オカヘイ
オカヘイSWELLでコーポレートサイトを制作しています。今回はデフォルトで設定されているヘッダーバーを消したい(非表示)と思ったのでまとめていきます。
目次
ヘッダーバーとは
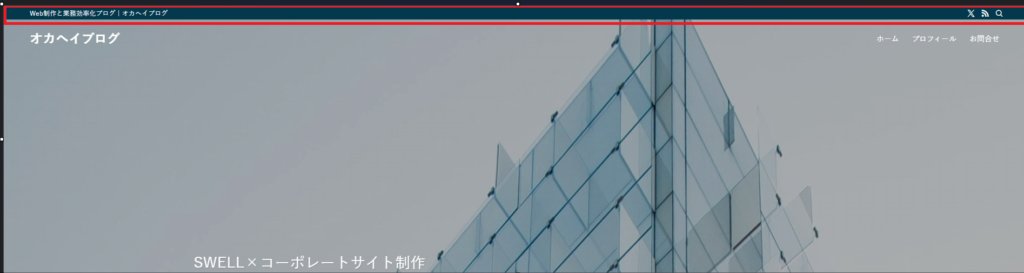
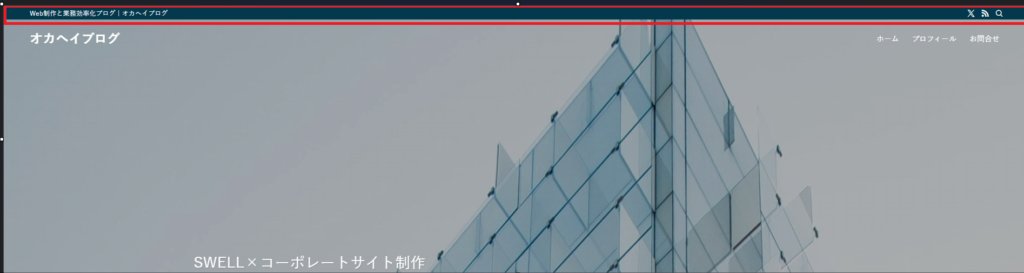
SWELLのデフォルト設定だと表示されている、ヘッダー上のバーです。


左側にブログ名やサブタイトル、右側にはSNSのアイコンが表示されています。
今回はこれを消して(非表示にして)いきます。
ヘッダーバー非表示方法
STEP
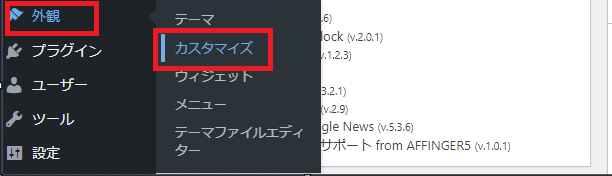
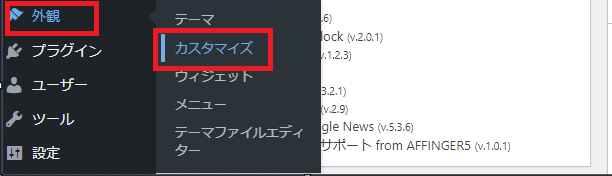
ワードプレス管理画面>「外観」>「カスタマイズ」を選択


STEP
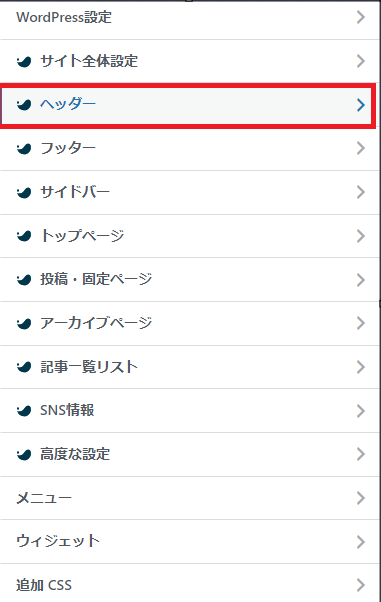
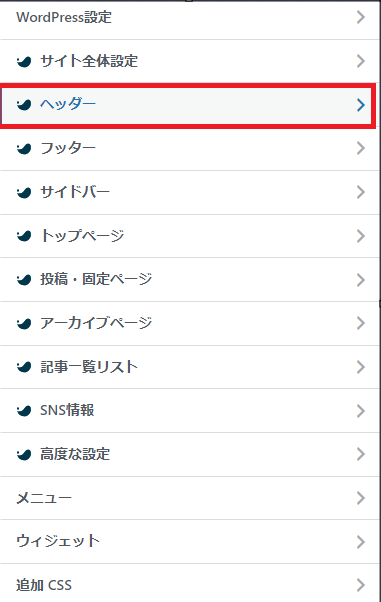
「ヘッダー」選択


