オカヘイ
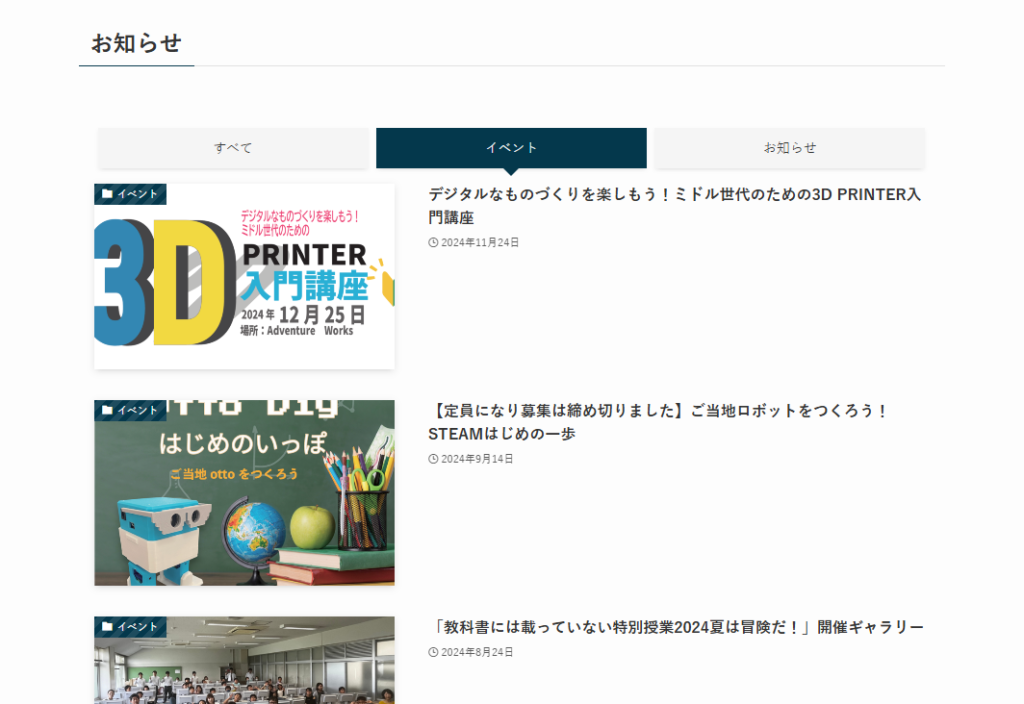
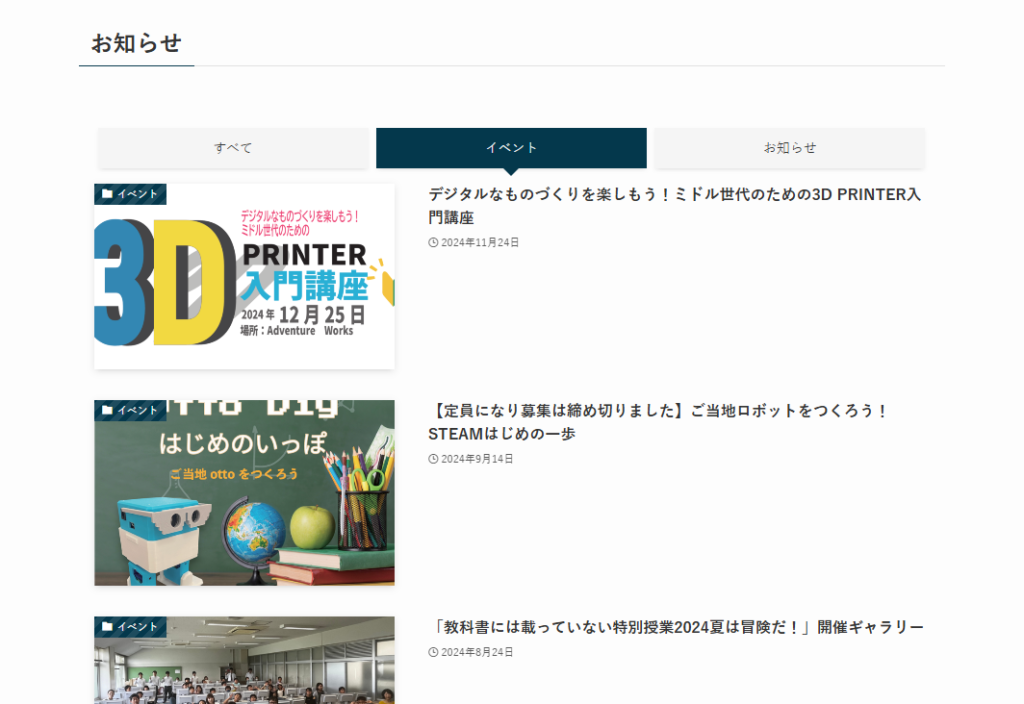
オカヘイワードプレステーマSWELLを使って、以下のようなタブで切り替えのできるお知らせページの作り方を解説します。


