オカヘイ
オカヘイSWELLでサイト作成をしているとき、このブロック(一部)だけ装飾したいけど、標準機能になくて困ったことはありませんか?
そんな時は追加CSSクラスと追加CSSによって解決できます。
目次
追加CSSクラス・追加CSSの使い方
想定ケース
例えばこんなケースを想定してみます。
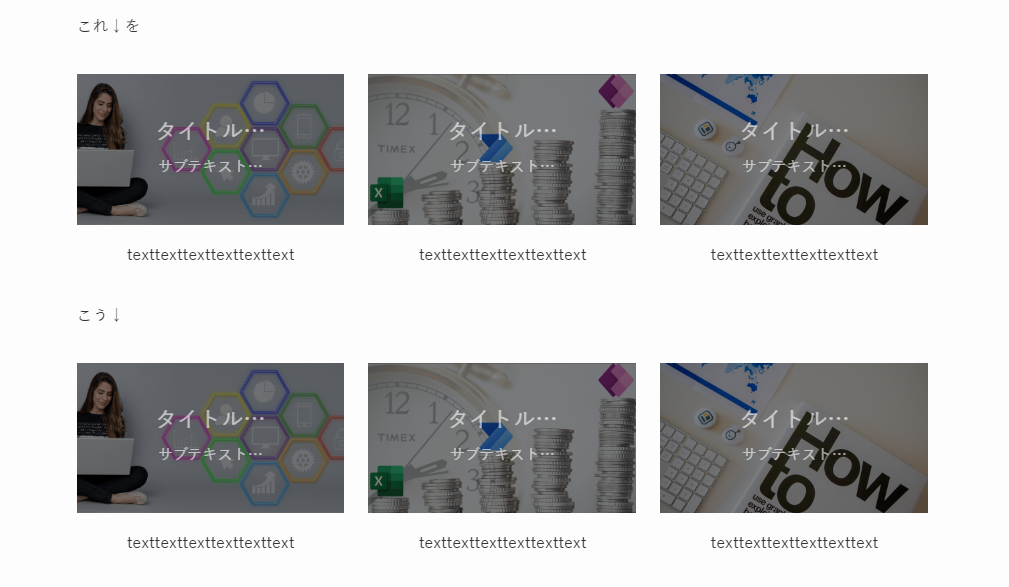
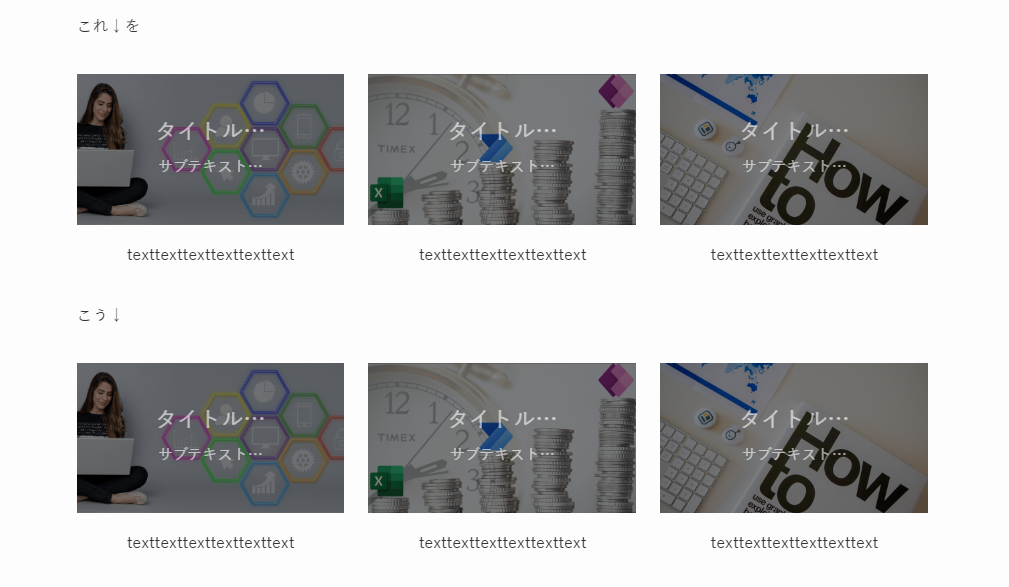
一部のリッチカラムブロックについてのみ背景を黄色くしたい。
これ↓を
texttexttexttexttexttext
texttexttexttexttexttext
texttexttexttexttexttext
こう↓
texttexttexttexttexttext
texttexttexttexttexttext
texttexttexttexttexttext
設定方法
STEP
まずCSSをあてたいブロックを選択




