オカヘイ
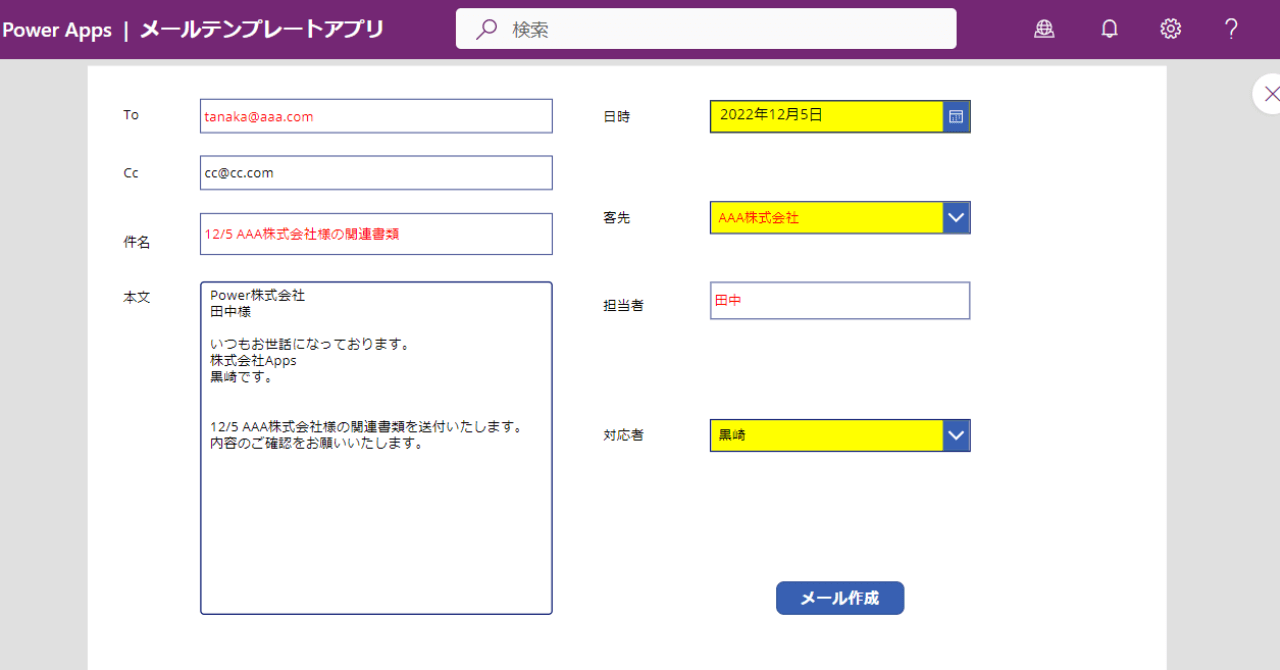
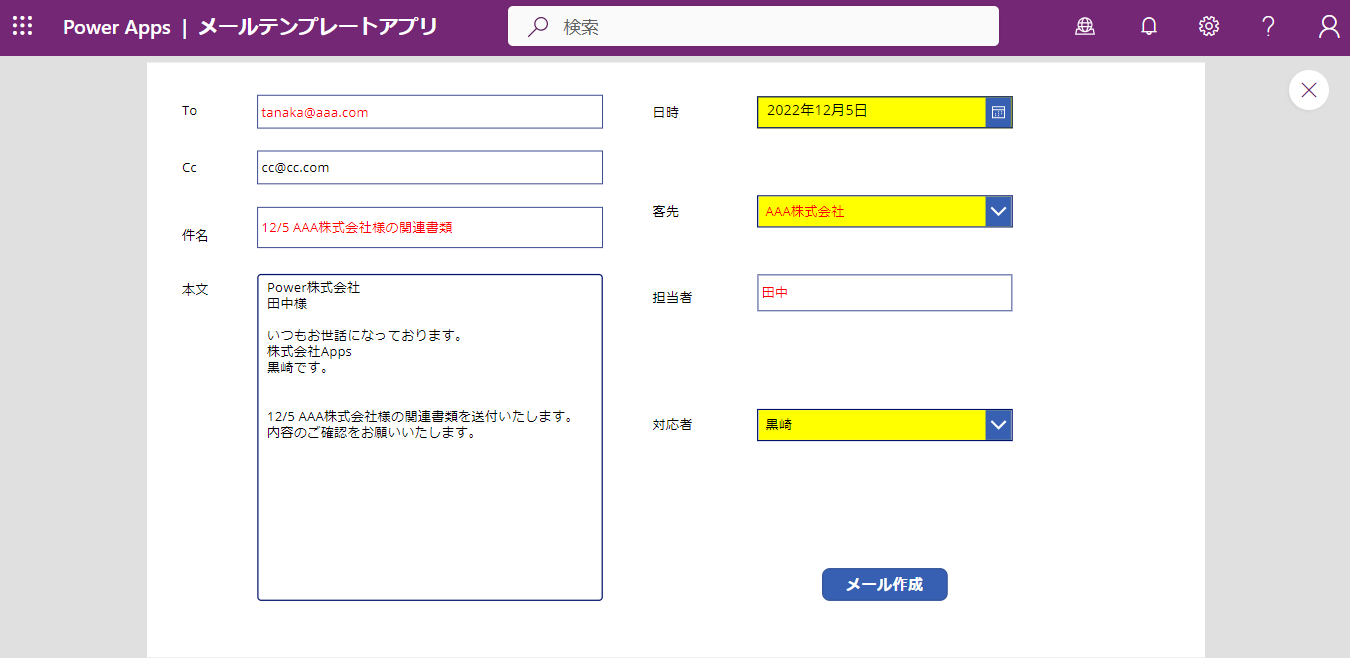
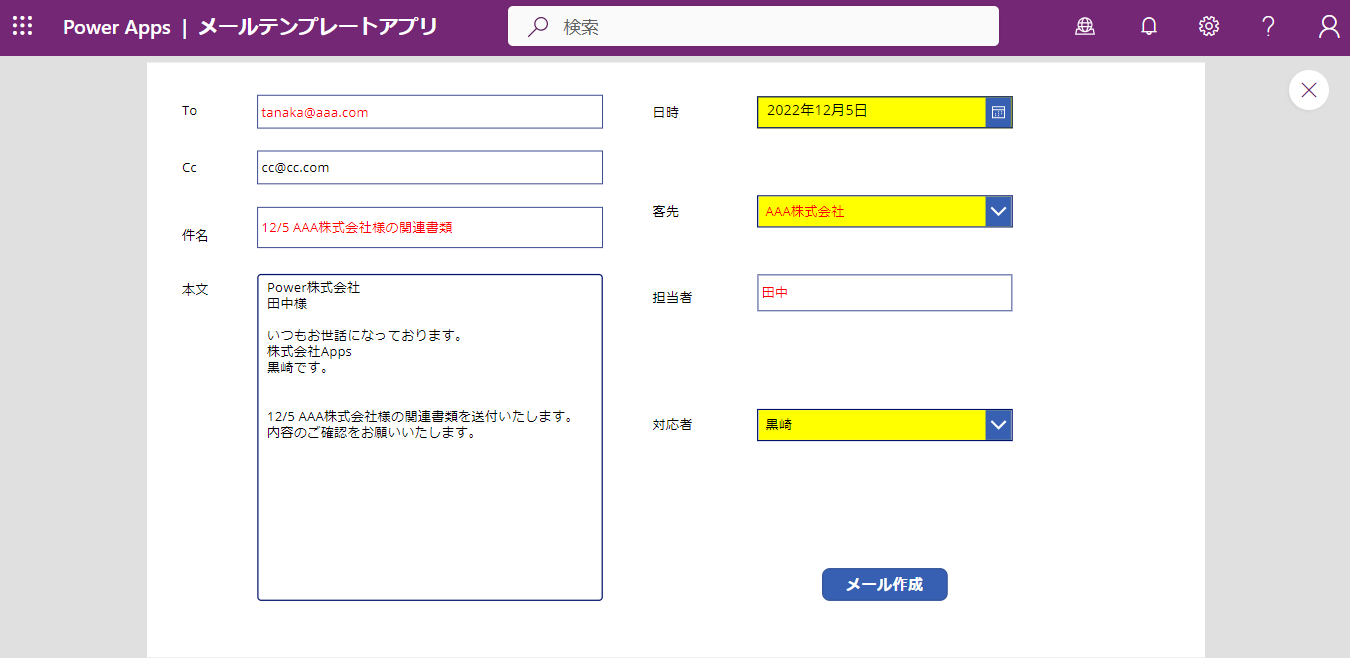
オカヘイPower Appsを使って、次のようなメールテンプレートアプリを作成しました。
↓次の動画は1分で見れます。
このアプリについて紹介します。
ぜひ部分的にも使えそうなところがあればご活用下さい!!
目次
メールテンプレートアプリの概要