タブで切り替えできるお知らせページの作成方法 手順紹介
今回タブで分類したいカテゴリーを先に作成します。
上記サンプルでは、以下3つのタブにわかれています。
- すべての投稿リストを表示する【すべて】
- お知らせのカテゴリーのみを表示する【お知らせ】
- イベントのカテゴリーのみを表示する【イベント】
今回作成が必要なのは【お知らせ】と【イベント】のカテゴリーです。
管理画面>投稿>カテゴリーから作成しましょう。




管理画面>固定ページ>新規固定ページからお知らせページを作成します。






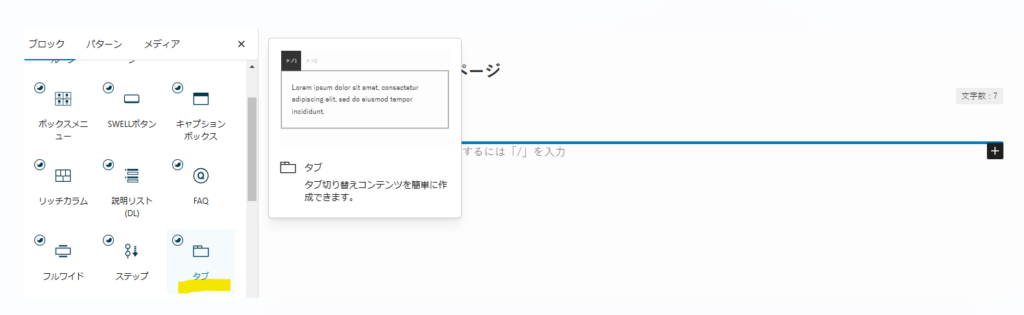
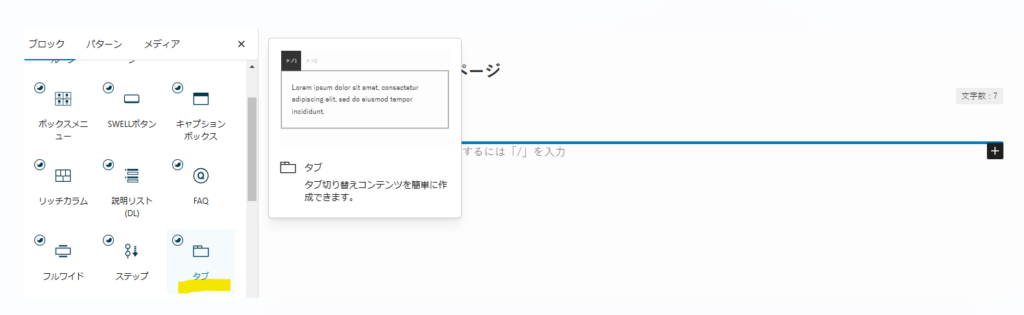
項目を削除したいときは「×」増やしたいときは+で増やせます。


