ヘッダー・フッター作成
それではサイトに必要なヘッダー・フッターを作っていきましょう。
このようにサイト上部にメニューを表示させる方法です。

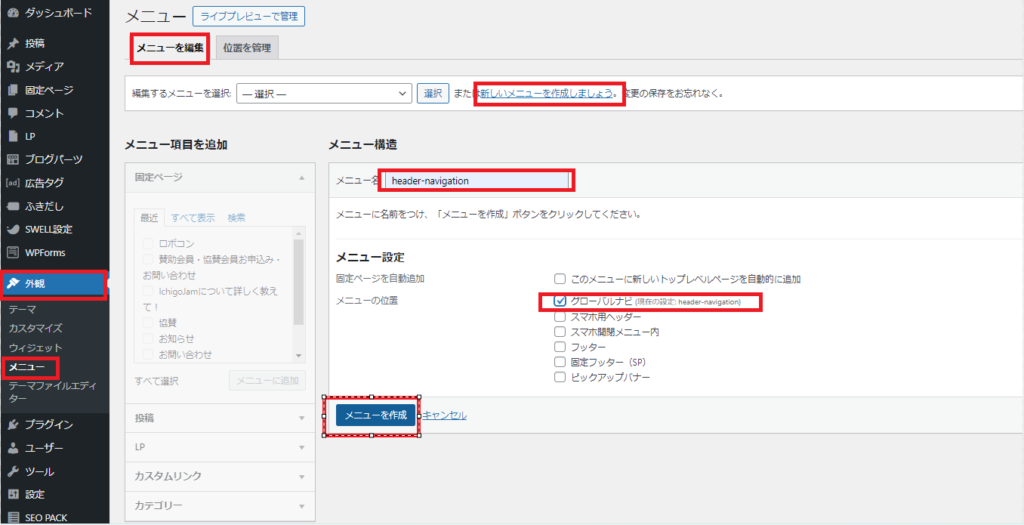
管理画面>外観>メニュー>メニューを編集タブ>新しいメニューを作成しましょう>メニュー名(任意の名前をつける/グローバルナビなど)>グローバルナビにチェック>メニュー作成を押下

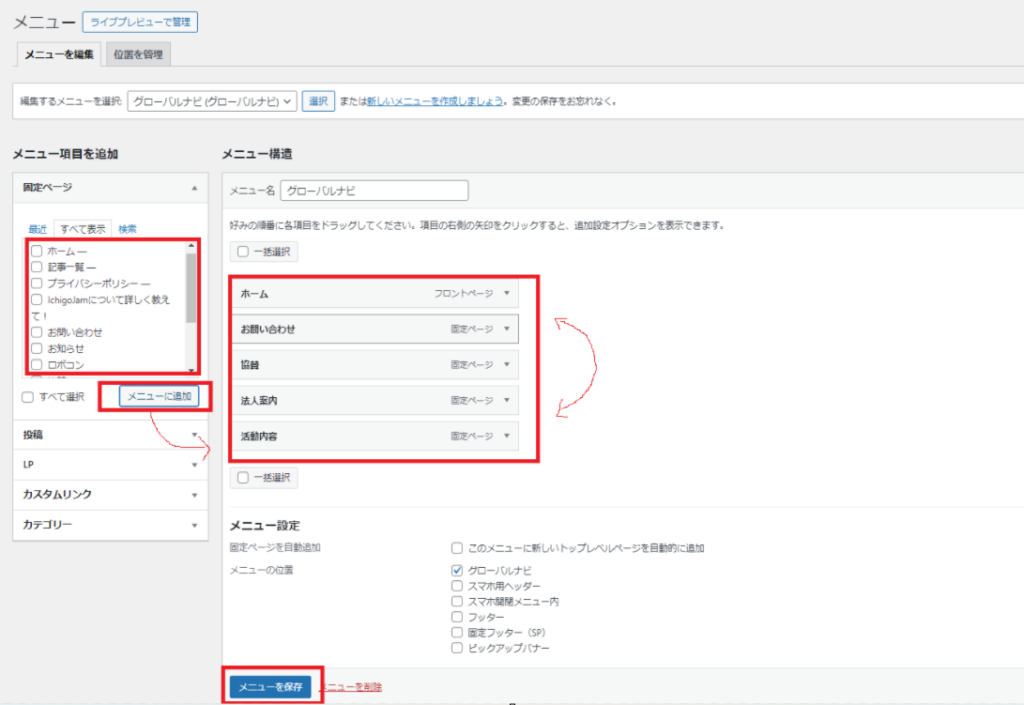
メニュー項目を追加>すべて表示タブ>ヘッダーに表示させたいメニューをチェック>メニューに追加を押下>メニュー一覧が表示されるので、表示させたい順番に入れ替えて>メニューを保存押下

