オカヘイ
オカヘイSWELLでサイト作成をしているとき、このブロック(一部)だけ装飾したいけど、標準機能になくて困ったことはありませんか?
そんな時は追加CSSクラスと追加CSSによって解決できます。
追加CSSクラス・追加CSSの使い方
想定ケース
例えばこんなケースを想定してみます。
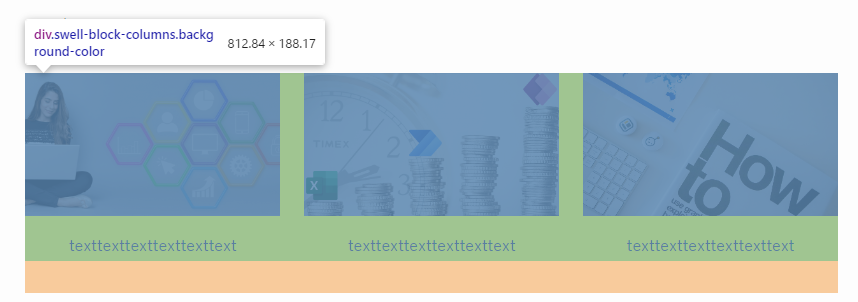
一部のリッチカラムブロックについてのみ背景を黄色くしたい。
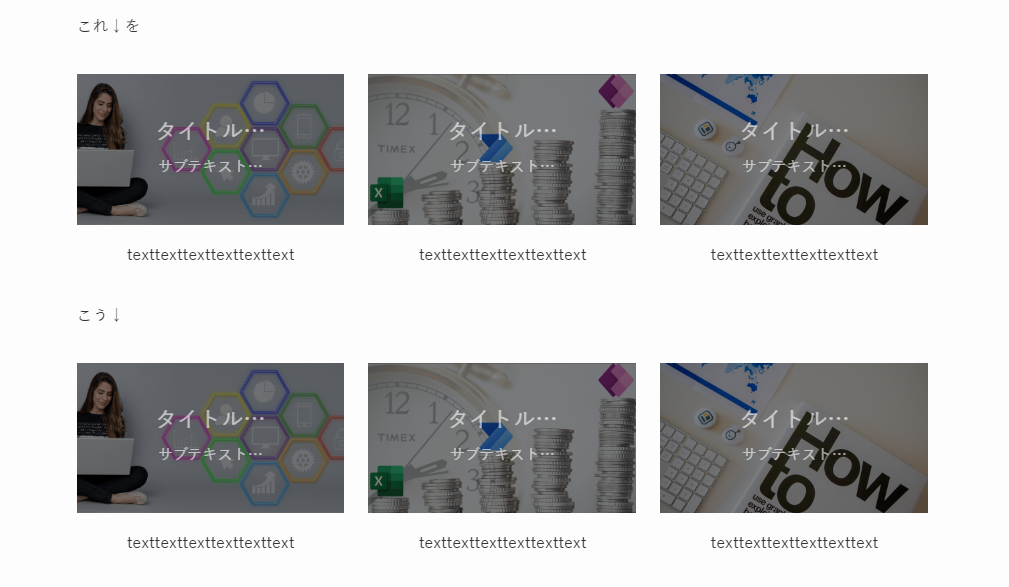
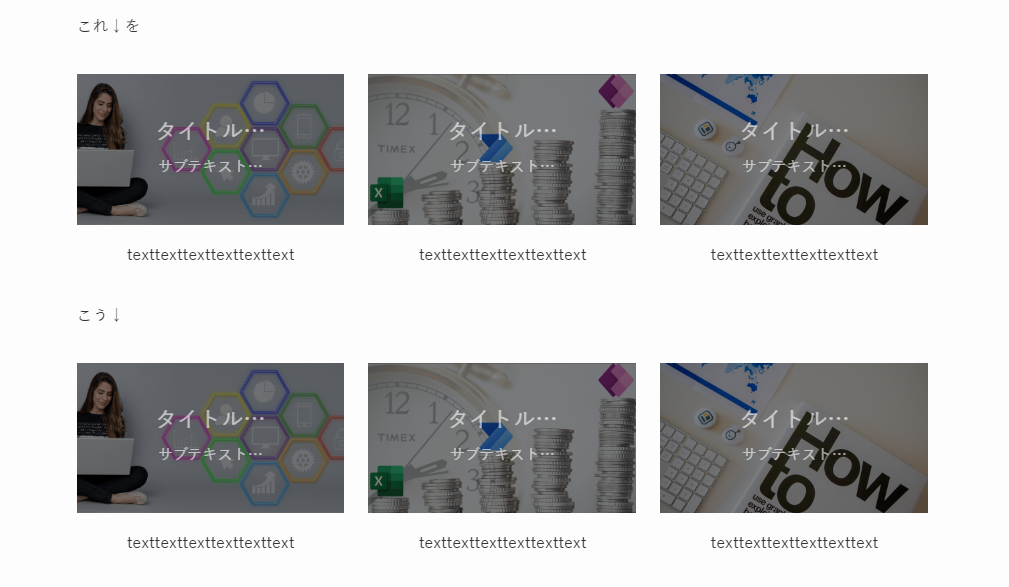
これ↓を
texttexttexttexttexttext
texttexttexttexttexttext
texttexttexttexttexttext
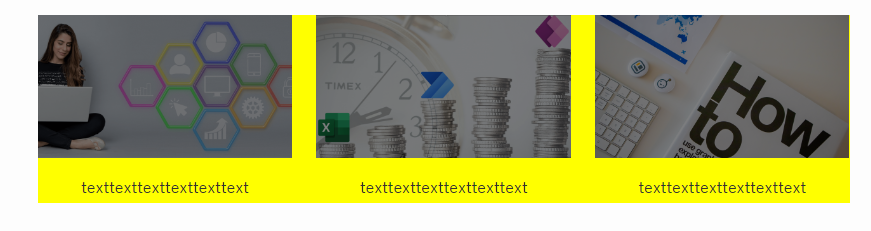
こう↓
texttexttexttexttexttext
texttexttexttexttexttext
texttexttexttexttexttext
設定方法