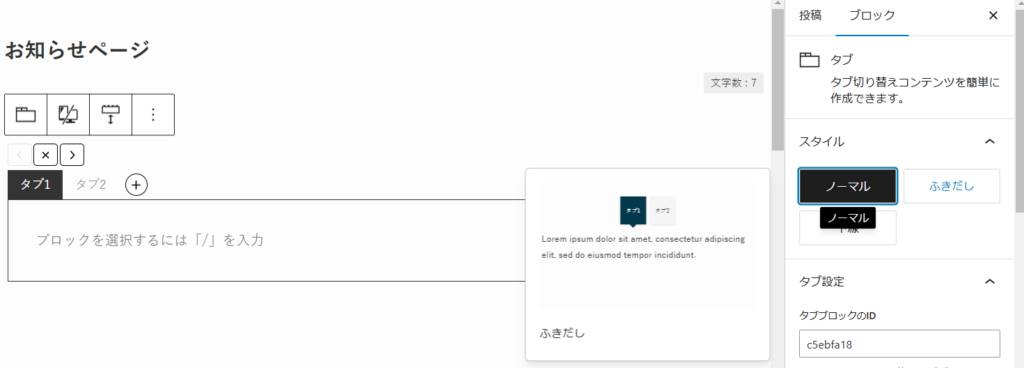
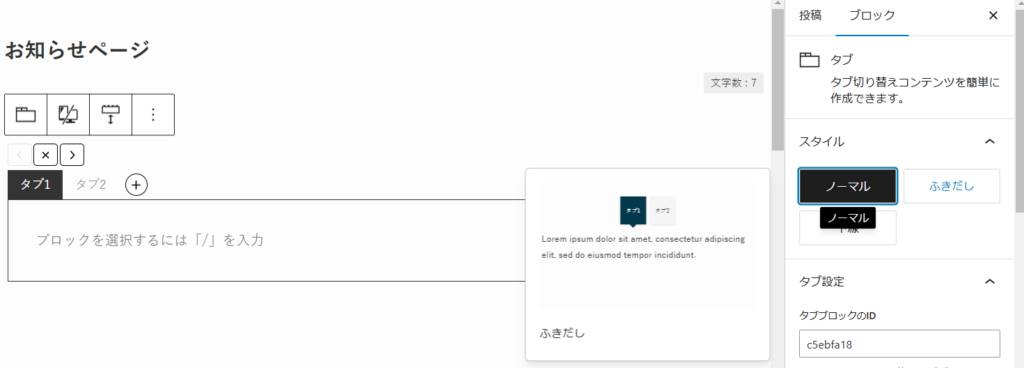
ちょっと幅が狭いので固定幅にして見た目を整えます。


すべてのタブを選択した状態で【+】投稿リストのブロックを追加します。
投稿リストを選択した状態で右側ブロック>Settingの項目を調整します。
- 表示する投稿数 ⇒ 5
- レイアウトを選択 ⇒ リスト型
- MOREリンクの表示テキスト ⇒もっと見る
これですべてを選択したときの投稿リストは完成です。
続いてカテゴリーごとに絞ったリストを表示させます。


イベントタブに先ほどと同じ手順で投稿リストブロックを追加します。
STEP8と同様にして右側ブロック>Settingの項目を調整します。
右側ブロック>Pickup>タクソノミーの条件設定>カテゴリー>イベントを選択。


これによりカテゴリー【イベント】のみの投稿リストが表示されます。
MOREリンクの表示テキストもいれて、ボタンリンクもだしておきましょう。
あとは同様にして他のタブ項目も作成していきましょう。
SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。


制作方法については以下の記事でまとめています。


まとめ
お疲れ様でした!タブで切り替えできるお知らせページの作成方法紹介でした。
上記手順で選択項目を細かく変更してもらい、お好みの表示にアレンジしてみてくださいね。
それではよいSWELLライフを!!
SWELLでコーポレートサイト自作 Udemyおすすめ講座
【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト


【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト
- カトーヒサヨシさんの講座です。
- SWELLを使ってデモサイトを作りながら、ノーコードでコーポレートサイト制作方法を学びます。
- コーポレートサイト作成のみならず、サーバ・独自ドメイン設定、ワードプレスの設定方法のレクチャーもあり、この講座一つあれば、一緒に手を動かすことでデモサイトを作ることができます。
- 講座一つ一つの時間も短く設定されており、説明がシンプルですが要点がギュっとまとめられて大変分かりやすいです。
- SWELL推奨プラグインの詳細な設定方法がわかるのもおすすめ。
- 講座時間は6時間です。
Udemyで講座をチェックしたい方はこちらから↓↓