オカヘイ
オカヘイAFINGER6からSWELLへ乗り換えを行いました。表示崩れはもちろんあると思っていたのですが、投稿記事の何記事かだけ明らかに崩れがひどいものがありました。サイドバーが下に移動されて、関連記事もフルサイズに、、、ちょっと焦ったのですが解決できたので共有します。
サイドバーの崩れの原因は?
まず結論、クラシック表示が悪さをしていました!
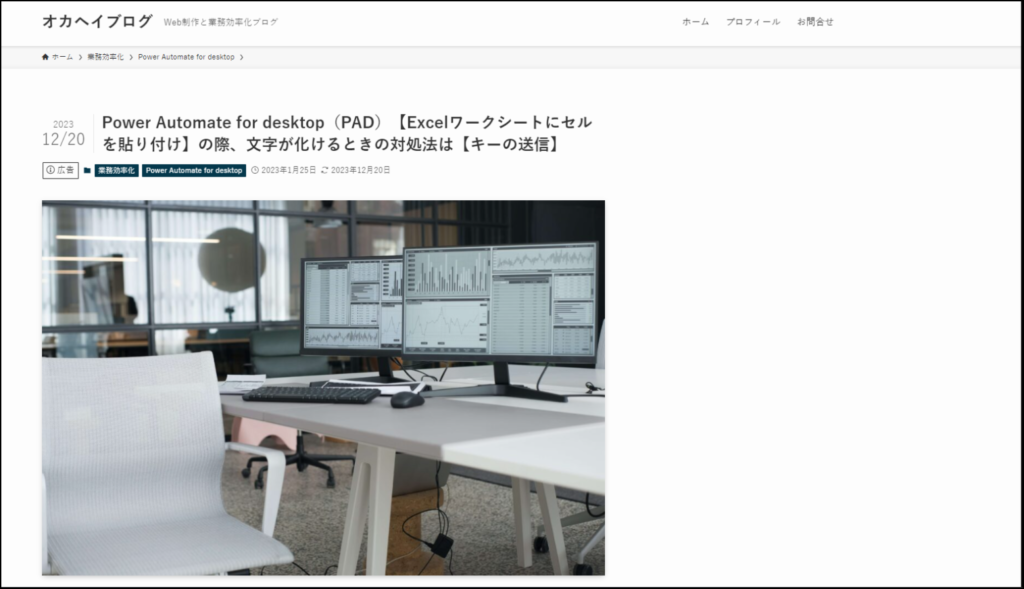
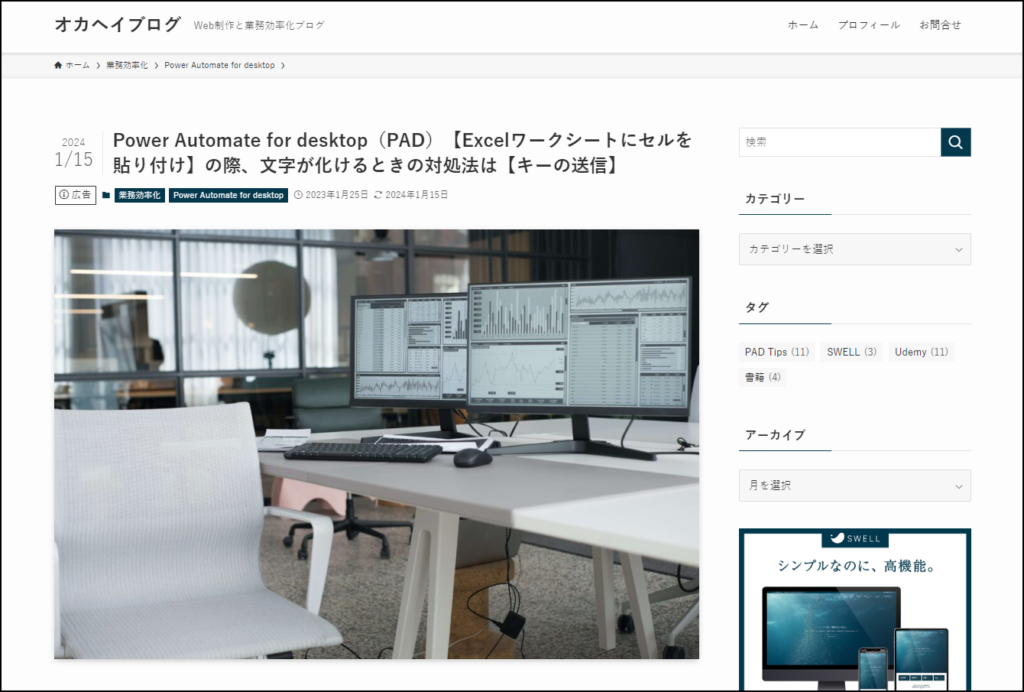
ちなみに崩れた表示はこんな感じです。まずサイドバーが右横にない。右側に大きな空白。
サイドバーは表示する設定です。


