オカヘイ
オカヘイSWELLでコーポレートサイトを制作しています。トップページに固定ページを設定したときメインビジュアル下に余白ができました。これを今回は消す手順についてまとめます。
目次
メインビジュアル下の余白の場所について
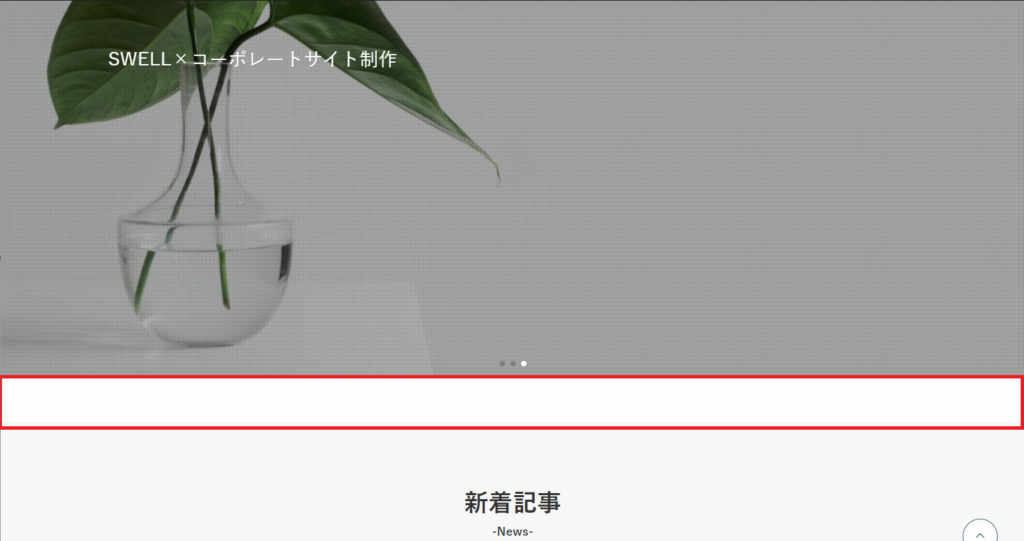
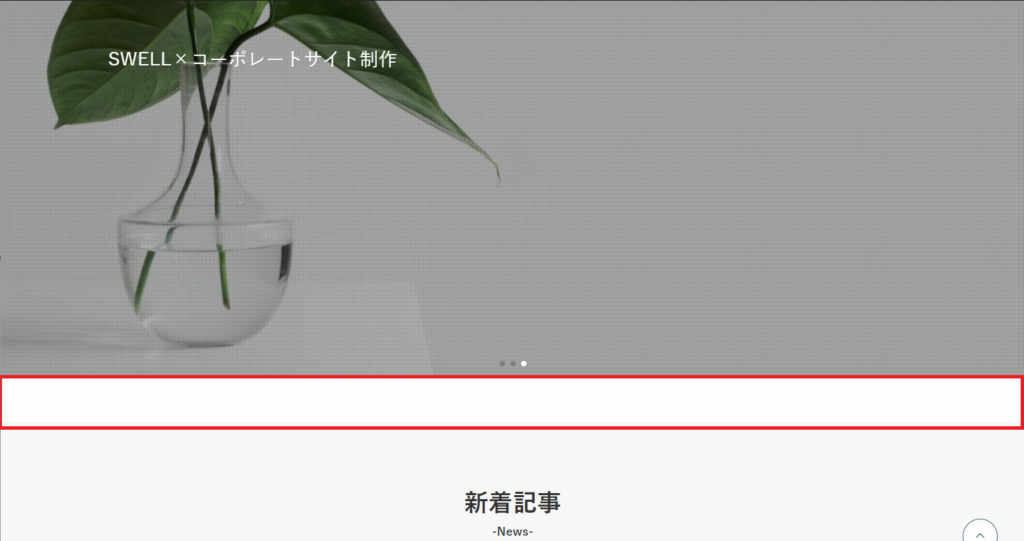
まずメインビジュアル下の余白の場所は以下の赤枠のところです。
私のトップページですが、メインビジュアル下と最初のコンテンツの間に余白があります。


これを今回は消していきます。
メインビジュアル下の余白をなしにする手順
STEP
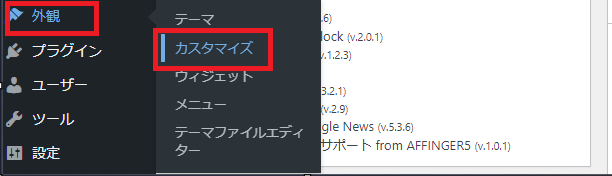
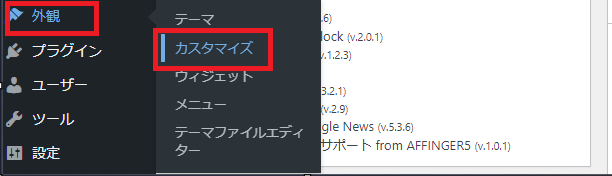
ワードプレス管理画面>「外観」>「カスタマイズ」を選択