STEP
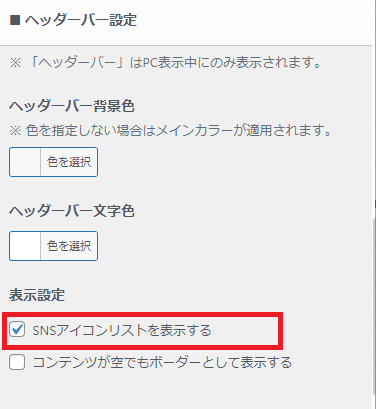
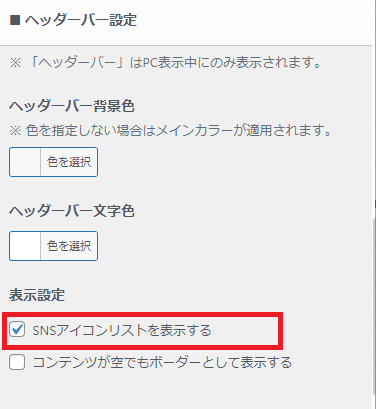
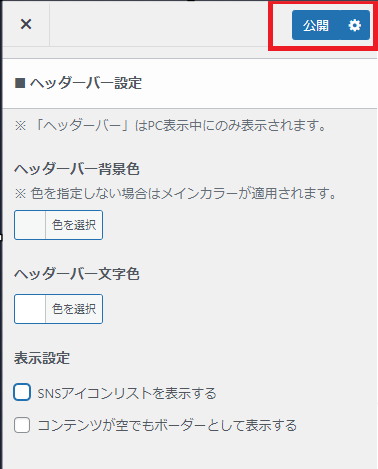
「ヘッダーバー設定」>「SNSアイコンリストを表示する」のチェックを外す


STEP
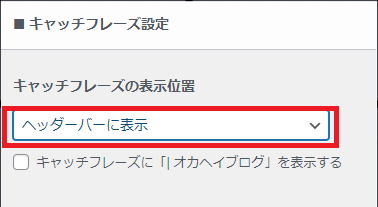
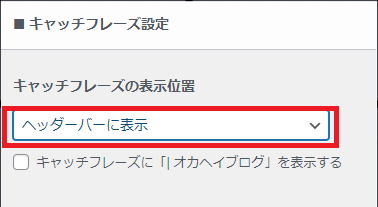
「キャッチフレーズ設定」>「キャッチフレーズの表示位置」が「ヘッダーバーに表示」の時は、「表示しない」を選択する


STEP
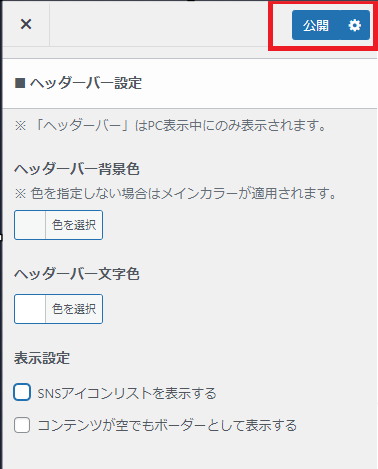
変更できたら「公開」ボタンをクリック


STEP
ヘッダーバーの表示が消えました


SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。


制作方法については以下の記事でまとめています。
あわせて読みたい




SWELLでコーポレートサイトを自作 作り方【制作編】実サイト紹介
SWELLを使用してコーポレートサイトを制作しましたので、今回はその手順を紹介します。また以下のサイトは私がSWELLで制作したコーポレートサイトです。このようなサイ...
まとめ
SWELLのヘッダー上に表示されるヘッダーバーの消し方手順でした。
ヘッダーバーが特に不要な場合はこの手順で非表示にしておきましょう。
それでは素敵なSWELLライフを!
SWELLでコーポレートサイト自作 Udemyおすすめ講座
【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト


【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト
- カトーヒサヨシさんの講座です。
- SWELLを使ってデモサイトを作りながら、ノーコードでコーポレートサイト制作方法を学びます。
- コーポレートサイト作成のみならず、サーバ・独自ドメイン設定、ワードプレスの設定方法のレクチャーもあり、この講座一つあれば、一緒に手を動かすことでデモサイトを作ることができます。
- 講座一つ一つの時間も短く設定されており、説明がシンプルですが要点がギュっとまとめられて大変分かりやすいです。
- SWELL推奨プラグインの詳細な設定方法がわかるのもおすすめ。
- 講座時間は6時間です。
Udemyで講座をチェックしたい方はこちらから↓↓