かすことでデモサイトを作ることができます。
- 講座一つ一つの時間も短く設定されており、説明がシンプルですが要点がギュっとまとめられて大変分かりやすいです。
- SWELL推奨プラグインの詳細な設定方法がわかるのもおすすめ。
- 講座時間は6時間です。
Udemyで講座をチェックしたい方はこちらから↓↓