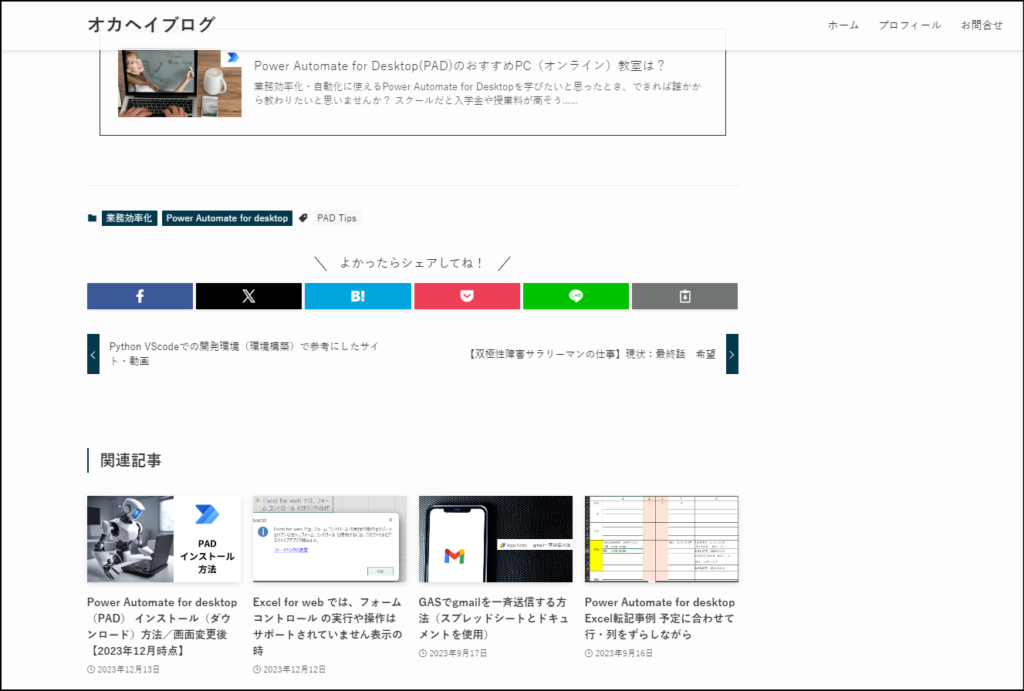
消えたサイドバーは下のフッター上にありました。


さらに記事の幅をこえてフルサイズで関連記事たちを表示。


SWELL移行後、すべての記事ではなく何記事かだけだったので、最初原因が分からず大変戸惑いました。
サイドバー修正、対処法
