下層ページ(お問い合わせページ)作成
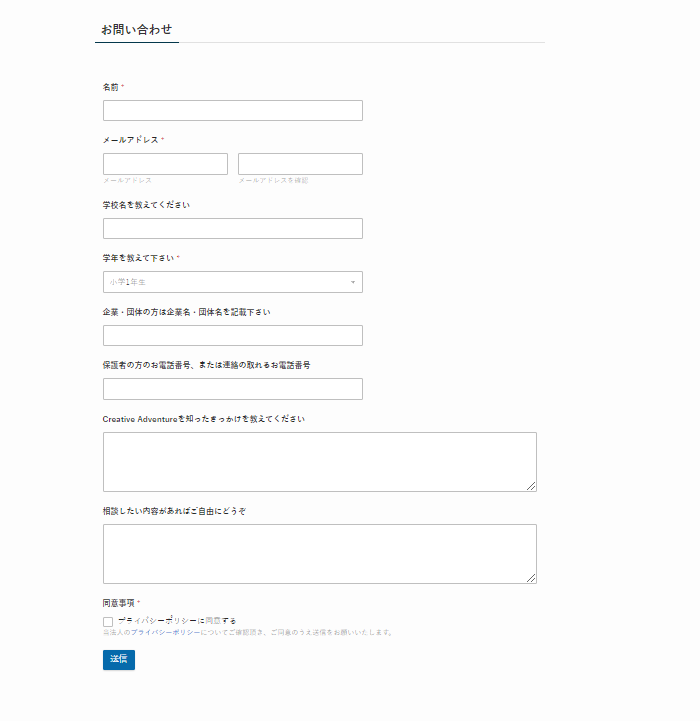
今回作成したお問い合わせページはこのようなものです。
参考になる部分だけ使ってみてくださいね。

管理画面>プラグイン>新規プラグイン追加>WPFormsを検索>今すぐインストール>有効化

お問い合わせはプラグイン「Contact Form 7」が有名ですが、SWELL公式ページでも推奨されている「WPForms」を利用する方法を紹介します。
有効化すると管理画面にWPFormsの項目がでますので、クリック

フォームの概要の新規追加を選択

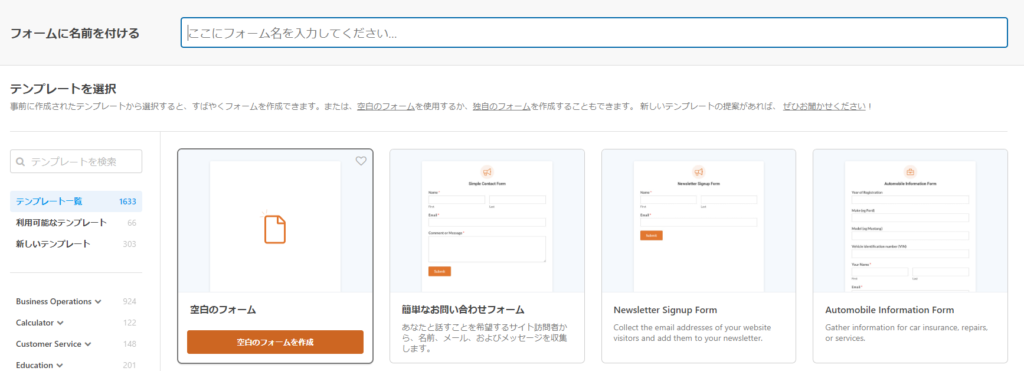
フォームに名前をつけるに名前を入力し、空白のフォーム作成を選択

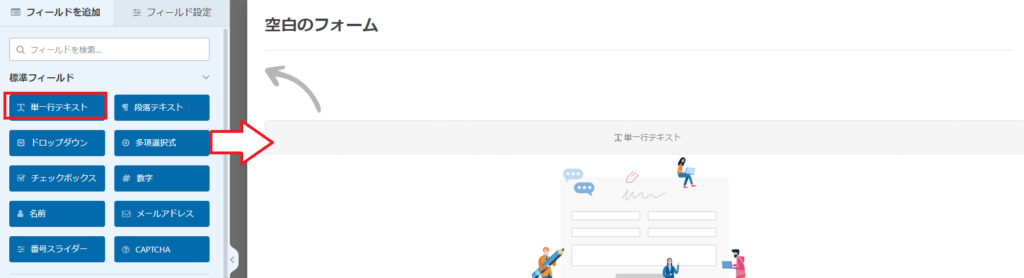
あとはフィールドを追加から必要なフィールドをドラッグしながら空白のフォームへもっていくだけです。

