オカヘイ
オカヘイPower Appsを使って、次のようなメールテンプレートアプリを作成しました。
↓次の動画は1分で見れます。
このアプリについて紹介します。
ぜひ部分的にも使えそうなところがあればご活用下さい!!
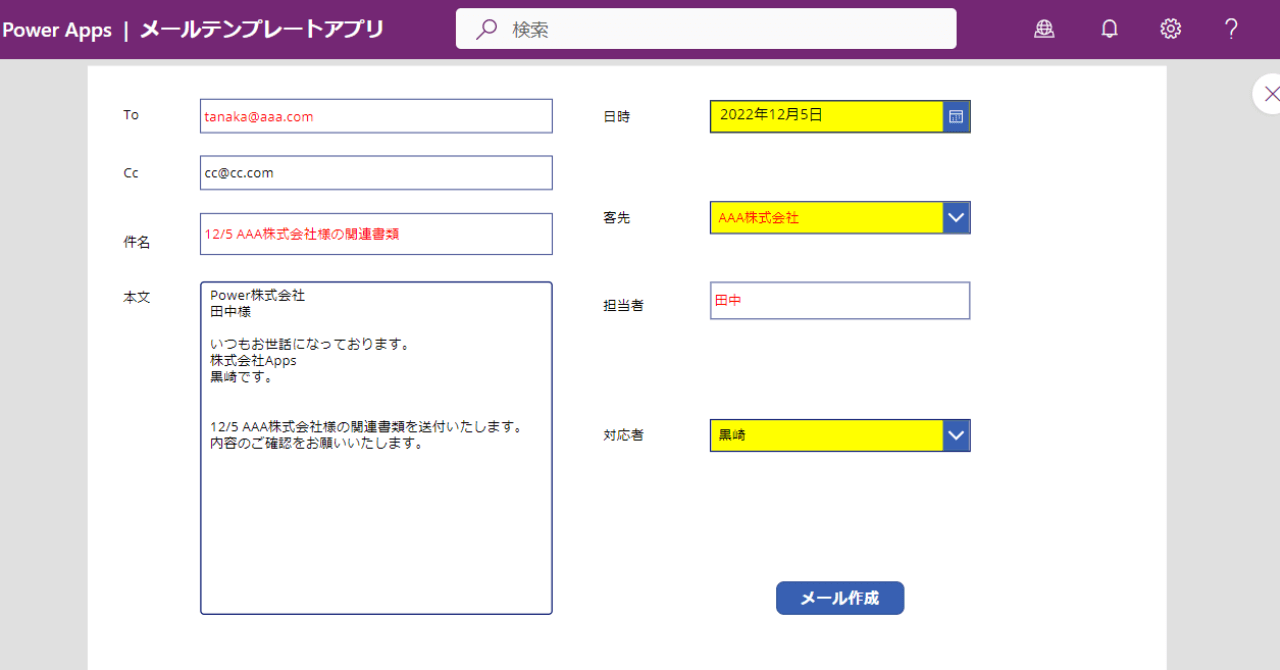
PowerApps メールテンプレートアプリの概要


使い方
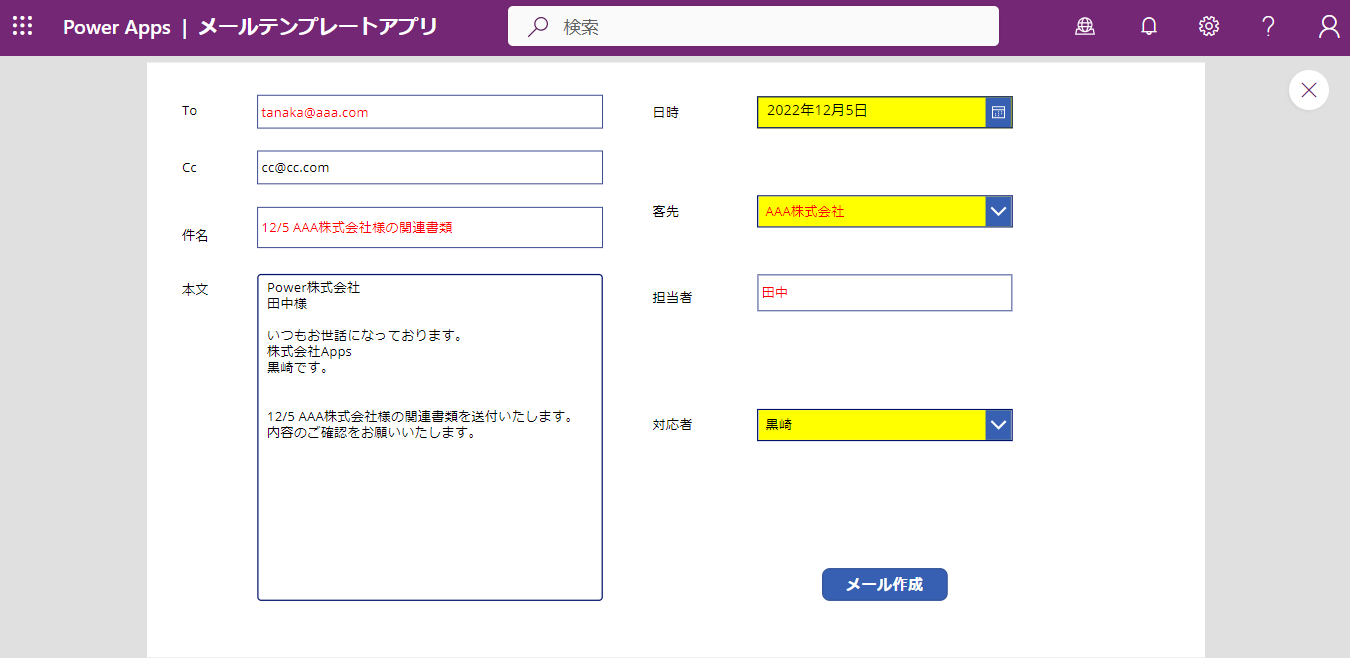
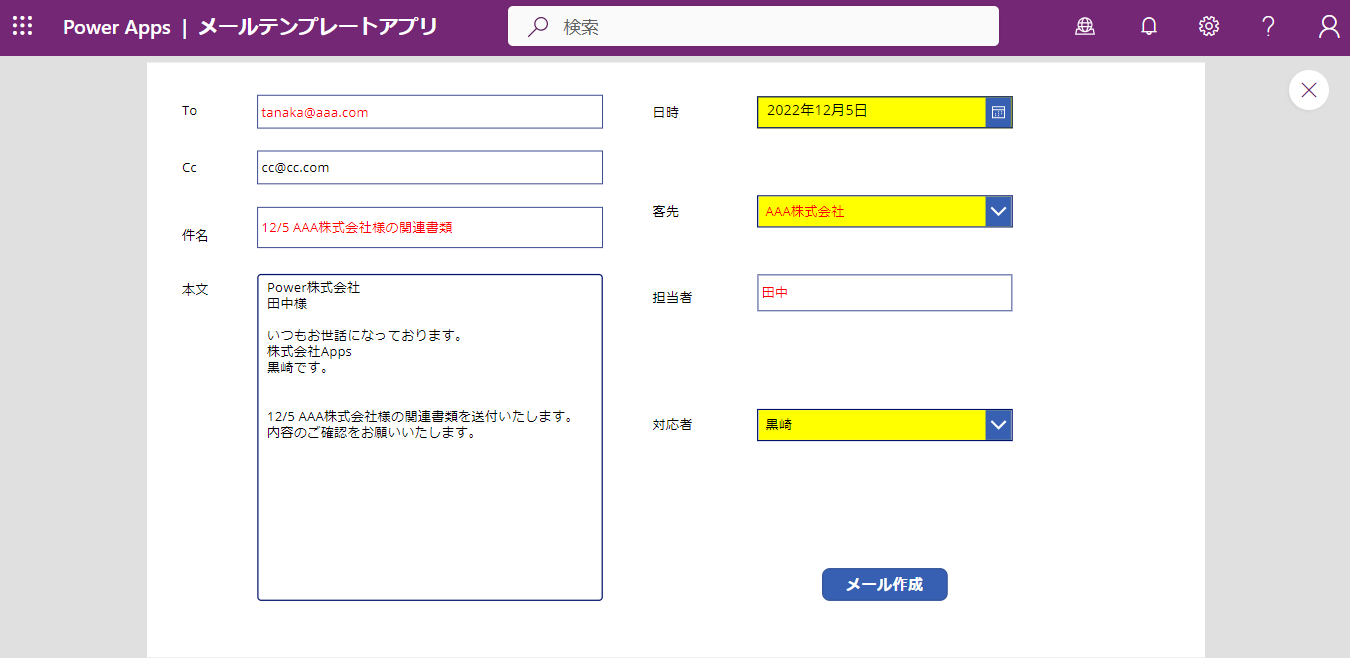
- 図右側の黄色マーカー部分【日時】【客先】【対応者】を選択する
- 図左側の【To】【件名】【本文】に1の選択内容が連動される
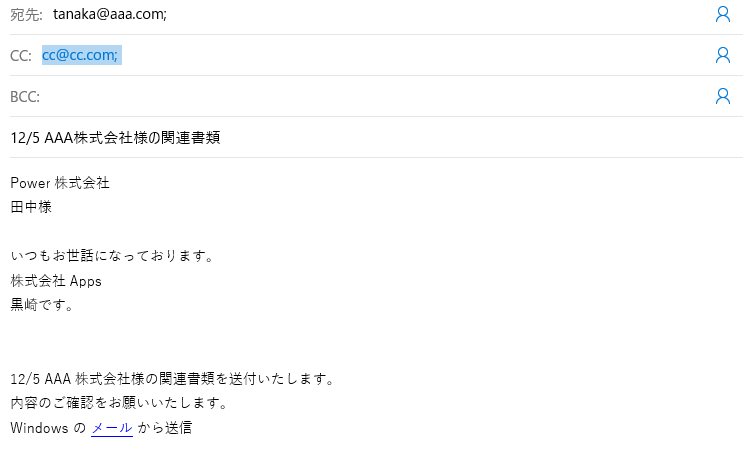
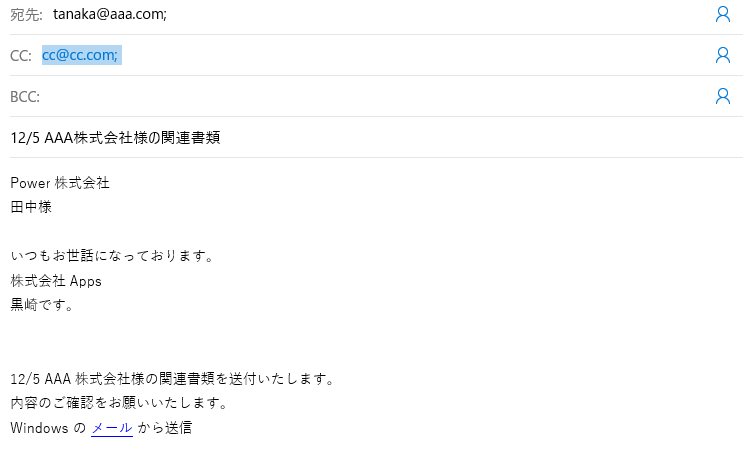
- メール作成ボタンを押すとWeb版でメールが開く
- メールを確認して送信する
下のような画面で作成されます。


アプリを作成した理由 現状の問題点
- 業務で報告時に客先ごとに送付先(担当者)が違っており、いちいちこの客先は誰宛てに送付するのか?ということを調べるのが面倒であった。
- 今まで過去送付したメールを掘り返してきて、今回の内容に変更して送付したりしていたが、手間と時間がかかっていた。また宛先を間違えてしまうこともあった。
作成にて得られた結果
- 自動で宛先、件名、本文のテンプレートが入ることで入力の手間が大幅削減された。
