トップページ作成
それではトップページを作成していきましょう。
メインビジュアル設定
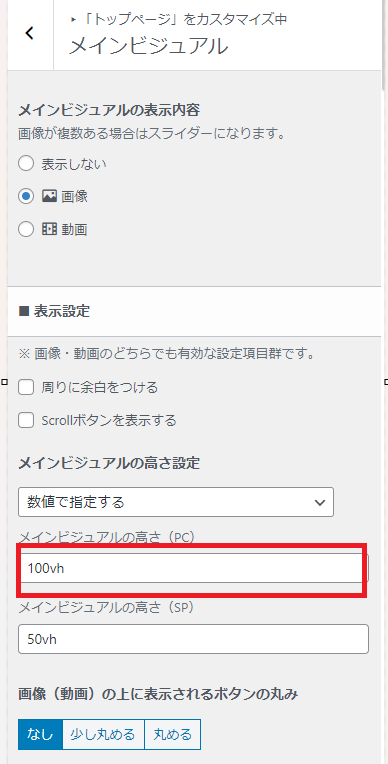
カスタマイズ>トップページ>■表示設定>メインビジュアルの高さを設定(100vhとすると画面いっぱいになります)

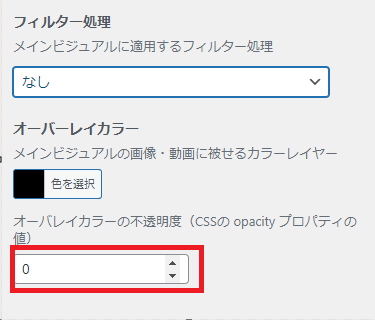
カスタマイズ>トップページ>■表示設定>オーバーレイカラー>オーバーレイカラーの不透明度を調整(0にすると透明になります)

ちなみに上記のフィルター処理では色々な画像の効果をあてれるので、ここも併せてお好みで調整ください。
例えば3枚の画像を自動でスライドするような設定にしたいと思います。

カスタマイズ>トップページ>■各スライドの設定>スライド画像1(PC)に表示したい画像を選択
※ちなみにSPで画像を変えたい場合や、縦横の比率を調整したいときは(SP)にも設定します。
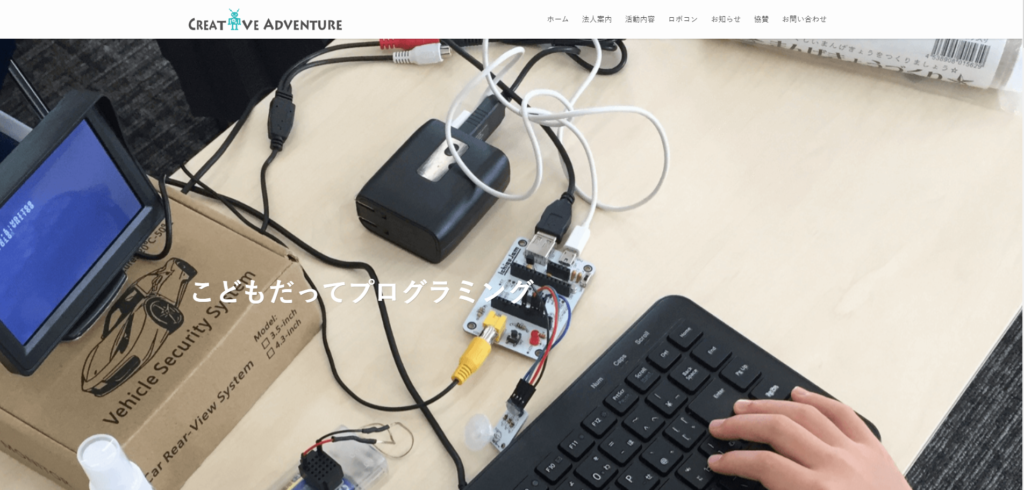
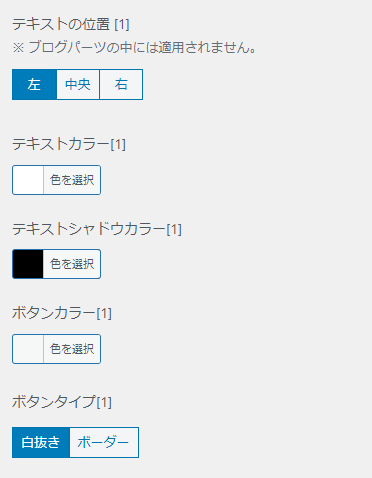
カスタマイズ>トップページ>■各スライドの設定>メインテキスト[1]にメインビューに表示したい文字を入力(例では「こどもだってプログラミング」)
テキストの位置はその下にある項目から調整可能です。