標準フィールドの簡単な説明です。
| 単一行テキスト | 一行のテキスト |
| 段落テキスト | 複数行のテキスト |
| ドロップダウン | ドロップダウン表示で複数の選択肢から一つを選ぶ |
| 多項選択式 | ラジオボタン表示で複数の選択肢から一つ選ぶ |
| チェックリスト | チェックリスト表示で複数選択可能 |
| CAPTCHA | ボットでの問い合わせ送信排除率を上げる機能(別途設定要) |
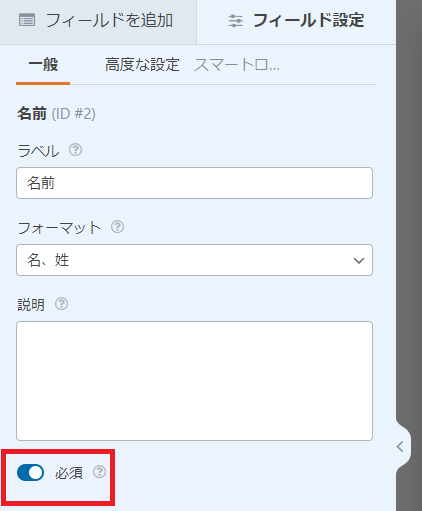
必須項目の選択方法
フィールド設定>必須をONにすればその項目を回答しないと送信ができない必須項目にできます。

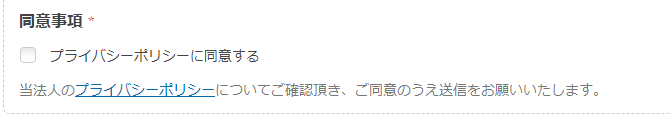
また下図のような同意事項の作成も可能です。
中にプライバシーポリシーのリンクを入れています。

作成方法はこちらの記事からどうぞ。

できあがったら、保存をしておきましょう。
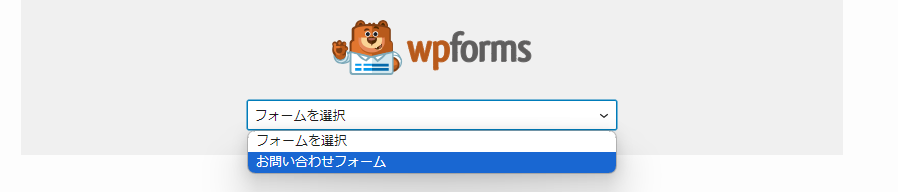
お問い合わせ用の固定ページの編集画面で【+】WPFormsを選択

先ほど名前をつけたフォームを選択し完成です。

SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。

制作方法については以下の記事でまとめています。

まとめ
お疲れ様でした!
ここまでで一連の制作手順をご紹介しました。
もちろんプロの方には遠く及びませんが、自作でもホームページの形を作れて、工夫次第では素敵なサイトをつくることができますよね。
SWELLでコーポレートサイトを作ろうと思っている方、すでに制作中の方の何か参考になることがあれば嬉しいです。
ありがとうございました。
SWELLでコーポレートサイト自作 Udemyおすすめ講座
【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト

【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト
- カトーヒサヨシさんの講座です。
- SWELLを使ってデモサイトを作りながら、ノーコードでコーポレートサイト制作方法を学びます。
- コーポレートサイト作成のみならず、サーバ・独自ドメイン設定、ワードプレスの設定方法のレクチャーもあり、この講座一つあれば、一緒に手を動かすことでデモサイトを作ることができます。
- 講座一つ一つの時間も短く設定されており、説明がシンプルですが要点がギュっとまとめられて大変分かりやすいです。
- SWELL推奨プラグインの詳細な設定方法がわかるのもおすすめ。
- 講座時間は6時間です。
Udemyで講座をチェックしたい方はこちらから↓↓