ブログ型からサイト型に整える
まずワードプレスにSWELLを入れた時はブログに適した構成になっています。
コーポレートサイトとして使用するには以下のカスタマイズの手順が必要になりますので見ていきましょう。
トップページ、ヘッダー・フッターに表示する予定の固定ページを作成しましょう。
題名だけつけて、中身は現時点では空白でOKです。
固定ページには一度作成するとあまり変更する必要のないページを設定するとよいでしょう。
例えば、ホーム、会社概要、事業概要、お知らせ、お問い合わせ、プライバシーポリシーのページなどです。
併せて初期からある不要な固定ページ・投稿ページは削除しておきましょう。
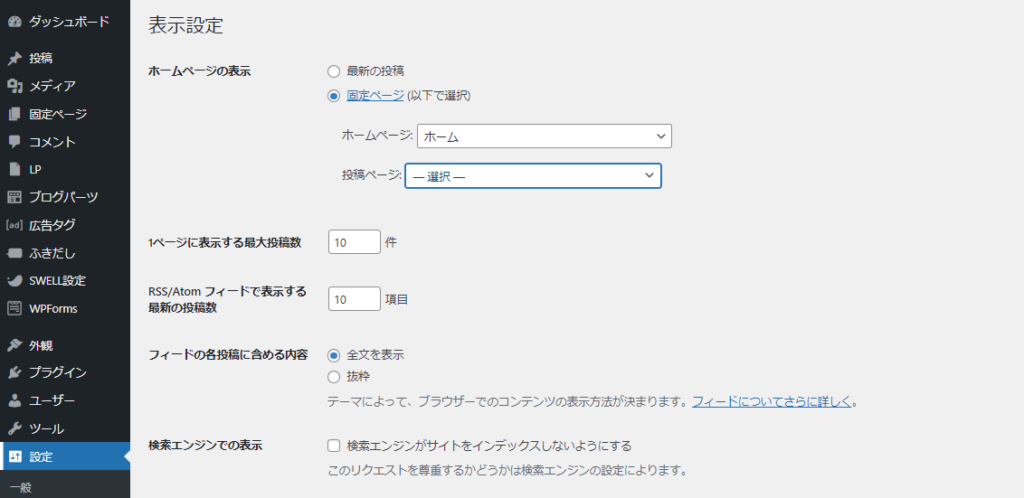
管理画面>設定>一般>表示設定から固定ページのホームページにトップページ(私の固定記事の場合はホーム)を選択し、保存しましょう。
これで設定した固定ページがトトップに出るようになります。

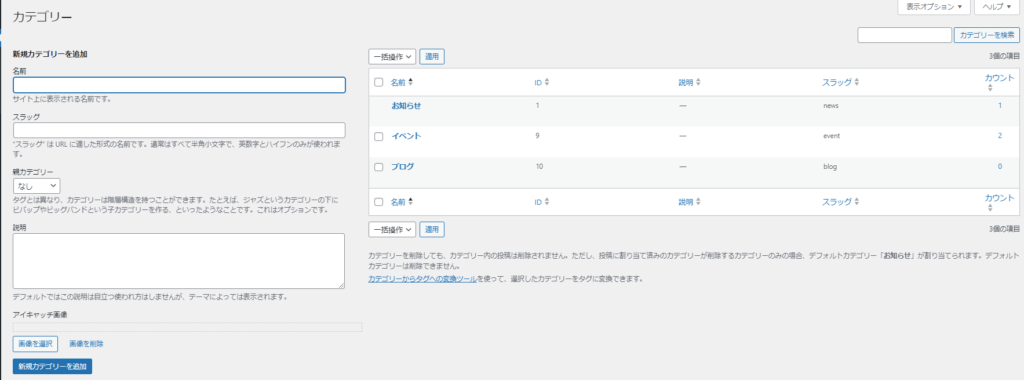
お知らせ(ニュース)用にカテゴリーを作っておきます。
管理画面>投稿>カテゴリーで記事のカテゴリーが必要な場合は作っておきましょう。