これをスライド[1]~[3]まで同様にして実行します。
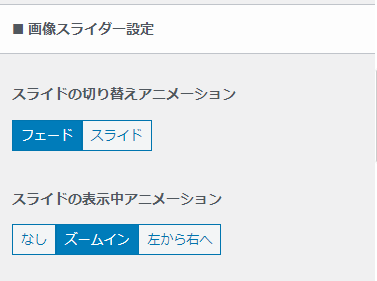
またカスタマイズ>トップページ>■画面スライダー設定でアニメーションの設定もできます。
ここはお好みで、試しながら表示を選びましょう。

トップページ用の固定ページ作成
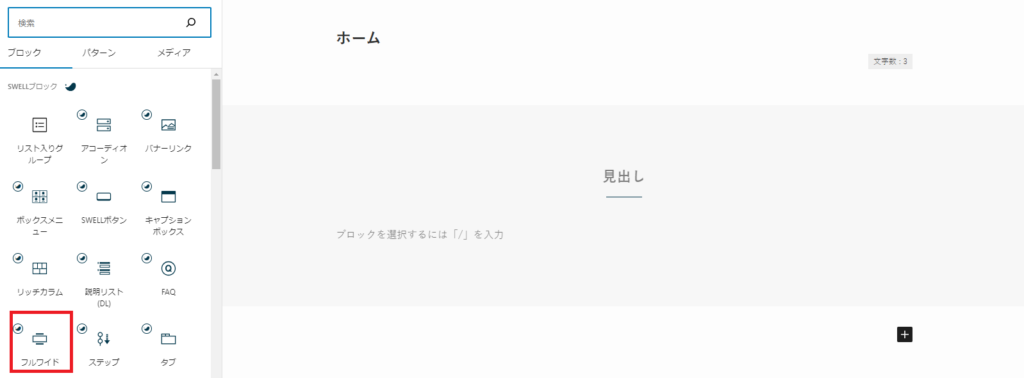
【+】ボタン>すべてを表示>フルワイドを選択

これで1つのセクション用の枠ができました。
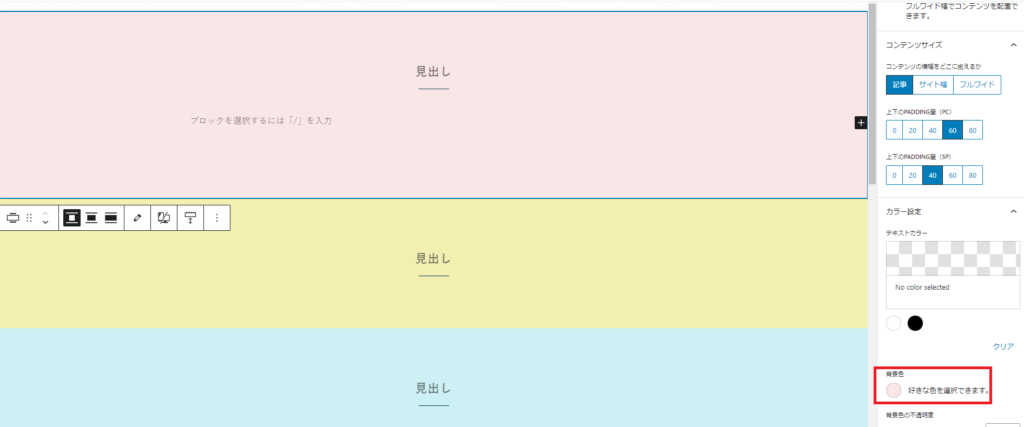
トップページに表示させたいセクション(項目)ごとの枠を先に作り、背景の色をとりあえず変えておくと、制作しやすいと思います。