今回はリッチカラムにあてたいので、リッチカラムを選択状態にします。
選択状態で次に進みます。


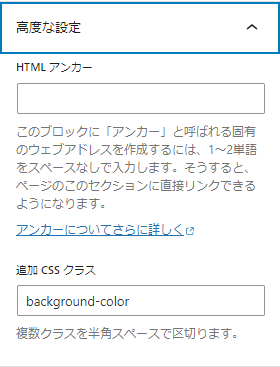
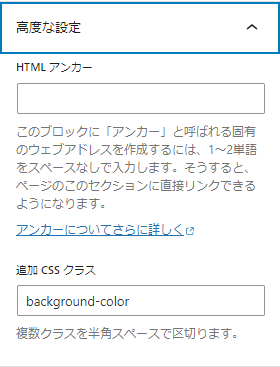
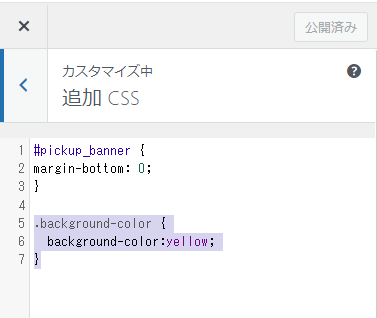
クラス名はなんでもOKです。今回は「background-color」としました。




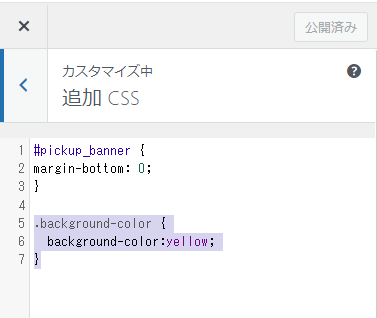
ここでのクラス名(.background-color)は➁で設定したクラス名にします。


背景が黄色くなりました!
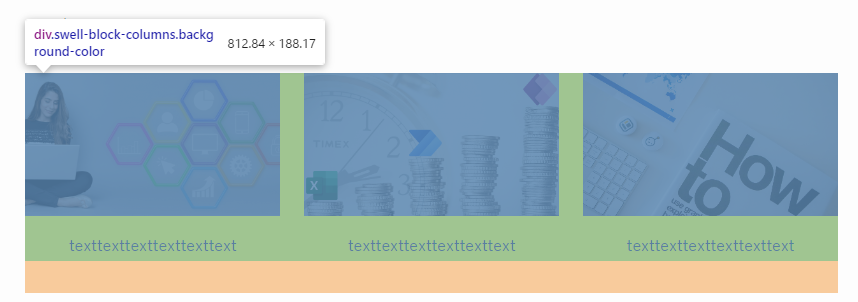
検証画面で確認すると
検証画面で見てみると、きちんと今回設定したCSSクラス名(.background-color)が追加されていることが分かります。


この手法を使えば好きなところにCSSのクラス名を入れれそうですね。
ワードプレス編集画面では変化なし
編集画面では下記のように、(背景色の)変化はありませんので、【投稿を表示】で変化を確認してください。


SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。


制作方法については以下の記事でまとめています。


まとめ
追加CSSクラス名と追加CSSを使用することによって、いろんなカスタマイズができそうですよね。
ぜひ試してみてくださいね。
それではよいSWELLライフを!!
SWELLでコーポレートサイト自作 Udemyおすすめ講座
【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト


【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト
- カトーヒサヨシさんの講座です。
- SWELLを使ってデモサイトを作りながら、ノーコードでコーポレートサイト制作方法を学びます。
- コーポレートサイト作成のみならず、サーバ・独自ドメイン設定、ワードプレスの設定方法のレクチャーもあり、この講座一つあれば、一緒に手を動かすことでデモサイトを作ることができます。
- 講座一つ一つの時間も短く設定されており、説明がシンプルですが要点がギュっとまとめられて大変分かりやすいです。
- SWELL推奨プラグインの詳細な設定方法がわかるのもおすすめ。
- 講座時間は6時間です。
Udemyで講座をチェックしたい方はこちらから↓↓