STEP
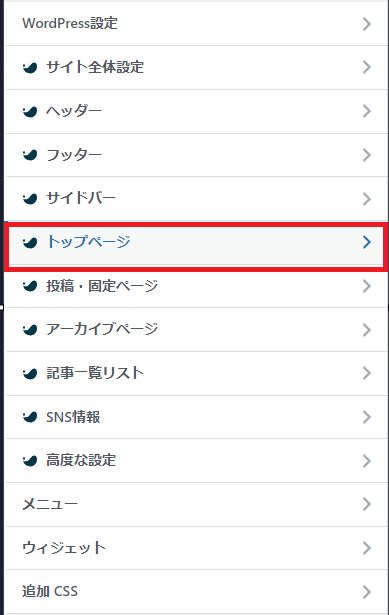
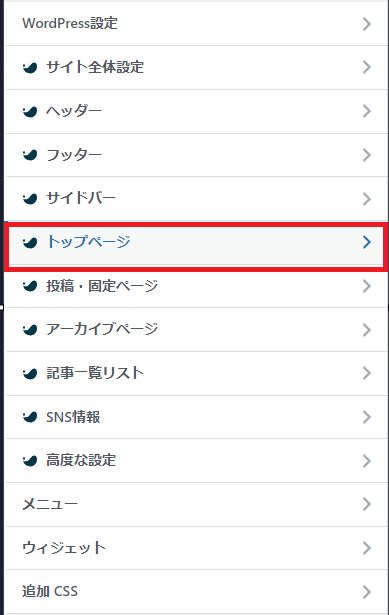
「トップページ」を選択


STEP
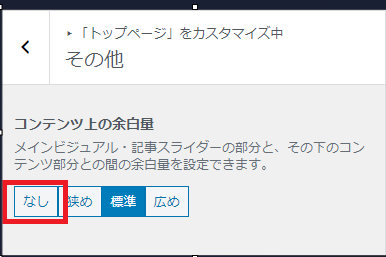
「その他」を選択


STEP
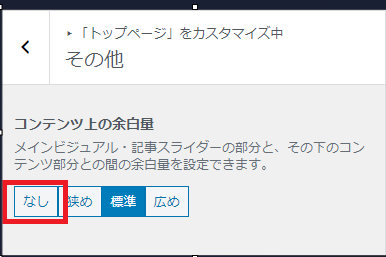
「コンテンツ上の余白量」>「なし」を選択


STEP
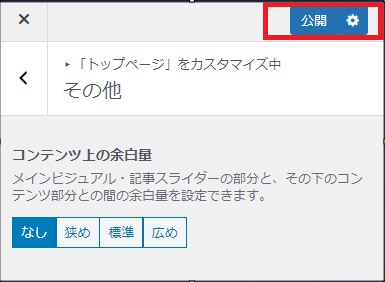
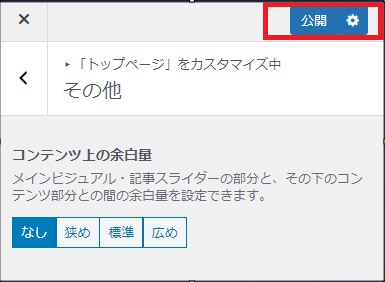
「公開」を選択


STEP
余白がなくなりました


SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。


制作方法については以下の記事でまとめています。
あわせて読みたい




SWELLでコーポレートサイトを自作 作り方【制作編】実サイト紹介
SWELLを使用してコーポレートサイトを制作しましたので、今回はその手順を紹介します。また以下のサイトは私がSWELLで制作したコーポレートサイトです。このようなサイ...
まとめ
SWELLを使ったときのトップページのメインビジュアル下余白の消し方でした。
サイト型ブログやコーポレートサイト制作で固定ページをトップに置いたとき、余白ができたら試してみてくださいね。
それではよきSWELLライフを!
SWELLでコーポレートサイト自作 Udemyおすすめ講座
【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト


【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト
- カトーヒサヨシさんの講座です。
- SWELLを使ってデモサイトを作りながら、ノーコードでコーポレートサイト制作方法を学びます。
- コーポレートサイト作成のみならず、サーバ・独自ドメイン設定、ワードプレスの設定方法のレクチャーもあり、この講座一つあれば、一緒に手を動かすことでデモサイトを作ることができます。
- 講座一つ一つの時間も短く設定されており、説明がシンプルですが要点がギュっとまとめられて大変分かりやすいです。
- SWELL推奨プラグインの詳細な設定方法がわかるのもおすすめ。
- 講座時間は6時間です。
Udemyで講座をチェックしたい方はこちらから↓↓