使い方
ポイント
- 図右側の黄色マーカー部分【日時】【客先】【対応者】を選択する
- 図左側の【To】【件名】【本文】に1の選択内容が連動される
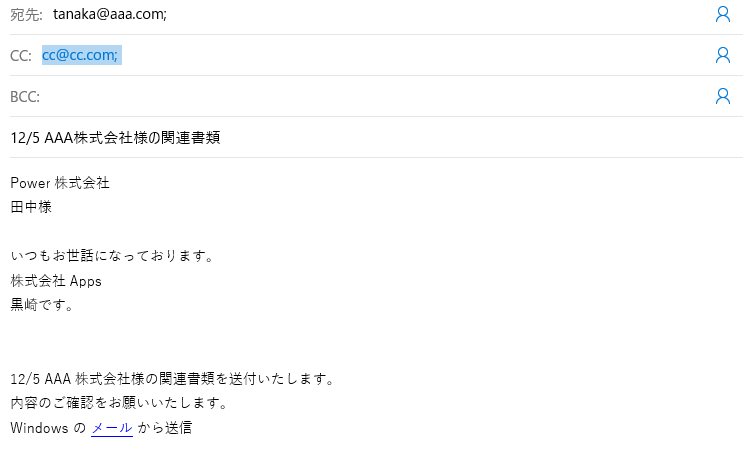
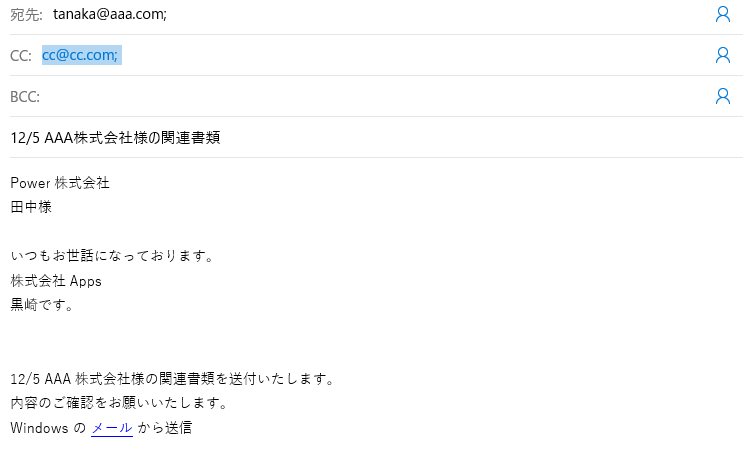
- メール作成ボタンを押すとWeb版でメールが開く
- メールを確認して送信する
下のような画面で作成されます。


