オカヘイ– Author –
-

SWELL ページ内リンクがずれる時の設定方法
SWELLでページ内リンクをさせる時、少しずれてしまう、こんな時は以下方法を試してみてください。 SWELL ページ内リンクがずれる時の対処法 ページ内リンクを設定するとき、高度な設定>HTMLアンカーに単語を入力すると思います。 その設定位置をもし、「... -

Googleフォーム 受付終了時のメッセージ(テキスト)編集方法
Googleフォームで受付終了した時のメッセージ(テキスト)を変更したいなという時はありませんか?今回はそのやり方について以下でご案内します。 Google フォーム 受付終了時のメッセージ(テキスト)編集方法 STEPフォーム右上「公開」を選択。 STEP「回... -

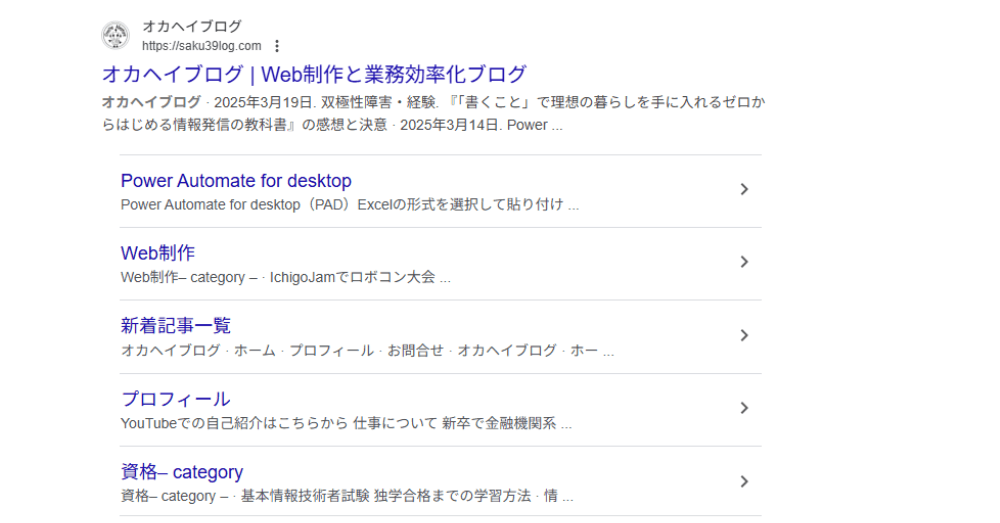
サイトリンクの非表示方法/意図しない記事を消したい
自身のサイトを検索したとき、関連記事のリンクも表示されますが、ここに載せたくない記事が表示されてた時の対処法です。 サイトリンクとは Google検索で固有名詞を入れたときに検索結果の下に表示されるリンクのことです。 意図しない不要な記事があがっ... -

『「書くこと」で理想の暮らしを手に入れるゼロからはじめる情報発信の教科書』の感想と決意
ブログでFIREを達成されたヒトデさんの本が出版(2025/3/13発売)され、即効で買いセミナー動画も最後まで見切ったので読んだ・見た感想を書きたいと思います。 『「書くこと」で理想の暮らしを手に入れるゼロからはじめる情報発信の教科書』を読んでみて... -

Power Automate for desktop(PAD)フローを上手く貼り付けできない時の対処法
PADでフローを他の人の共有したいのに、フローが上手く貼り付けできない....そんなケースに当たったことはありませんか?今回はぜひ試してほしい対処法をご紹介します。 Power Automate for desktop(PAD)フローを上手く貼り付けできない時の対処法 早速... -

Power Automate for desktop(PAD)Waitアクションがない??
Power Automate for desktop(以下 = PAD)でWaitアクションが見つけられなくなりました。今回は変化について記載します。 Waitアクションがない?変更後のアクション名は? アクションの検索画面に【wait】と入れると何も表示されません、、、 いろいろ試... -

IchigoJamでロボコン大会!京都向日市激辛ロボコン~関西交流大会~2025が開催されました!
2025年2月2日(日)、京都向日市で関西交流大会が開催されました!私も運営側で参加させていただきましたので、大会についてレポートしたいと思います。 京都向日市激辛ロボコン~関西交流大会~2025はどんな大会? ご当地の特徴をモチーフに小中学... -

Googleフォームで「アクセス権が必要です」と表示される時の対処法
Googleフォーム作成して、みんなにリンクを共有したけど、「アクセス権が必要です」表示が出て、回答できない…そんなことはありませんか?私自身アンケートのためにグーグルフォームを作成し、いざ公開したのち複数の方から回答できない…と言われた経験が... -

期待してもらえるってむちゃくちゃ嬉しいことだと思った話
私のこと 簡単に私のことを書くと、30代後半で双極性障害持ってて現在は技術職でサラリーマンをしています。 前職の営業職では休職経験があって、職種を変えて転職するもしんどくなって、みんなと同じ業務(現場対応業務)ができなくなりました。 結果、暗... -

双極性障害と仕事の職種(向き不向き)について考える
自分が過去休職し、何もかもうまくいかなくなった時、同じ病気の人はどんな仕事ができているのかとても気になったのを思い出しました。同じ境遇の人の少しでも参考になればと思い、自身の経験を通した考えを書いていきます。 私のこと(職歴) 私は双極性...