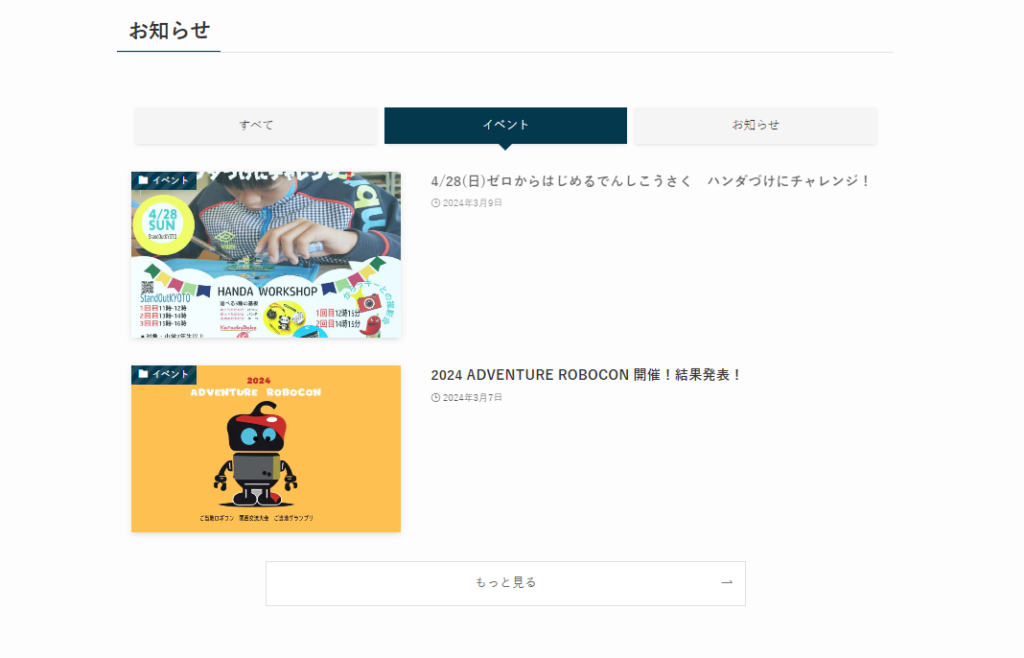
最終、以下のようにカテゴリーごとに記事を表示させることもできます。

下記は作成方法を記載した関連ページです。

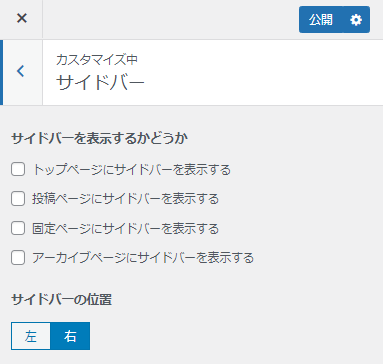
トップページと固定ページのサイドバーを非表示にしましょう。
カスタマイズ>サイドバー>チェックを外す>公開

コーポレートサイトのページにはサイドバーがない方が、記事が広く使えて綺麗かなと思います。
ここはお好みでカスタマイズください。
SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。

制作方法については以下の記事でまとめています。

まとめ
これでサイト型へ変更することができました。
次回はヘッダー・フッターを設定していきましょう。
お疲れさまでした!

SWELLでコーポレートサイト自作 Udemyおすすめ講座
【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト

【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト
- カトーヒサヨシさんの講座です。
- SWELLを使ってデモサイトを作りながら、ノーコードでコーポレートサイト制作方法を学びます。
- コーポレートサイト作成のみならず、サーバ・独自ドメイン設定、ワードプレスの設定方法のレクチャーもあり、この講座一つあれば、一緒に手を動かすことでデモサイトを作ることができます。
- 講座一つ一つの時間も短く設定されており、説明がシンプルですが要点がギュっとまとめられて大変分かりやすいです。
- SWELL推奨プラグインの詳細な設定方法がわかるのもおすすめ。
- 講座時間は6時間です。
Udemyで講座をチェックしたい方はこちらから↓↓