今回はリッチカラムにあてたいので、リッチカラムを選択状態にします。
選択状態で次に進みます。
STEP
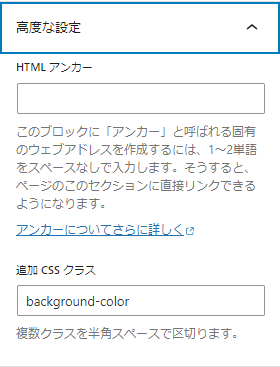
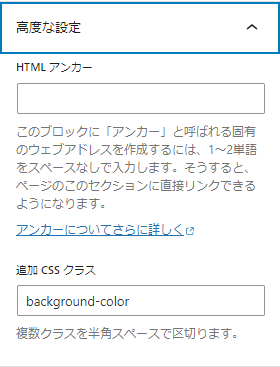
ブロック>高度な設定>追加CSSクラス>任意のCSSクラス名を書く


クラス名はなんでもOKです。今回は「background-color」としました。
STEP
カスタマイズ>追加CSSを選択


STEP
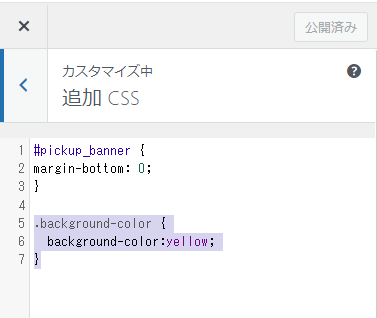
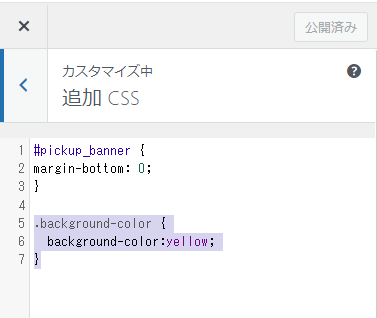
CSSを記述する


ここでのクラス名(.background-color)は➁で設定したクラス名にします。
STEP
投稿を表示で確認する


背景が黄色くなりました!
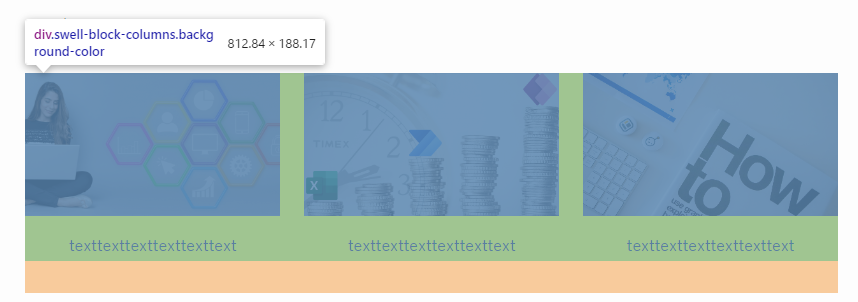
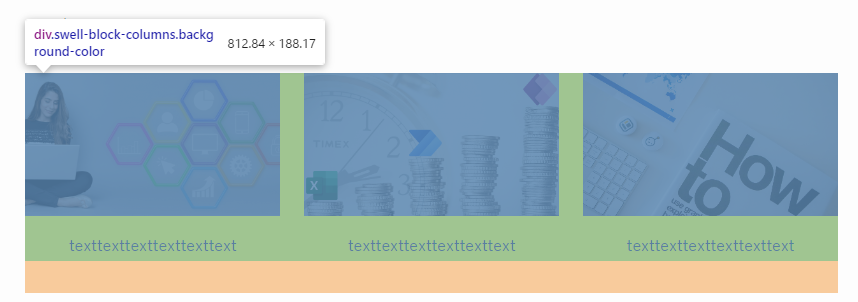
検証画面で確認すると
検証画面で見てみると、きちんと今回設定したCSSクラス名(.background-color)が追加されていることが分かります。


この手法を使えば好きなところにCSSのクラス名を入れれそうですね。
ワードプレス編集画面では変化なし
編集画面では下記のように、(背景色の)変化はありませんので、【投稿を表示】で変化を確認してください。


SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。


NPO法人 Creative Adventure 様
制作方法については以下の記事でまとめています。
あわせて読みたい




SWELLでコーポレートサイトを自作 作り方【制作編】実サイト紹介
SWELLを使用してコーポレートサイトを制作しましたので、今回はその手順を紹介します。また以下のサイトは私がSWELLで制作したコーポレートサイトです。このようなサイ...
まとめ
追加CSSクラス名と追加CSSを使用することによって、いろんなカスタマイズができそうですよね。
ぜひ試してみてくださいね。
それではよいSWELLライフを!!