デフォルト(初期状態)だとメインビジュアル下に余白がありますので、いらない場合は削除しましょう。

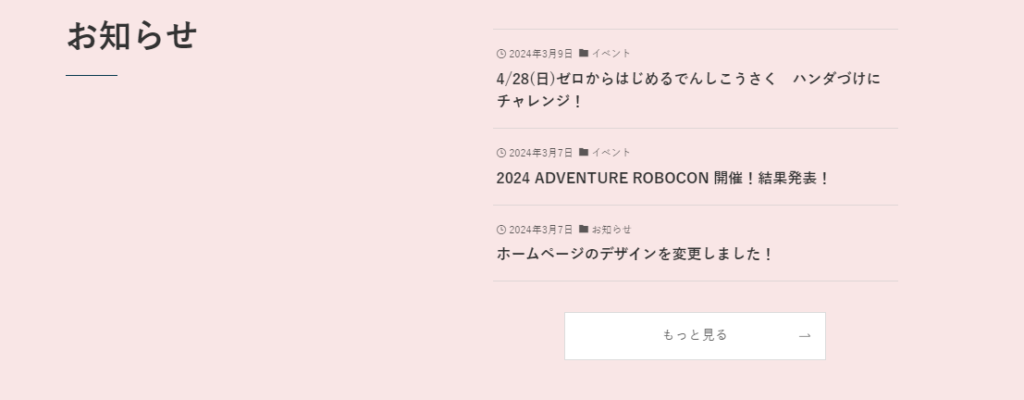
下記のようなお知らせを作成します。

【+】>リッチカラムを選択

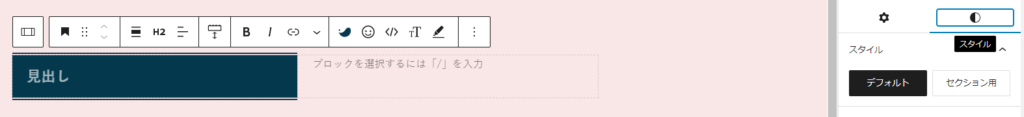
左のブロックに見出しを追加
右側ブロック>スタイル>デフォルト⇒セクション用選択

下図のようになればOKです。

見出しに「お知らせ」といれて文字サイズを大きくします。
さらにテキストを左寄せにして見出しを左側へ
右のブロックに投稿リストを追加
右側ブロック>Settings>レイアウトを選択>テキスト型
MOREリンクの表示テキスト>もっと見ると入力
MOREリンクのURLには投稿リストのリンクを貼ります。