アプリを作成した理由 現状の問題点
作成にて得られた結果
メールテンプレートアプリ 詳細
ここからは実際に入力している内容について記載していきます。
私もまだまだ学習を始めたばかりですので、記載方法はより良いものがあるかもしれません。
あくまでご参考までに。
To(label)
【Text】
LookUp(テーブル1,客先 = Dropdown1_1.Selected.Result,’メールアドレス@display’)
LookUp(テーブル1,客先 = Dropdown1_1.Selected.Result,’メールアドレス@display’)
件名(label)
【Text】
Text(DatePicker1.SelectedDate,”m/d”) & ” ” & Dropdown1_1.Selected.Result & “様の関連書類”
Text(DatePicker1.SelectedDate,”m/d”) & ” ” & Dropdown1_1.Selected.Result & “様の関連書類”
本文(Textinput)
【Default】
“Power株式会社” & Char(10) &
Label2_4 & “様” &
Char(10) &
Char(10) &
“いつもお世話になっております。” & Char(10) &
“株式会社Apps” & Char(10) &
Dropdown1.Selected.対応者 &”です。” & Char(10) &
Char(10) &
Char(10) &
LabelSubject & “を送付いたします。”& Char(10) &
“内容のご確認をお願いいたします。”
“Power株式会社” & Char(10) &
Label2_4 & “様” &
Char(10) &
Char(10) &
“いつもお世話になっております。” & Char(10) &
“株式会社Apps” & Char(10) &
Dropdown1.Selected.対応者 &”です。” & Char(10) &
Char(10) &
Char(10) &
LabelSubject & “を送付いたします。”& Char(10) &
“内容のご確認をお願いいたします。”
日時(DatePiker)
【DefaultDate】
Today()
Today()
客先(Dropdown)
【Items】
Distinct(テーブル1,客先)
Distinct(テーブル1,客先)
担当者(label)
【Text】
LookUp(テーブル1,客先 = Dropdown1_1.Selected.Result,担当者)
LookUp(テーブル1,客先 = Dropdown1_1.Selected.Result,担当者)
対応者(Dropdown)
【Items】
テーブル2
テーブル2
メール作成(Button)
【OnSelect】
Launch(“mailto:” & LabelTo.Text,”cc”,LabelCc,”subject”,LabelSubject.Text,”body”,TextInputBody.Text)
Launch(“mailto:” & LabelTo.Text,”cc”,LabelCc,”subject”,LabelSubject.Text,”body”,TextInputBody.Text)
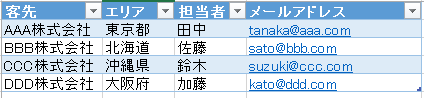
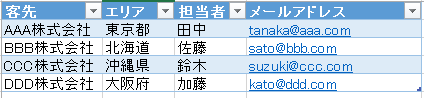
テーブル1


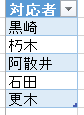
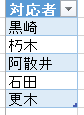
テーブル2


Power Apps を使用したメールテンプレートアプリ まとめ
Power Appsを使用したメールテンプレートアプリのご紹介でした。
本文や件名のところなど、変更しながら良ければご活用ください。
独学でPower Apps を学習して、ただの事務員が作成しました。
少しでもご参考になれば幸いです。
あわせて読みたい




Power Apps Udemyオススメ講座
Power Appsをこれから学びたい方、またさらに学びを深めたい方におすすめのUdemy動画教材の紹介です。受講しておくべき講座についてが分かります。 Udemyとは Udemyとは…