これでヘッダーメニュー(グローバルナビ)は完成です。
次にヘッダー用のロゴを入れます。
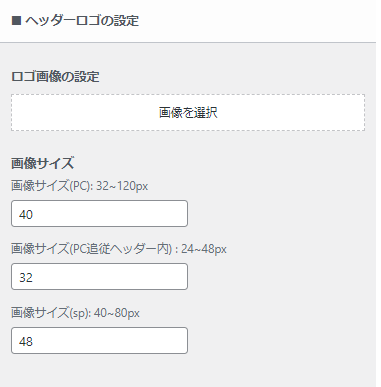
カスタマイズ>ヘッダー>ヘッダーロゴの設定>画像を選択でロゴ画像を選択

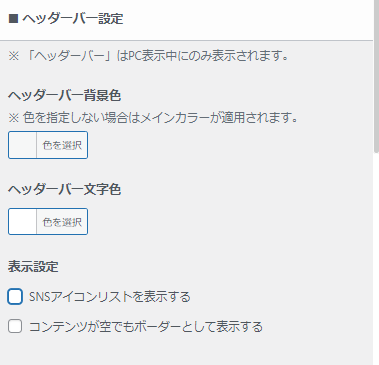
あと初期にはヘッダーバーというバーが上部に表示されているので、これを消しときましょう。

カスタマイズ>ヘッダー>ヘッダーバー設定>表示設定のチェックをすべて外す

お疲れ様でした!ヘッダーについては完成です。
フッターも作成していきましょう。
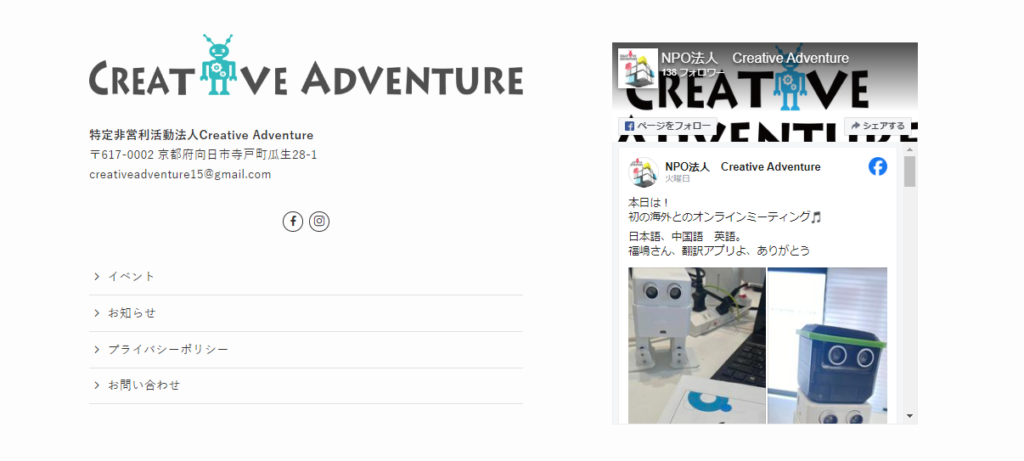
今回作成した完成形はこちら。