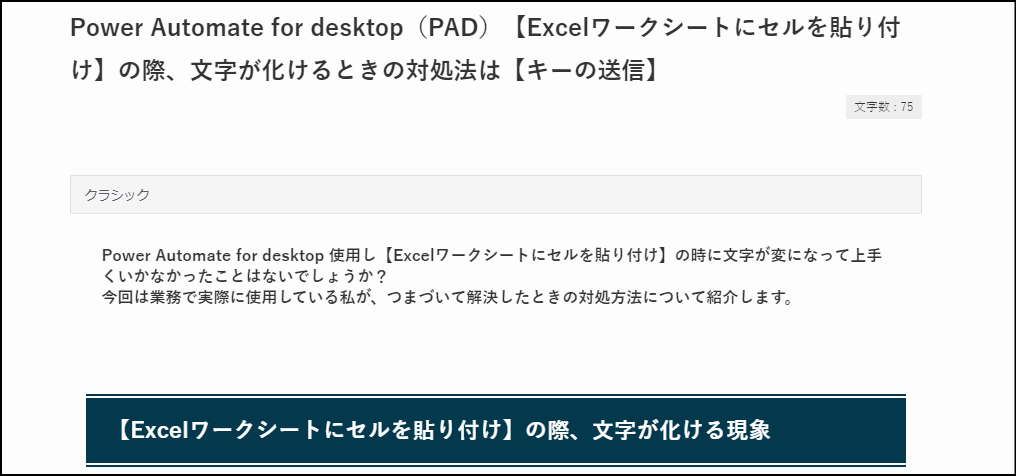
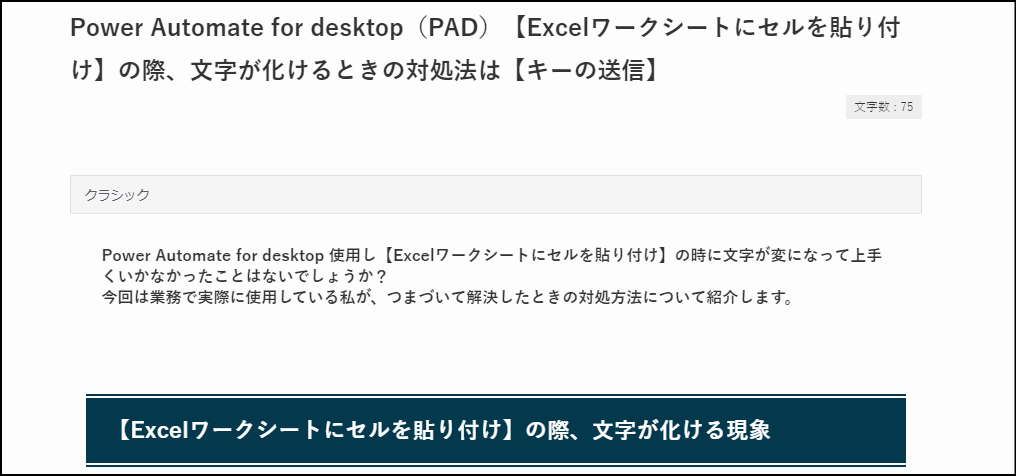
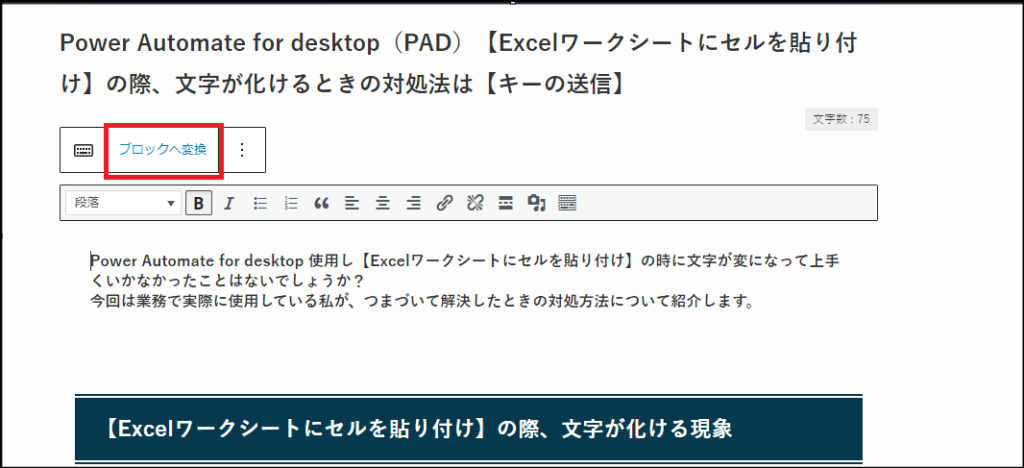
記事の一番上に「クラシック」表記があるのに時間がかかりましたが気づきました!


