目次
下層ページ(会社概要ページ)作成
STEP
会社概要用のテーブルを作る
【+】テーブルを挿入します。
2カラム、◯行(必要な行数)でを挿入して以下のような項目を入れます。
| 会社名 | 株式会社●● |
| 代表者名 | ●● ●● |
| 設立 | ●●●●年●月 |
| 資本金 | ●●●●万円 |
| 住所 | ●● |
| 事業内容 | ●● ●● ●● |
STEP
グーグルマップを入れる
会社概要のテーブル下にグーグルマップを挿入しましょう。
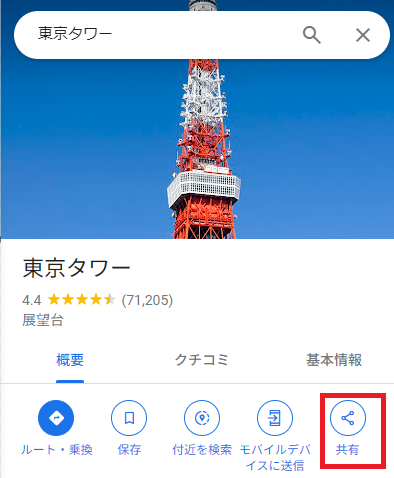
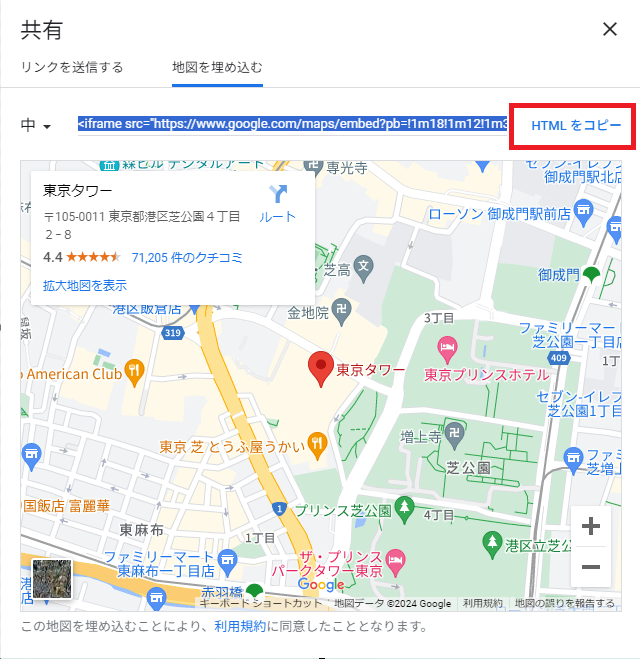
グーグルマップで会社住所を入力し、「共有」を選択(例は東京タワーの住所で)

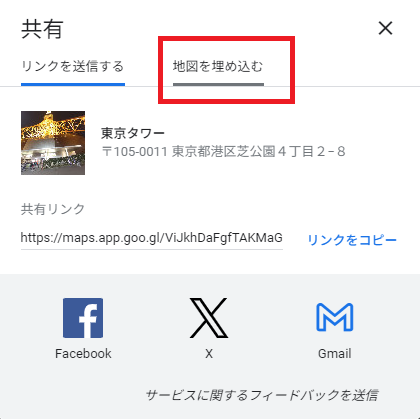
「地図を埋め込む」を選択

「HTMLをコピー」をクリック

入力したいところに【+】「カスタムHTML」を挿入し、先ほどのコピーしたHTMLを貼り付けます。
するとこんな感じに。
STEP
完成図
| 会社名 | 株式会社●● |
| 代表者名 | ●● ●● |
| 設立 | ●●●●年●月 |
| 資本金 | ●●●●万円 |
| 住所 | ●● |
| 事業内容 | ●● ●● ●● |
SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。

制作方法については以下の記事でまとめています。
あわせて読みたい


SWELLでコーポレートサイトを自作 作り方【制作編】実サイト紹介
SWELLを使用してコーポレートサイトを制作しましたので、今回はその手順を紹介します。また以下のサイトは私がSWELLで制作したコーポレートサイトです。このようなサイ...
まとめ
簡易な方法でしたが、会社概要ページの作成でした。
次はお問い合わせページです。
あわせて読みたい


SWELLでコーポレートサイトを自作 作り方【下層ページ(お問い合わせページ)作成】
下層ページ(お問い合わせページ)作成 STEPお問い合わせページ(完成形) 今回作成したお問い合わせページはこのようなものです。 参考になる部分だけ使ってみてくださ…
SWELLでコーポレートサイト自作 Udemyおすすめ講座
【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト

【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト
- カトーヒサヨシさんの講座です。
- SWELLを使ってデモサイトを作りながら、ノーコードでコーポレートサイト制作方法を学びます。
- コーポレートサイト作成のみならず、サーバ・独自ドメイン設定、ワードプレスの設定方法のレクチャーもあり、この講座一つあれば、一緒に手を動かすことでデモサイトを作ることができます。
- 講座一つ一つの時間も短く設定されており、説明がシンプルですが要点がギュっとまとめられて大変分かりやすいです。
- SWELL推奨プラグインの詳細な設定方法がわかるのもおすすめ。
- 講座時間は6時間です。
Udemyで講座をチェックしたい方はこちらから↓↓