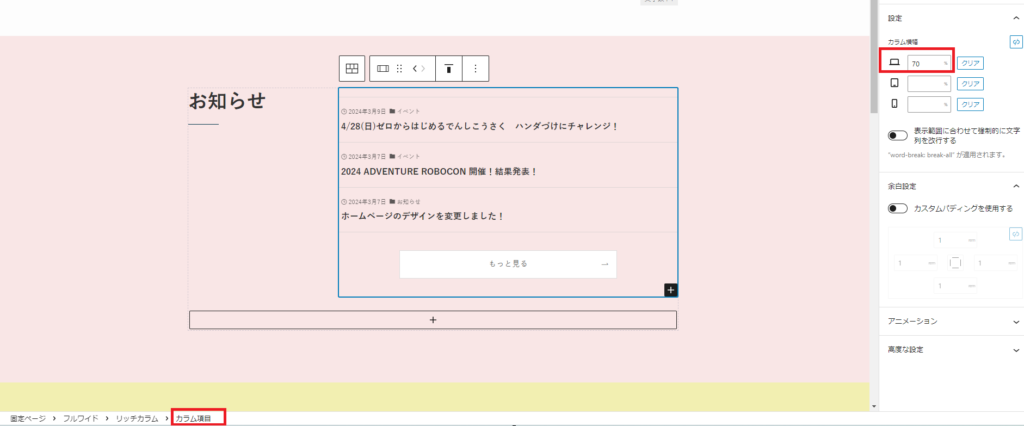
最後に左のブロックと右のブロックの比率を調整します。
左のカラム項目を選択した状態で、PCのカラムの横幅を30%
右のカラム項目を選択した状態で、PCのカラムの横幅を70%

これで完成です。
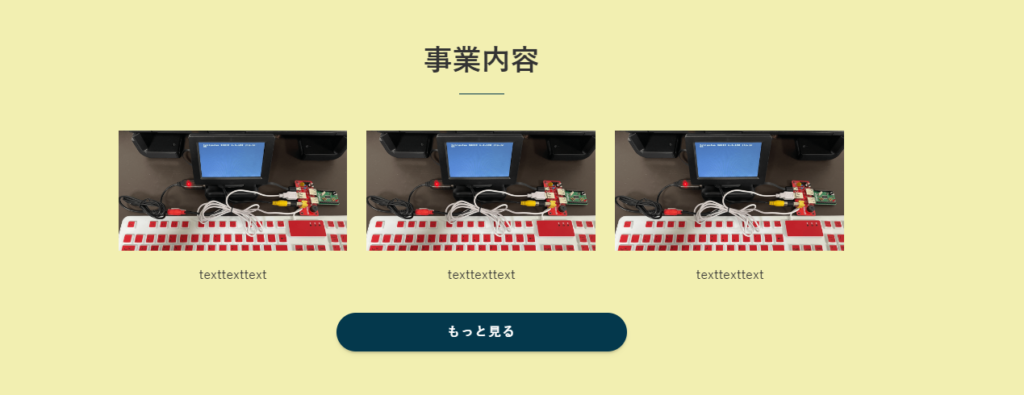
下記のような事業内容セクションを作ります。
写真・テキストはサンプルです。お好みのイラスト・画像・文章に置き換えてください。

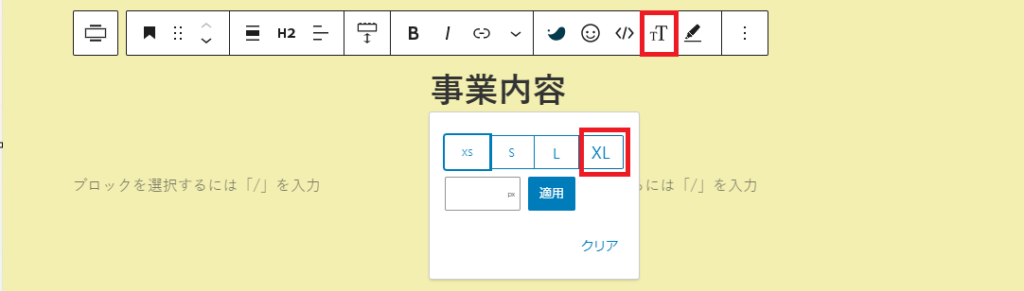
まず見出しに文字を大きくします。
見出しの文字を選択した状態で、赤枠部分でサイズ変更が可能です。