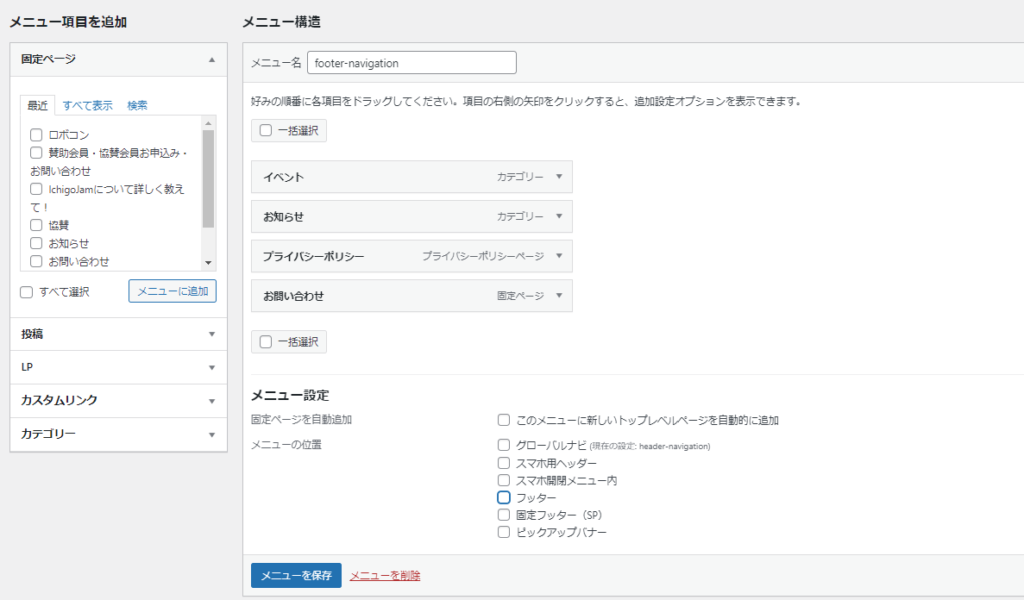
➁のヘッダーメニューと同じ要領でフッターメニューを作成します。

ここでフッターにチェックをいれれば下記のような一番簡易なフッターは作成できます。

今回はチェックをいれずにメニューを保存してください。
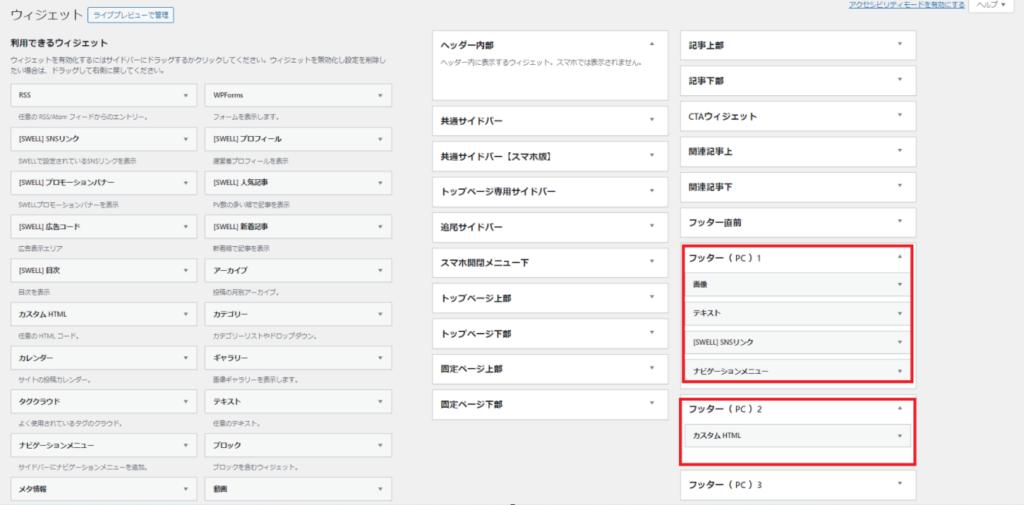
管理画面>外観>ウィジェット>フッター(PC)1に左の利用できるウィジェットから「画像」「テキスト」「SNSリンク」「ナビゲーションメニュー」を持ってきます。
- 「画像」⇒会社のロゴ
- 「テキスト」⇒会社名・住所
- 「SNSリンク」⇒リンクさせたいSNS
- 「ナビゲーションメニュー」⇒⑤で作成したフッターメニュー

管理画面>外観>ウィジェット>フッター(PC)2にはFacebook表示用のコードをいれたいので、左の利用できるウィジェットから「カスタムHTML」をもってきてここにコードを入れます。
お疲れ様でした!これでフッターも完成です。
SWELLでコーポレートサイトを作りました!
以下サイトをワードプレステーマ「SWELL」で制作しました!
よければのぞいてみてください。

制作方法については以下の記事でまとめています。

まとめ
お疲れ様でした!フッターは(PC)3まで使用すれば3列にすることもできますので、好きなデザインにして色々調整してください。

SWELLでコーポレートサイト自作 Udemyおすすめ講座
【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト

【WordPress】企業サイト制作マスターコース|SWELLで作るコーポレートサイト
- カトーヒサヨシさんの講座です。
- SWELLを使ってデモサイトを作りながら、ノーコードでコーポレートサイト制作方法を学びます。
- コーポレートサイト作成のみならず、サーバ・独自ドメイン設定、ワードプレスの設定方法のレクチャーもあり、この講座一つあれば、一緒に手を動かすことでデモサイトを作ることができます。
- 講座一つ一つの時間も短く設定されており、説明がシンプルですが要点がギュっとまとめられて大変分かりやすいです。
- SWELL推奨プラグインの詳細な設定方法がわかるのもおすすめ。
- 講座時間は6時間です。
Udemyで講座をチェックしたい方はこちらから↓↓