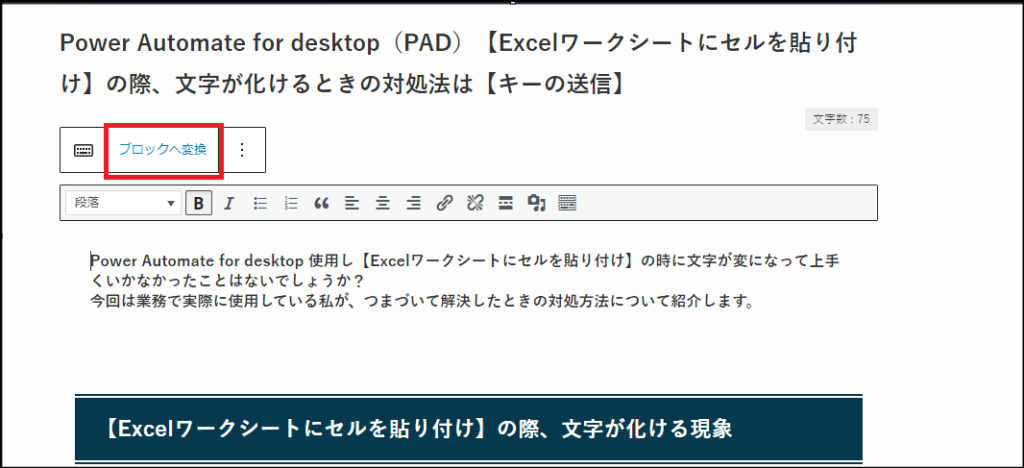
直し方は簡単で「クラシック」を選択し、ブロックで表示に変更だけです。


ここまでできたら、「更新」して確認しましょう。
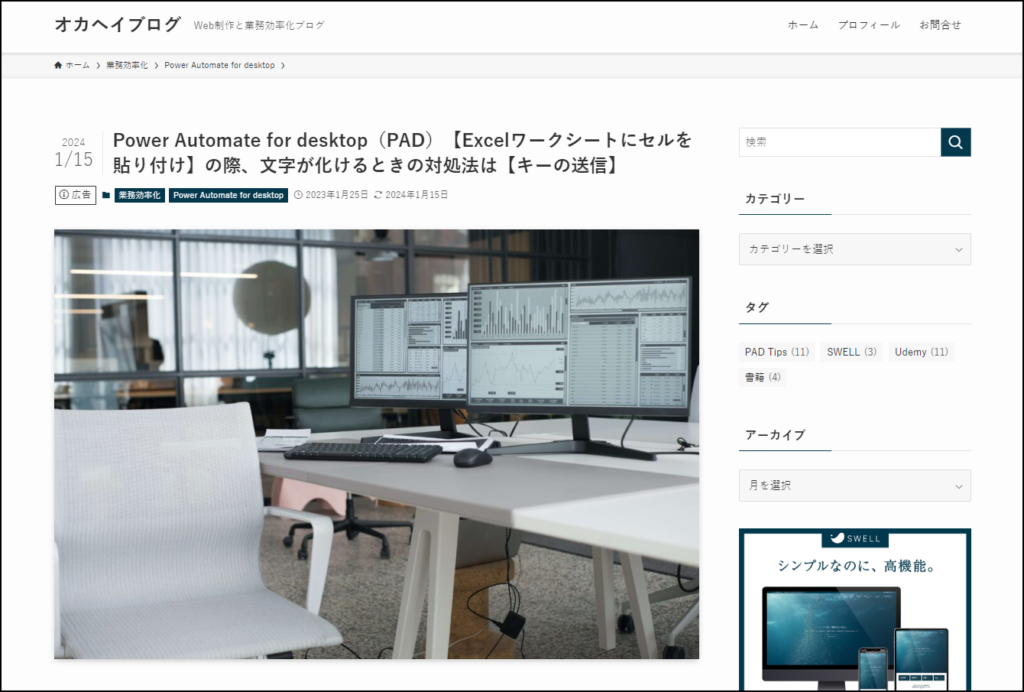
サイドバーは右側定位置に。


関連記事のフルサイズ表示も修正されました。


あー良かった!です。
ちなみに編集画面ではHTMLのコードが表示されっぱなしなので、後程内容だけリライトの必要がありそうです。


原因はクラシックエディター使用によるもの
SWELLはブロックエディター対応ですが、以前私はクラシックエディターのプラグインを入れて記事を書いていました。
それが悪さをしていたみたいです。
乗り換えプラグイン(AFINGER5用ではありますが)を使いましたが、一部の記事が今回の現象となりました。
SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。


NPO法人 Creative Adventure 様
制作方法については以下の記事でまとめています。


まとめ
クラシックエディターを使っていた方は同じ現象に遭遇するかもしれません。
少しでも読んでくださった方の参考になれば幸いです。
それではよいSWELLライフを!