- Power Apps で作成したことによりデータベースの更新が容易になり、管理者が変更することで使用者全員のデータが更新されることになった。
メールテンプレートアプリ アプリ側
ここからは実際に入力している内容について記載していきます。
私もまだまだ学習を始めたばかりですので、記載方法はより良いものがあるかもしれません。
あくまでご参考までに。
To(label)
【Text】
LookUp(テーブル1,客先 = Dropdown1_1.Selected.Result,’メールアドレス@display’)
Dropdown1_1 = 右側【客先】ドロップダウンのこと
件名(label)
【Text】
Text(DatePicker1.SelectedDate,”m/d”) & ” ” & Dropdown1_1.Selected.Result & “様の関連書類
DatePiker1 = 右側【日時】のこと
本文(Textinput)
【Default】
“Power株式会社” & Char(10) &
Label2_4 & “様” &
Char(10) &
Char(10) &
“いつもお世話になっております。” & Char(10) &
“株式会社Apps” & Char(10) &
Dropdown1.Selected.対応者 &”です。” & Char(10) &
Char(10) &
Char(10) &
LabelSubject & “を送付いたします。”& Char(10) &
“内容のご確認をお願いいたします。”
Char(10) = 改行
Label2_4 = 右側【担当者】のこと
Dropdown1 = 右側【対応者】のこと
LabelSubject = 左側【件名】のこと