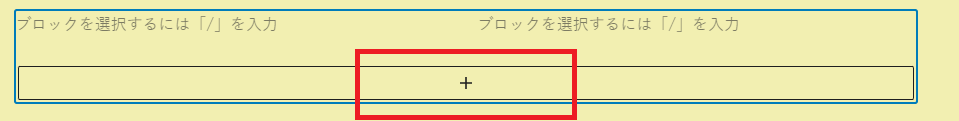
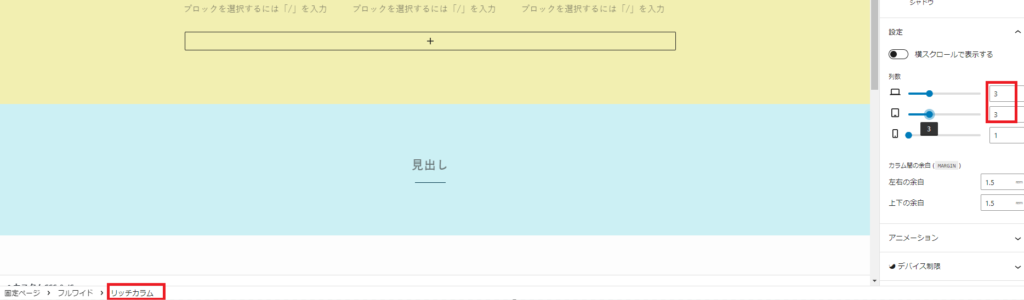
次に【+】リッチカラムを挿入しさらに赤枠+でカラム数を増やします。例は3つなので1つ増やしてます。

PC・タブレットでは横一列にカラムを並べたいので、リッチカラムを選択した状態で右側赤枠の数字を2⇒3にします。

1つのブロックを選択して画像を入れ、その下にテキストを入れましょう。
これを3つ繰り返します。
最後にリッチカラムの下にSWELLボタンを挿入して完成です。
下層ページに事業内容ページを作るなら、そこにリンクさせましょう。
各セクションの上下を下図のように波にしたり、斜線にすることも可能です。

画像の上は波に、下は斜線にしてみています。向きも反対にもできます。
フルワイドを選択した状態で右側の赤枠内を色々さわってみてください。
両方斜線にして逆向きにすれば、よくHPで使用されているデザインを再現できます。

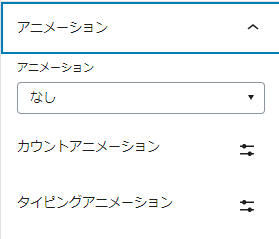
ページ内部で動きをつけたいときは「Blocks Animation」というプラグインを入れればできます。
プラグイン有効後、右側のブロックの中にアニメーションいう項目が増えます。

こちらも色々さわってみて好みのものを入れてみてください。
当サイトのトップページもこのプラグインを入れて動きを少しつけています。
色々試しつつ他セクションも同様に追加していただきトップページを作成してみてください。
SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。

制作方法については以下の記事でまとめています。

まとめ
今回はトップページで使うことのできるセクション作成方法のご紹介でした。
SWELLの標準機能でも工夫次第で色々なデザインが再現できます。
また標準でできない場合、追加CSSをつかってみるのもいいと思います。

コーポレートサイトを自作されたい方の少しでも参考になることがあれば嬉しいです。
それではよいSWELLライフを!

SWELLでコーポレートサイト自作 Udemyおすすめ講座
【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト

【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト
- カトーヒサヨシさんの講座です。
- SWELLを使ってデモサイトを作りながら、ノーコードでコーポレートサイト制作方法を学びます。
- コーポレートサイト作成のみならず、サーバ・独自ドメイン設定、ワードプレスの設定方法のレクチャーもあり、この講座一つあれば、一緒に手を動かすことでデモサイトを作ることができます。
- 講座一つ一つの時間も短く設定されており、説明がシンプルですが要点がギュっとまとめられて大変分かりやすいです。
- SWELL推奨プラグインの詳細な設定方法がわかるのもおすすめ。
- 講座時間は6時間です。
Udemyで講座をチェックしたい方はこちらから↓↓