日時(DatePiker)
【DefaultDate】
Today()
客先(Dropdown)
【Items】
Distinct(テーブル1,客先)
担当者(label)
【Text】
LookUp(テーブル1,客先 = Dropdown1_1.Selected.Result,担当者)
対応者(Dropdown)
【Items】
テーブル2
メール作成(Button)
【OnSelect】
Launch(“mailto:” & LabelTo.Text,”cc”,LabelCc,”subject”,LabelSubject.Text,”body”,TextInputBody.Text)
メールテンプレートアプリ 接続するデータベース側
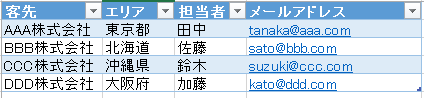
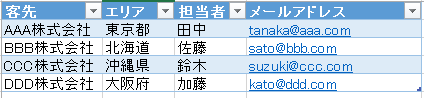
テーブル1


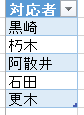
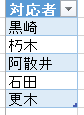
テーブル2


※私はExcelのテーブルを接続させましたが、もちろんSharePointのリストでも構わないです。
Power Apps を使用したメールテンプレートアプリ まとめ
Power Appsを使用したメールテンプレートアプリのご紹介でした。
本文や件名のところなど、変更しながら良ければご活用ください。
独学でPower Apps を学習して、ただの事務員が作成しました。
少しでもご参考になれば幸いです。